2018.02.10micro:bitで始める小学生からのプログラミング
小学生から始めるmicro:bit プログラミング:センサを使ってみよう

皆様、こんにちは。micro:bitプログラミングの第2回目です。今回は、センサを使って色々なプログラムを書いてみたいと思います。
温度センサを使ってみよう
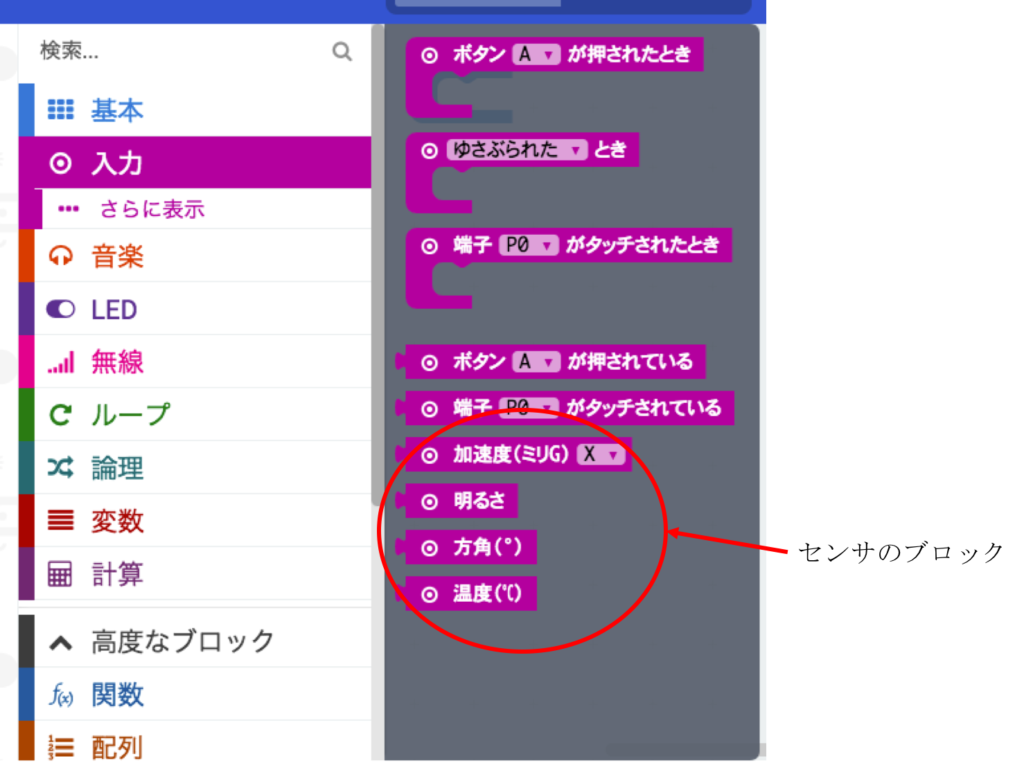
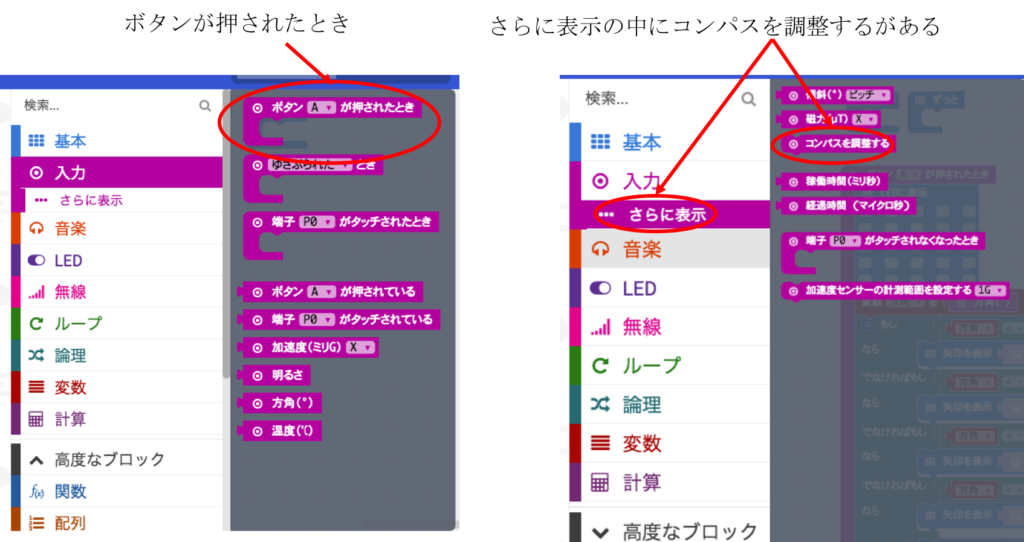
最初は温度センサです。名前からわかりますように、温度を測ることができます。センサを使うときは、入力のブロックを使います。入力の中に、温度、方角、明るさ、加速度と書かれていますが、これらのセンサの値を取り出し、プログラムの中で使うことができます。
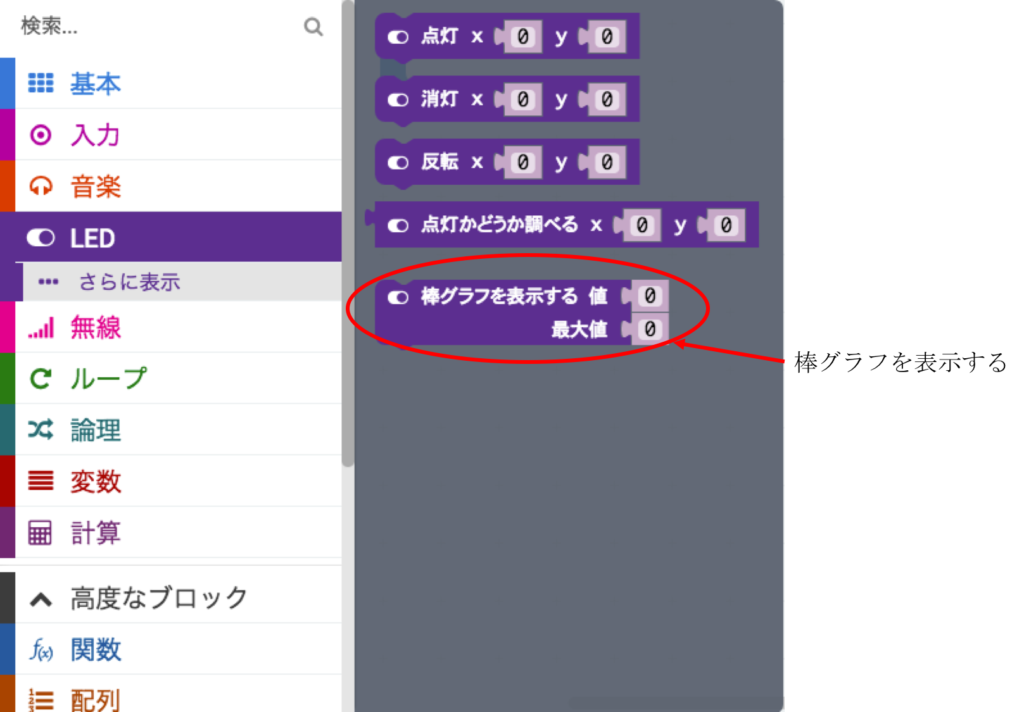
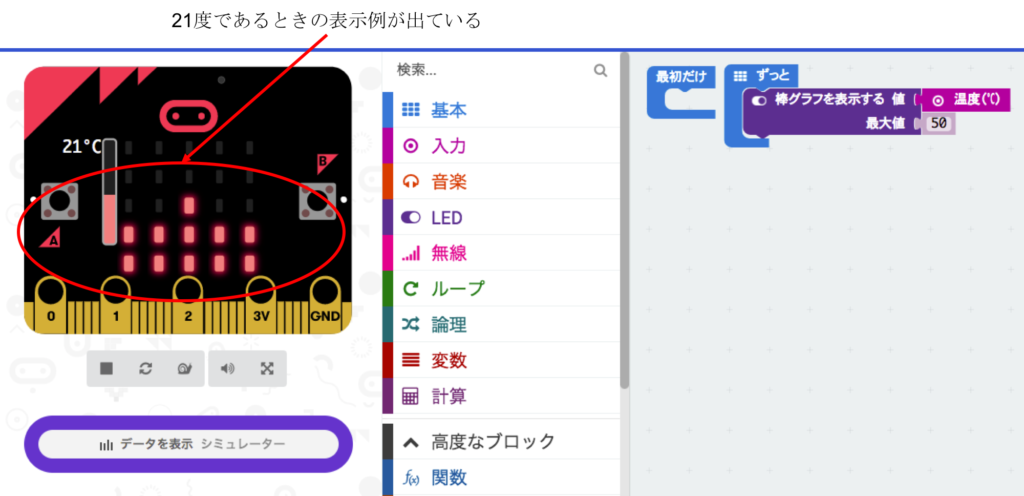
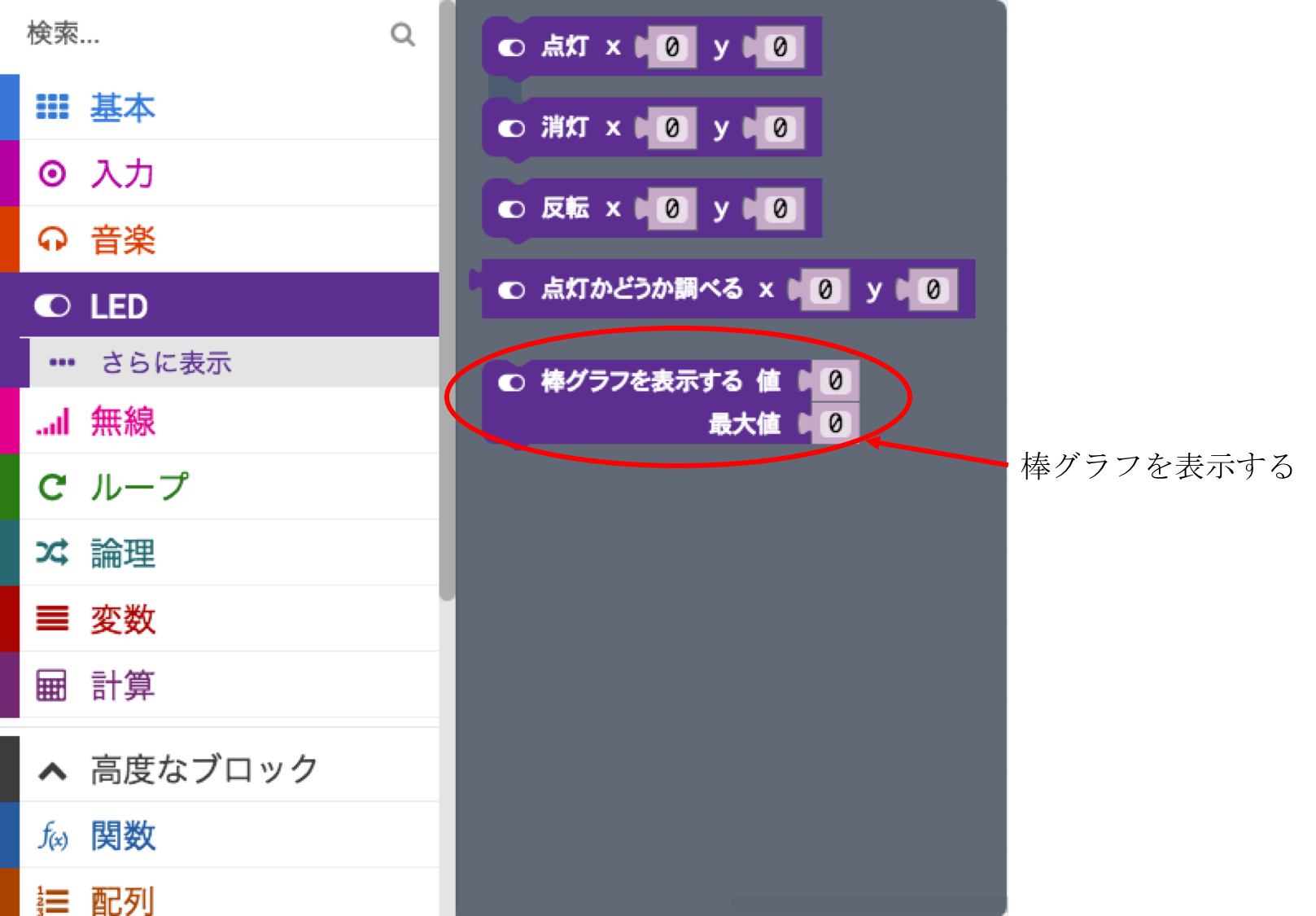
