2024.07.16Scratch で始める小学生からのプログラミング
小学生からのプログラム:Scratchを理解するための12の技(2)

皆さんこんにちは!タイムレスエデュケーションの山田です。今回は「Scratchを理解するための12の技」シリーズ第2弾をお届けします。今回はスプライトをさらに動かすための技を解説していきます。セリフや動きを自分で作れるようになることで、ストーリーを自分で作ることができるようになります。今回の技を学んだあとは、ぜひ想像力を働かせて、面白いお話を作ってみてください!
前回の記事をまだご覧になっていない方はこちらから!
技4:スプライトにおしゃべりをさせよう
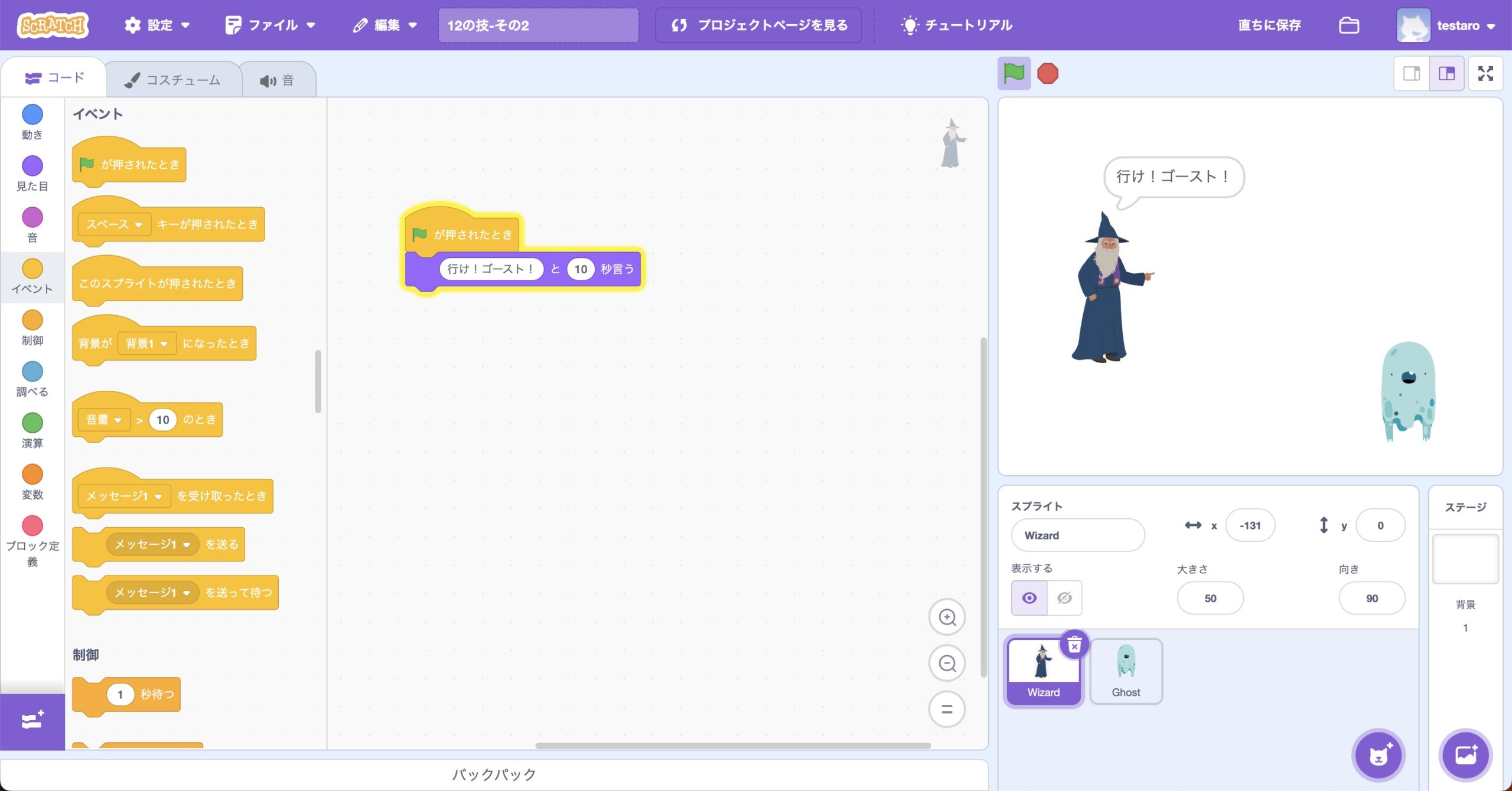
まずは、スプライトにセリフを喋ってもらうようにしてみましょう。今回はウィザードとゴーストを選んで使ってみようと思います。オリジナルの作品を作る時は好きなスプライトを選んでみてください!
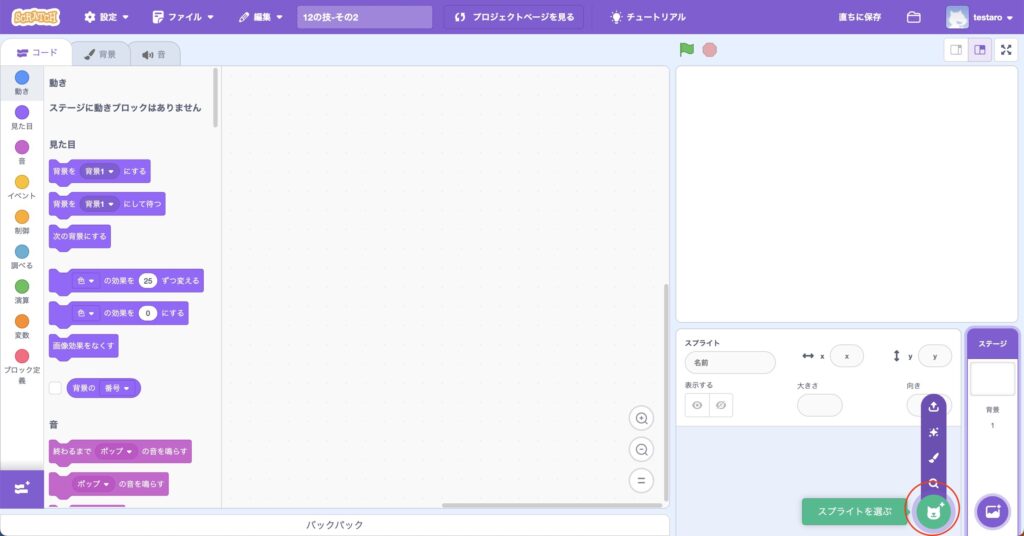
スプライトを増やすには

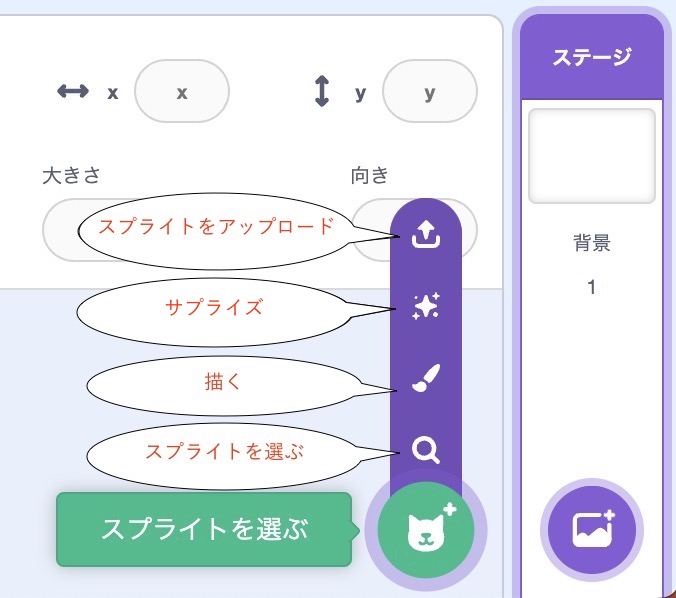
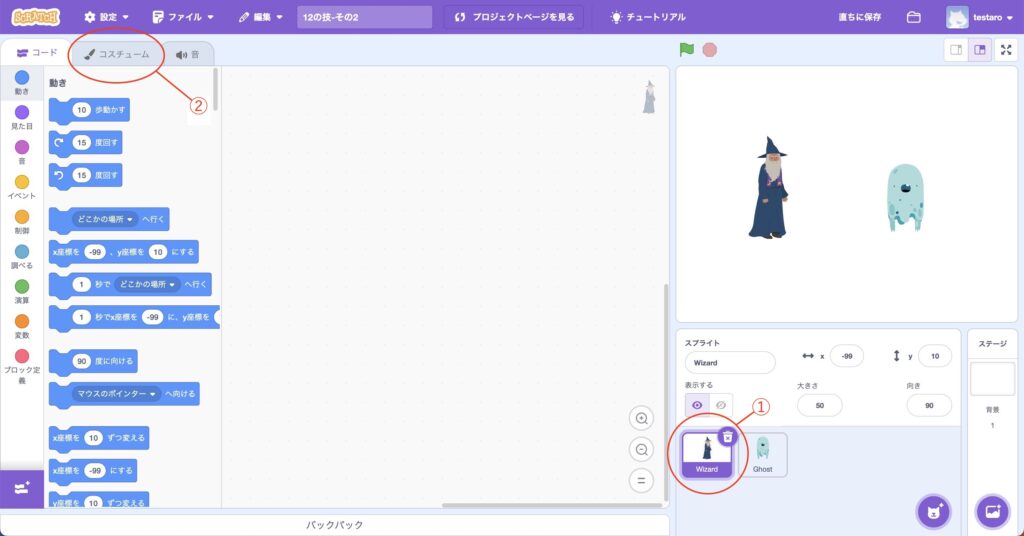
スプライトを増やすには、上の図の赤い丸のところにマウスカーソルを合わせてください。そうすると、4つのアイコンが出てきます。この4つのアイコンのいずれかをクリックすることでスプライトを増やすことができます。

スプライトをアップロード
ファイルから絵を読み込んで利用することができます。別のツールで描いた絵や写真などを読み込んでスプライトとして使うことができるようになります。
サプライズ
ランダムにスプライトを用意してくれる機能です。
描く
新しく自分で絵を描いてスプライトを用意することができます。クリックすると、絵を描くためのキャンパスが表示されます。