まずはこの中から「温度」と書いてあるブロックを使い、温度をLEDディスプレイに表示してみましょう。今回は2種類の表示方法を試してみましょう。まず一つ目が棒グラフ。25個のLEDを使って棒グラフのように表示する機能です。「棒グラフを表示する」というブロックがあります。これは、値と最大値を設定することで表示できます。25個のLED をメモリと見立てて、最大値 / 25 をした数値を1メモリとして表示しています。数値は切り上げで計算されるようで、1メモリに満たない数値は1メモリ文増やして丸められます。例えば、温度で50度を最大値として、実際の温度の値が21度であれば、LEDが11個光ります。
では、図にあるようなプログラムを書いてみましょう。実際に動かしてみると、シミュレータで表示しているように、温度に合わせてLEDが光るはずです。
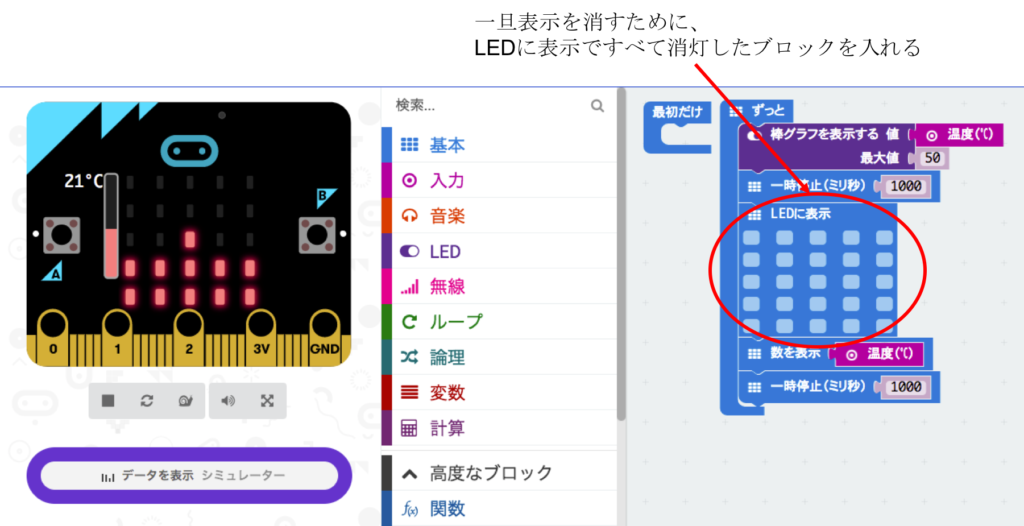
次に、もう一つの表示方法として文字を試してみましょう。棒グラフと文字を交互に表示してみましょう。文字を表示するのは、「数を表示する」というブロックを使います。温度は数値なのでそれを文字の表示に変換して表示してくれるのが「数を表示する」です。