スプライトを選ぶ
ライブラリ(すでに用意されている絵)の中から選んで使うことができます。様々なキャラクタが用意されていますので、お気に入りのキャラクタを選んで使うことができます。
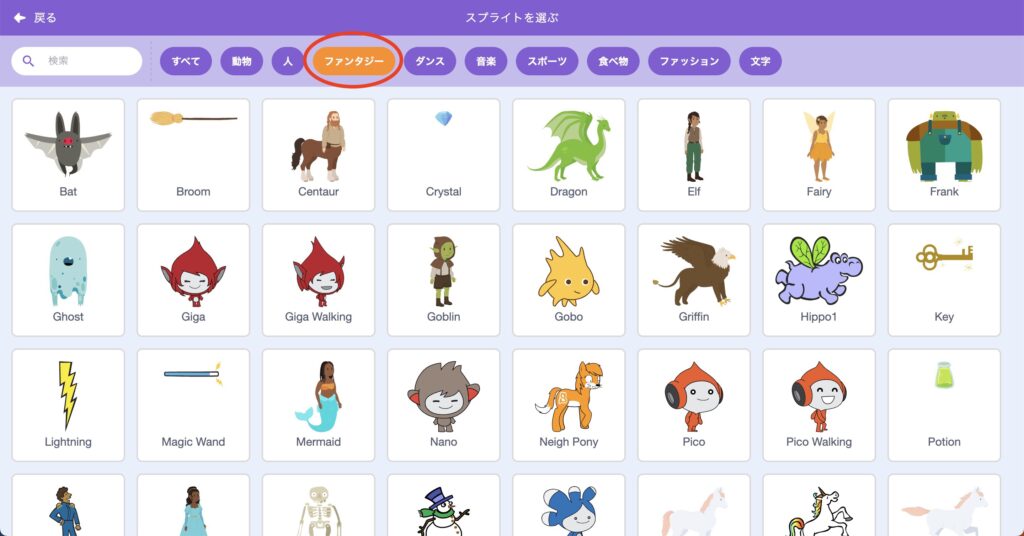
今回はスプライトを選ぶをクリックして選んでください。そうすると下の図のようにScratchが用意しているスプライトの一覧を見ることができます。この中からウィザードとゴーストを選んでみましょう。画面上部にあるカテゴリの「ファンタジー」を選ぶと見つけやすくなります。

コスチュームを変える

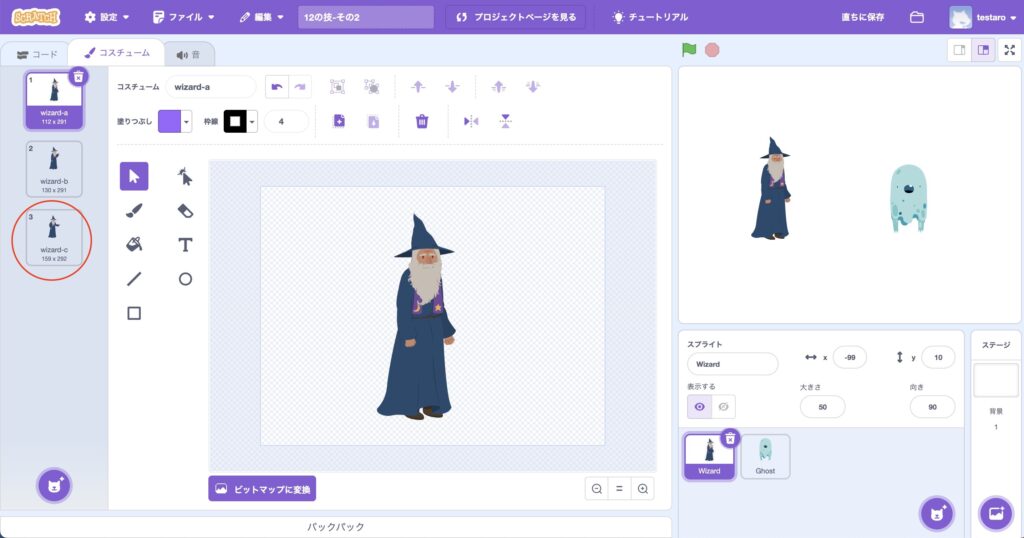