数のところに、入力から温度のブロックを使うことで温度を文字として表示してくれます。次のプログラムを書いて動かしてみましょう。ポイントは交互に表示する際に、続けて表示するとスクロール時に見た目が良くないので、一旦表示を消して切り替えているところです。
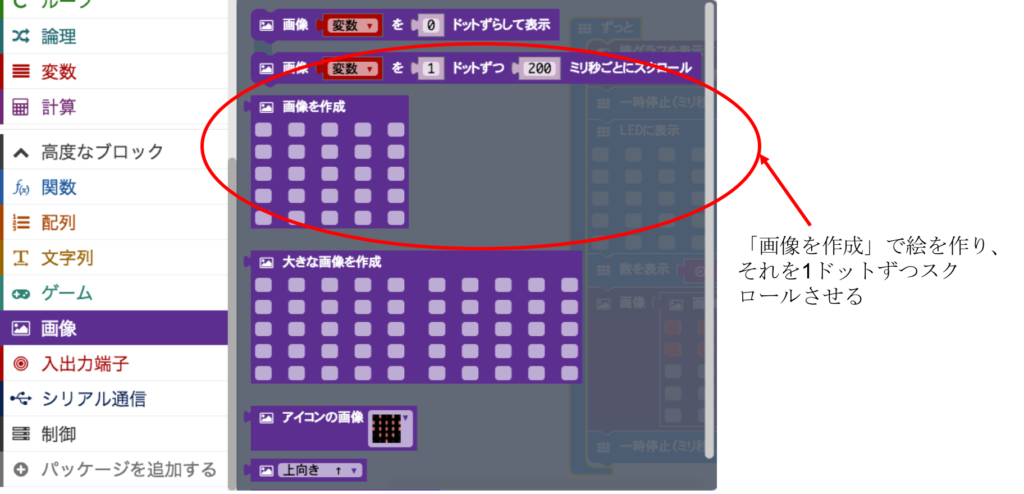
できましたでしょうか?ただ、この表示だと温度の数字が出てくるだけで、単位がよくわかりません。温度の単位は日本では摂氏(Celsius)ですが、華氏(Fahrenheit)もあるので、表示しておくとより良いですよね。表示させようと思っても文字は残念ながらアルファベットや数字だけが対応できるようなので、それも難しそう。そこで、℃に見える画像を作り、それを温度と同じくスクロールさせてみましょう。画像を作る、画像をスクロールさせる命令は、高度なブロックのところにある「画像」にあります。
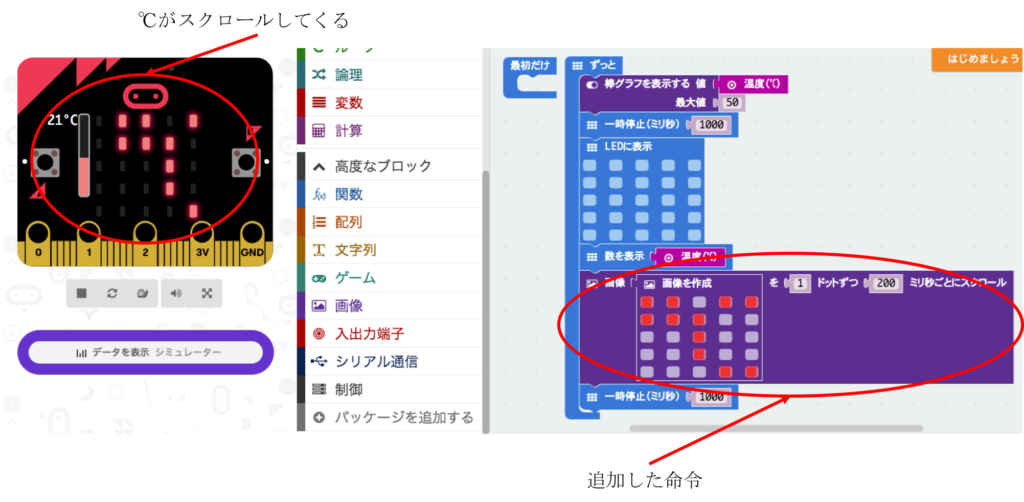
この中で「画像を生成」、「変数を1ドットずつ200ミリ秒ごとにスクロール」を使います。「画像を生成」のところにある、25個のマトリックスにそれらしく℃を書いてみましょう。そして、それを「変数を1ドットずつ200ミリ秒ごとにスクロール」の「変数」となっているところにはめ込みます。これを先ほどの数を表示の後に続けて使ってみましょう。図に示すようなプログラムになると思います。動かしてみると、温度の数字の後に℃が同じようにスクロールしてくるはずです。
明るさセンサを使ってみよう
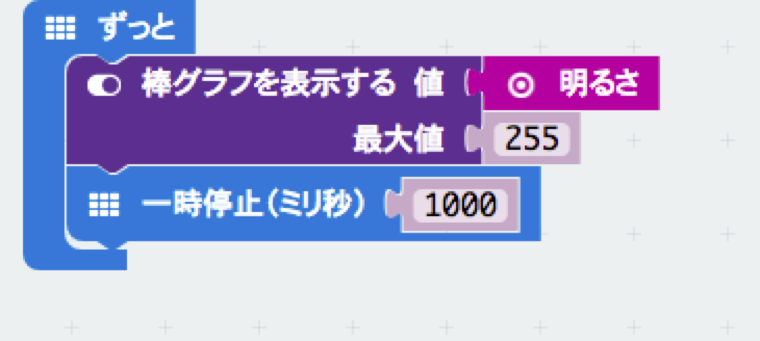
次は明るさセンサを使ってみましょう。25個のLEDの幾つかで明かるさを測り、それを数値化しています。数値は、0から255までの間になり、0が一番暗く、255が一番明るいと判断します。センサで取ることができる最大の明るさを255として、256段階に分けているということです。それでは、これも明るさを棒グラフで表示してみましょう。図にあるようなプログラムを作り、実際にプログラムを動かしてみましょう。先ほどの温度と同じように棒グラフで表示されます。明るさを取っているのがLEDのところなので、LEDに手をかざしてみますと、棒グラフの明かりの数が減っていることが確認できると思います。