ウィザードとゴーストが追加できたところで、ウィザードのコスチュームを変えてみましょう。上の図の①のところでウィザードを選んだあと、上の図の②のところにある「コスチューム」をクリックしてください。そうすると、コスチュームの画面になります。ここで、ウィザードに用意されたコスチュームを変えることができます。今回は上から3つ目のコスチュームをクリックして選んでみましょう。

スプライトをクリックした時に動かしてみる
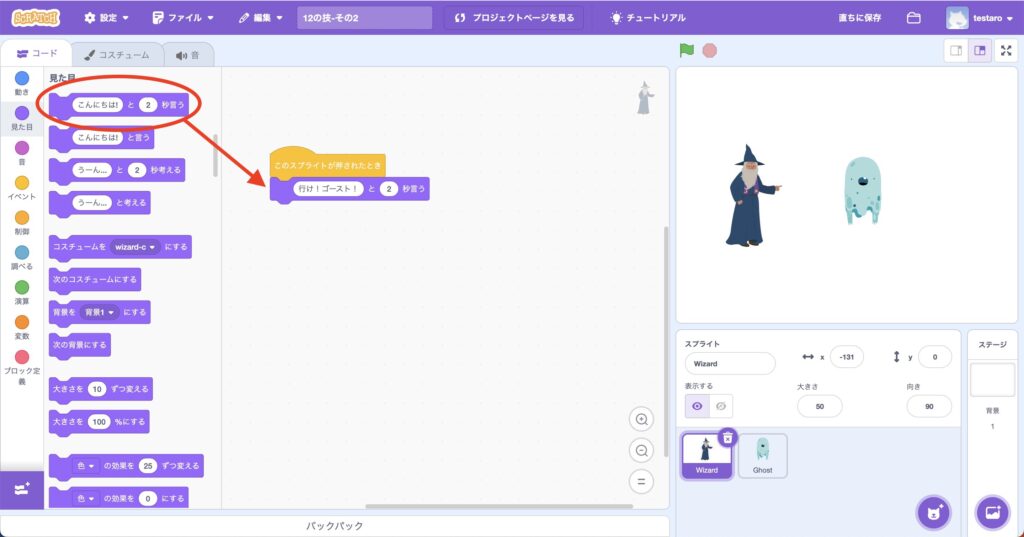
では、ウィザードにセリフを喋らせてみましょう。「イベント」カテゴリの中から「このスプライトがクリックされたとき」を選びます。これを使うと、スプライトをクリックしたときにウィザードにアクションを起こさせることができます。
セリフをつけてみよう
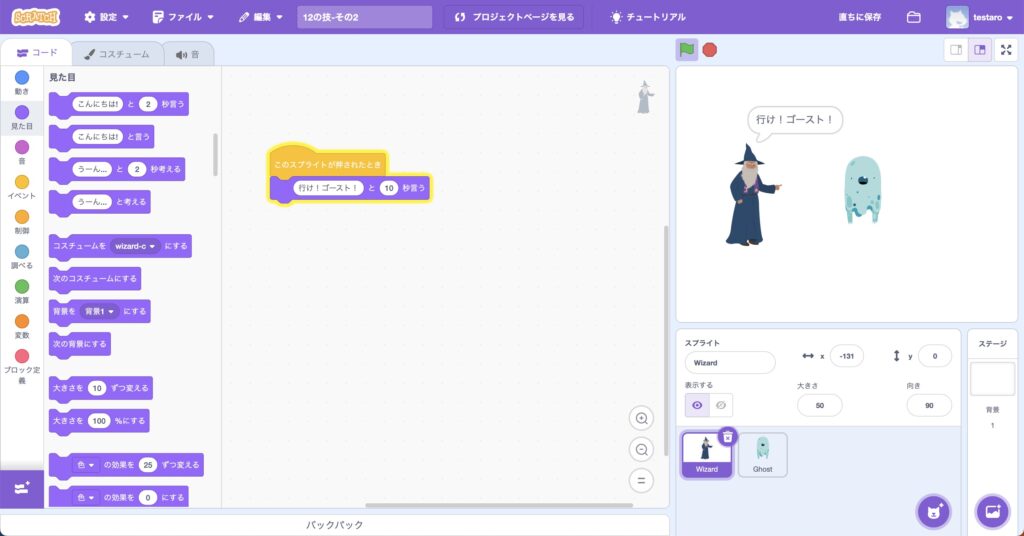
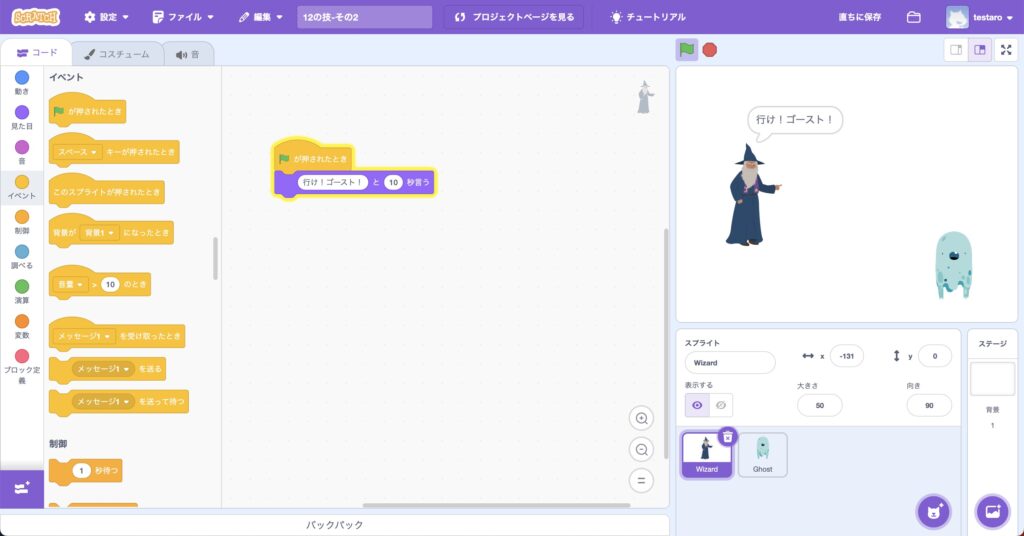