ところで、なぜLEDを使って明るさを測ることができるのでしょうか?話が難しくなるので、非常に単純化した話とします。LEDというのは、Light Emitting Diode(光(light)を発する(emitting)、すなわち発光ダイオード) の略なのですが、ダイオード(Diode)というのは半導体素子の一種です。ダイオードはある方向だけ電流が流れる特性があり、ダイオードの中でもLEDは電流が流れると電子がある素子にぶつかることで電流のエネルギーの一部が光のエネルギーに変わり、それが光って見えるというものです。光センサはこの逆の動作をするものでして、光のエネルギーをダイオードに照射することで、電子を移動させて(光のエネルギーが電子を移動するエネルギー、すなわち電気のエネルギーに変わる)電流を流し、電流の大きさでエネルギーの大きさ、つまり光の量を測るというものです。原理としては同じであるため、光センサの専用の素子に感度は劣りますが、LEDでも同じように明るさを測ることができます。(小学生には難しすぎますね)
方角センサを使ってみよう
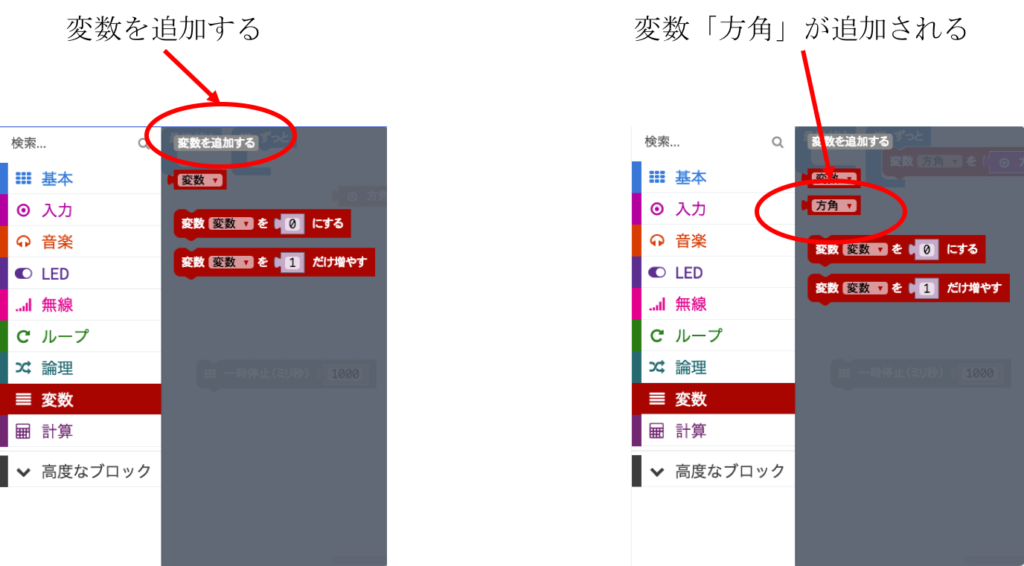