次に「見た目」のカテゴリから「こんにちは!と2秒言う」というブロックを選び、先ほど置いた「このスプライトがクリックされたとき」につなげます。これは、セリフをしゃべるためのブロックです。「こんにちは!」の部分をクリックすることで、セリフを変更できます。今回は、「行け!ゴースト!」としています。

ウィザードをクリックしてみてください。上の図のようにセリフを喋ってくれるはずです。
技5:スプライトをなめらかに動かそう
次は、スプライトをなめらかに動かします。先ほどのウィザードのセリフに合わせて、ゴーストをなめらかに動かしてみましょう!
座標とは?
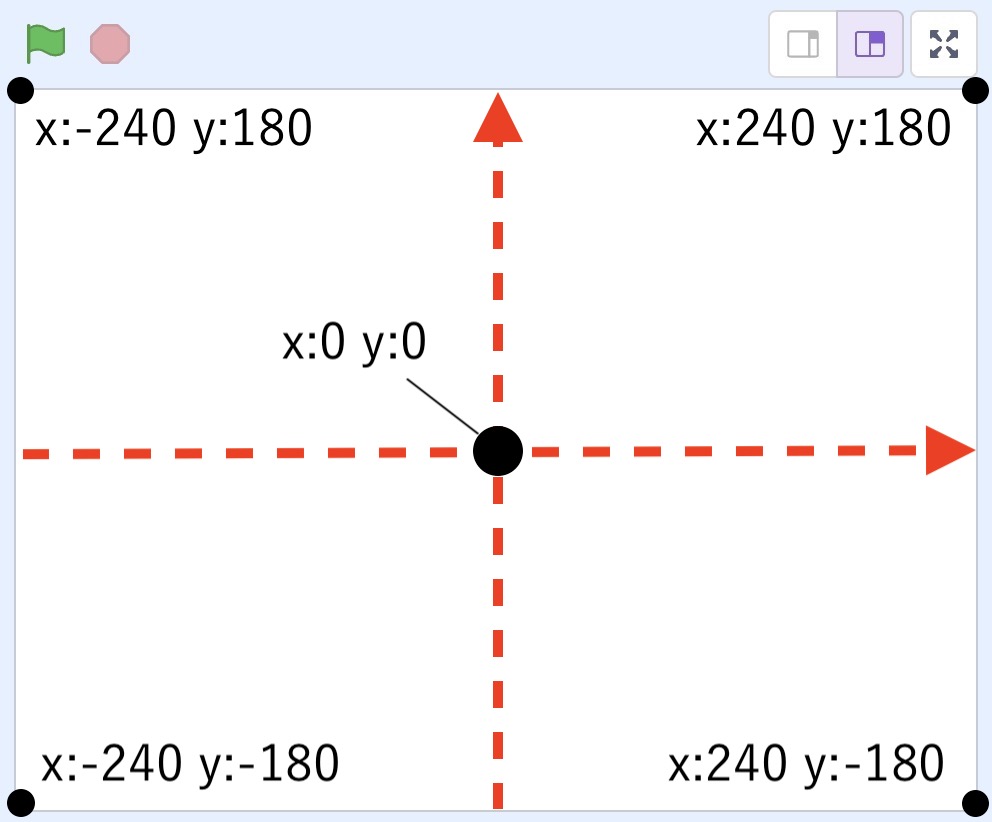
ゴーストを動かす前に、ステージ上の位置をどのように決めるかを確認しましょう。上記の図の中で、赤い矢印が2本ありますが、右に向かう矢印がx軸、上に向かう矢印がy軸になります。