次は方角センサを使ってみましょう。方角センサは向いている方向がどちらの方角なのかを検知するセンサです。0°が北で、90°が東、180°が南、270°が西になります。方角の数値を見て、北の方角を示すコンパスを作ってみましょう。方角を取るときに、ボタンAを押したときに方角を取得して、ディスプレイに表示するようにします。Aを押したときに方角センサの値を変数に保存して、その値を使って絵を出すことにします。変数は、情報を保存するときに使います。変数を作るときは、変数のところにある「変数を追加する」を選び、変数の名前を入れることで作ることができます。変数名は今回は「方角」としています。
そして、ボタンを押したときにうごかす処理を書くのは、入力のところにある「ボタンAが押されたとき」になります。このブロックの中に押されたときに動かしたい処理を書きます。
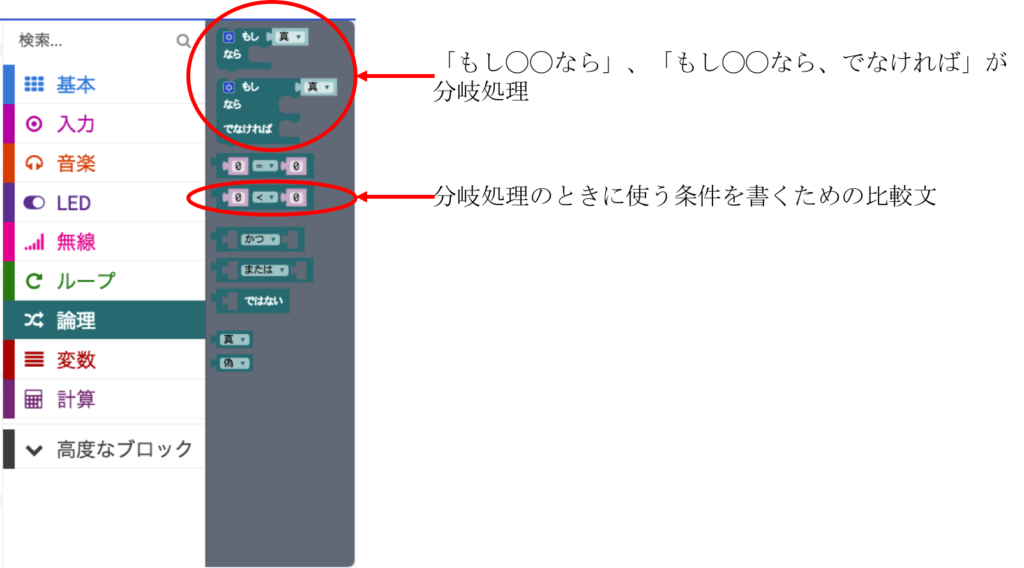
方角によって表示する内容を変えるためには、分岐処理を使うと良いです。分岐処理は条件によって実行する命令を変えることができます。分岐は論理のところにあります。「もし◯◯なら」、「もし◯◯なら、でなければ」となっている命令が分岐処理です。この「もし」のあとにはめることができる条件には、センサの数値を比較する命令を入れます。それが同じく論理のところにある「0<0」と書かれているブロックです。これの両辺にそれぞれ比較する対象を入れます。
今回は変数「方角」と具体的な角度になります。実際にちょうど0°を向けると大変です。そのためそれぞれの方角に対して、45°のずれても良いとすると、次のような条件になります。
- ボタンAが押されたとき
- 方角が45°より小さいとき、上に矢印
- 方角が45°より大きく、135°より小さい時、左に矢印
- 方角が135°より大きく、225°より小さい時、下に矢印
- 方角が225°より大きく、315°より小さい時、右に矢印
- それ以外、上に矢印
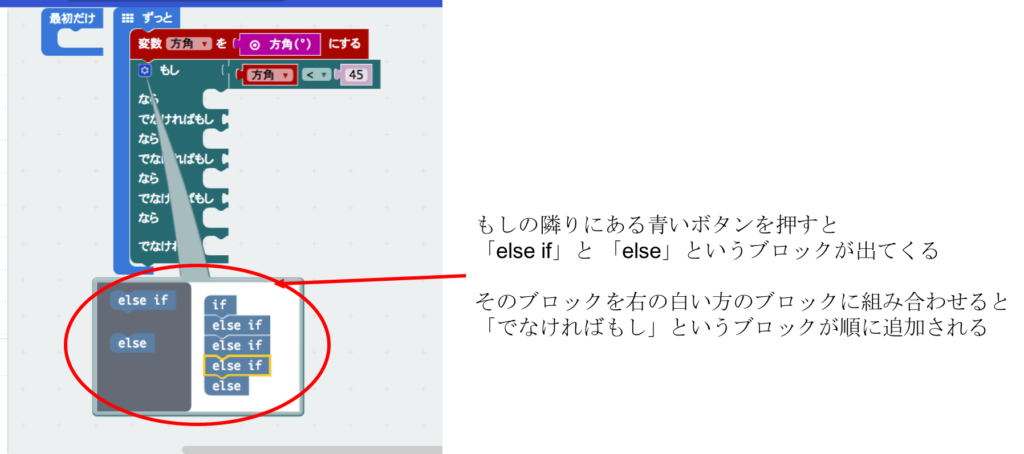
これをプログラムで書いてみましょう。ここで、分岐処理を続けて書きたい場合に、この環境では次の図に示すように分岐処理のブロックの構造を変えることができます。左上にある青いボタンを押すと、「else if」、「else」と書かれたブロックがふきだしの中に出てきます。この「else if」ブロックを図に示すように並べていくと、「でなければもし」という部分が追加されていきます。