Scratchでは、このxとyが住所で言う番地のようなものを表しています。この番地のことを「座標」といいます。xとyが交差している部分がx0番地、y0番地になります。表現として、x:0,y:0と書いています。上に行くとxの値が大きくなり、右に行くとyの値が大きくなります。一番大きい値はxが240、yが180となります。逆に一番小さい値はxが-240、yが-180となります。それぞれ端の値は図のようになります。
ゴーストの位置を確認
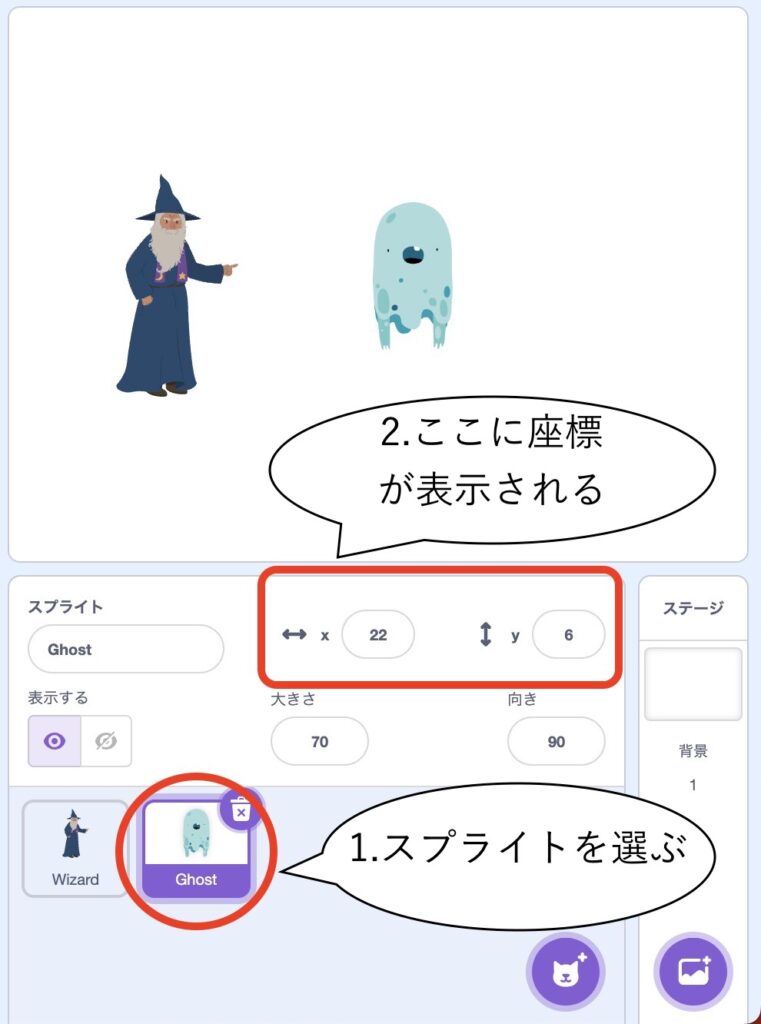
スプライトの位置を確認したい場合は、まず確認したいスプライトを選びましょう。そして、上の図の赤丸のところにあるxとyが、そのスプライトの現在の座標になります。
なめらかな動きをつける
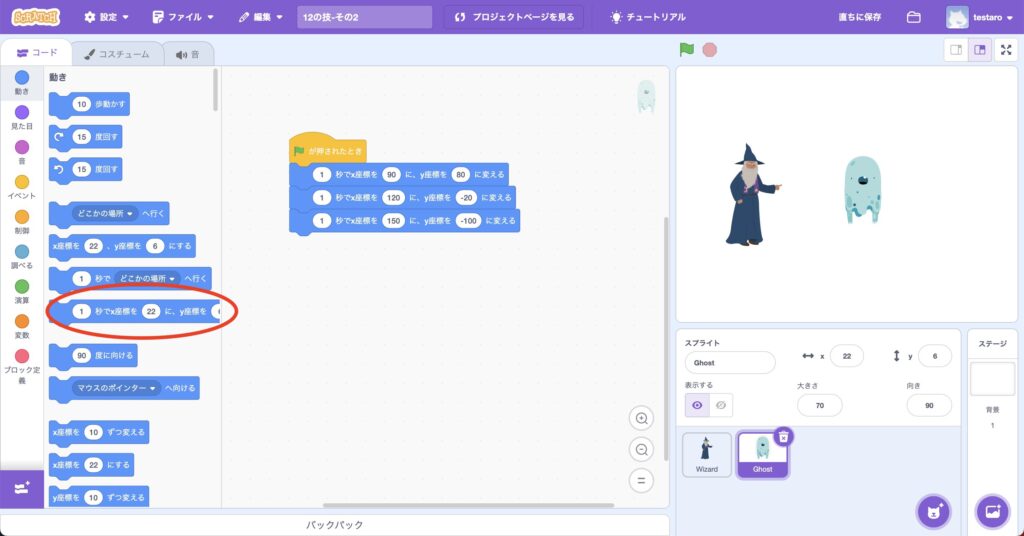