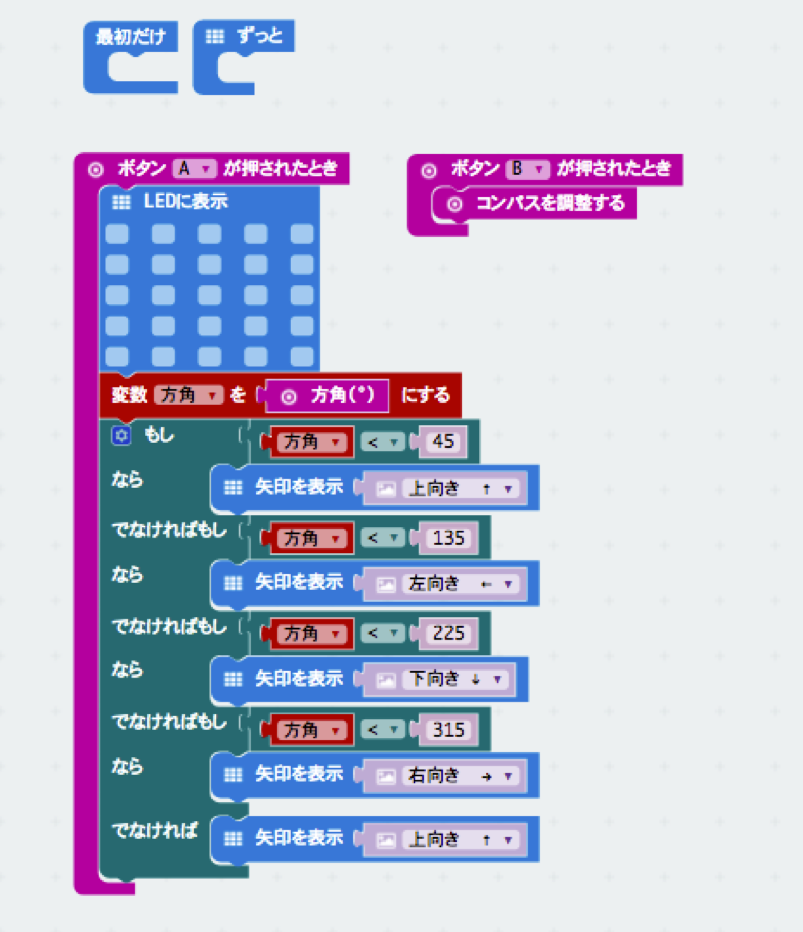
これを使いつつ、条件を書くと次のようになるかと思います。
ボタンAの方は良いとして、ボタンBの処理を追加しています。「コンパスを調整する」は、方角センサを使うときに、センサの値を調整して正しい方角を検知できるようにする機能です。調整していない場合、最初は無条件でこの調整機能が動き出し、「DRAW A CIRCLE(円を描け)」とメッセージがでて、ボードをくるくると回すようにします。うまくデータが集まった時点でニコちゃんマークがでて終了します。どのような感じになるかは実際にやってみてください。試したときはUSBケーブルを付けた状態でやっていますが、これだとPCの影響からか磁気が少し乱れたようで余り精度はよく取れていませんでした。電池で動かしてやるとよいかと思います。
まとめ
今回は、センサを使ってみるということで、温度、明るさ、方角のセンサを使って動きを確認しました。機能を色々組み合わせるとなにか面白いことができそうです。次回も違う機能をご紹介します。お楽しみに。
]]>