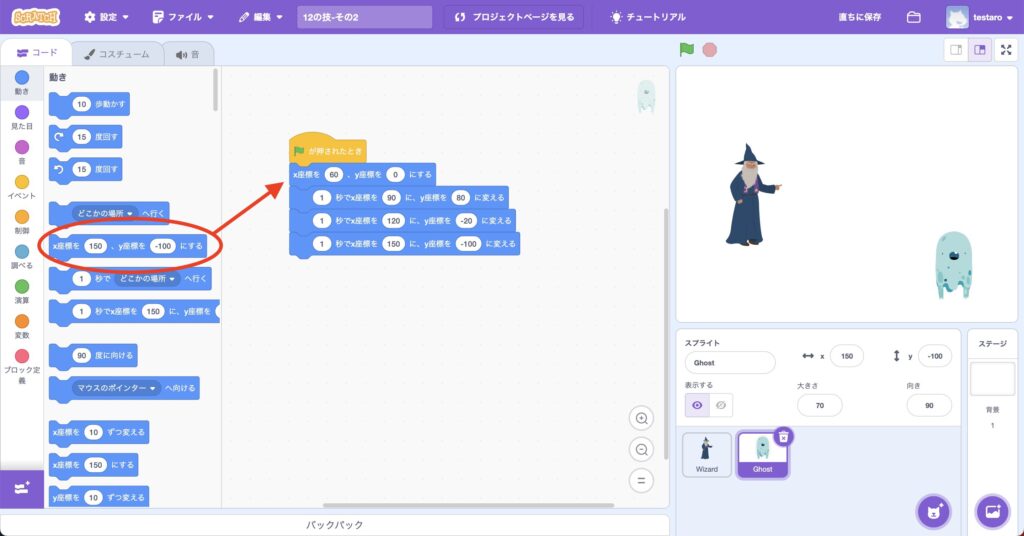
なめらかな動きをつけるためには、「動き」のカテゴリにある「1秒でx座標を◯にy座標を△に変える」を選びます。先ほど説明したように移動する場所をxとyの値を使って指定します。上の画像を見ながら座標を入力してみましょう。今回は、3回移動させてゴーストがふらふらと動いている姿を表現してみました。また、秒数を変えることで動きのなめらかさが変わります。こちらも好きな数字を入れて動きを試してみてください。プログラムができたら緑の旗をクリックして動かしてみましょう。
最初の位置に戻すには?
ここで、もう一度緑の旗をクリックしてみてください。先ほどとは違い、ゴーストが移動したあとの位置から最初の位置へ移動してしまいます。これを最初の位置に戻すにはどうしたらよいのでしょうか?

「移動」カテゴリにある「x座標を◯、y座標を△にする」を使うことで、指定した座標にスプライトを置くことができます。上の画像のようにプログラムを変更することで、緑の旗をクリックした時に最初の位置に戻るようになりました。
一緒に動くようにしよう

最後に、ウィザードとゴーストが一緒に動いてくれるようにしてみましょう。最初のときはウィザードをクリックした時にセリフを喋るようにしていましたが、緑の旗をクリックした時にセリフを喋るようにしてみましょう。こうすることでウィザードのセリフとゴーストの動きが一緒に動くようになります。
技6:マウスを追いかけよう
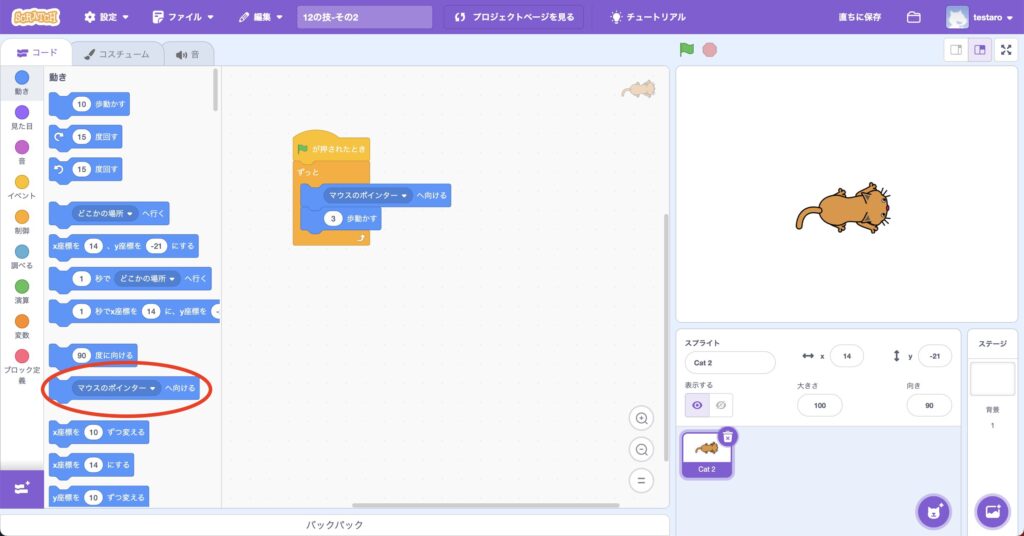
最後にマウスを追いかけるネコを作ってみましょう。

「動き」カテゴリのところにある、「〇〇へ向ける」というブロックを使うことでマウスポインターを追いかけるネコを作ることができます。図のように「ずっと」ブロックの中に「マウスのポインターへ向ける」を入れてください。そして、その下に「3歩動かす」ブロックを並べてみてください。実際に緑の旗をクリックすると、ネコがマウスポインターを追いかけるような動きをします。
これはどうですか?
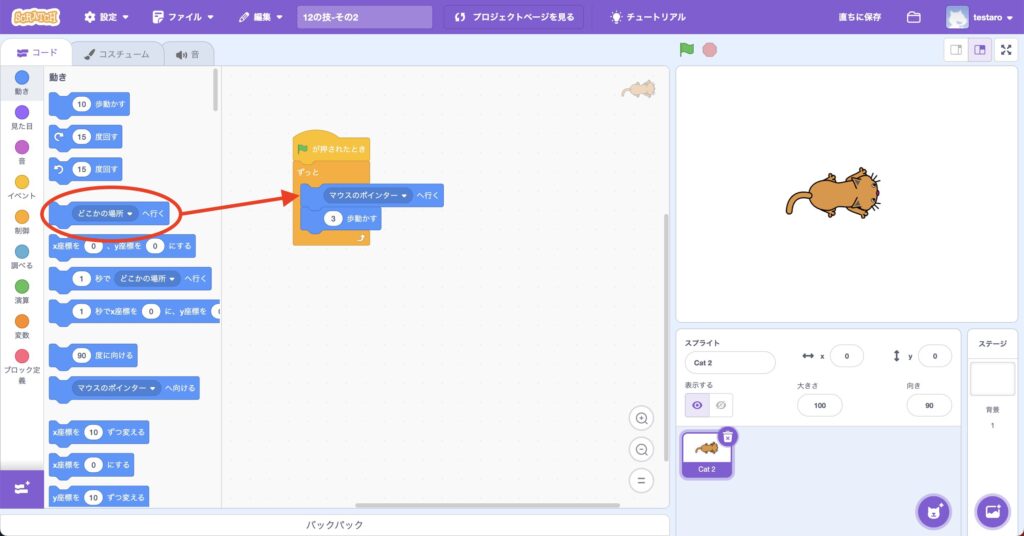
ちなみに、次の場合はどうなるでしょうか。

「〇〇へ行く」というブロックを選び、〇〇のところをクリックして「マウスのポインター」を選んでください。そして、「マウスのポインターへ向ける」ブロックと替えてみましょう。これがどのような動きになるかは、実際に動かして確認してみてください!
まとめ
今回は、スプライトのセリフの付け方や動きの付け方、さらにマウスポインターを追いかける方法など、動きを中心に説明してきました。座標の考え方がわかると、色々な動きを作ることができますので、ぜひチャレンジしてみてください!次回はさらにエフェクトをつける方法などをご紹介します。
プログラミング教室をお探しなら「タイムレスエディケーション」
「タイムレスエディケーション」は、東京都文京区小石川、本駒込、新宿区下落合にてプログラミング&ロボット教室を開校しております。詳しいコースにつきましては下記の「コースについて」からご確認ください。また、無料体験会も実施しております。ご興味のある方はお気軽にお問い合わせください。心よりお待ちしております!