2024.09.17Scratch で始める小学生からのプログラミング
小学生からのプログラム:Scratchを理解するための12の技(3)

こんにちは!タイムレスエデュケーションの山田です。今回は「Scratchを理解するための12の技」シリーズの第3弾をお届けします。今回はエフェクトのかけ方について解説していきます。前回の記事で解説した技と組み合わせることで、動きのあるプログラムが作れるようになります。今回もぜひ試してみてください!前回までの記事をまだご覧になっていない方は下記リンクから!
技7:音に合わせて踊ってみよう
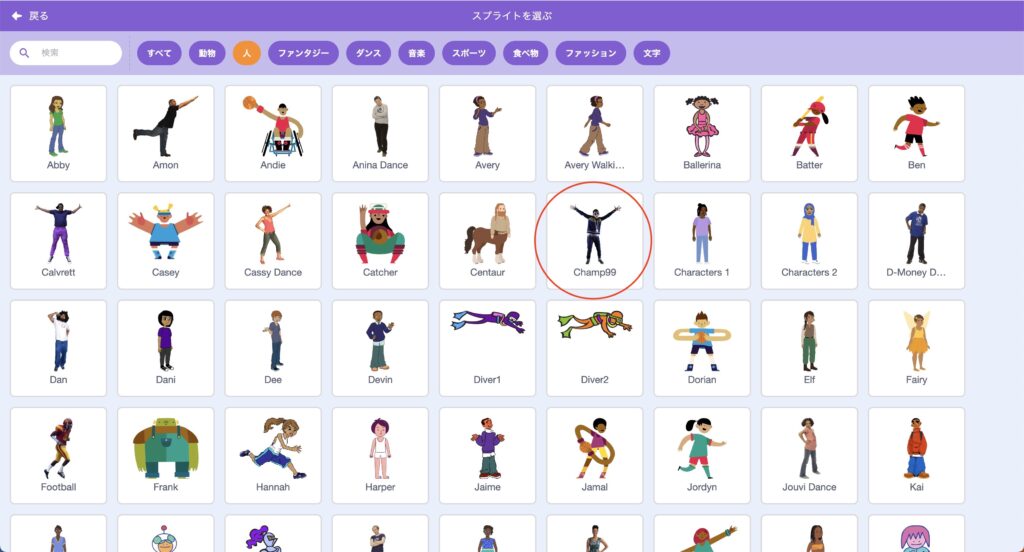
最初の技は、音に合わせてスプライトを踊らせる技です。今回は「人」のカテゴリーから好きなスプライトを選んでください。例では、Champ99を選んでいます。

音楽を選ぼう
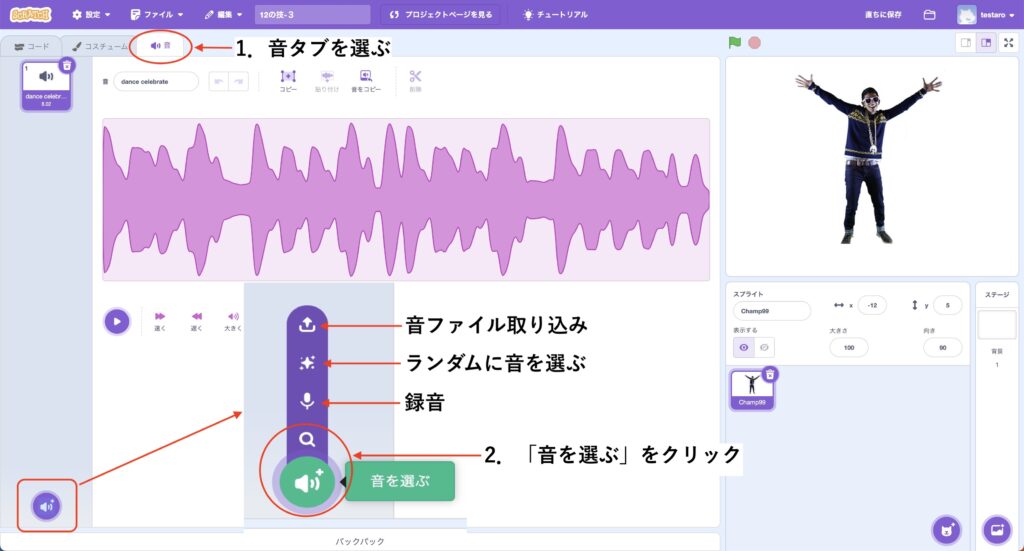
次は音楽を選びましょう。下の図を参考に、「音」と書いてあるタブをクリックしてください。そうすると音を選ぶ画面になります。最初は、1つだけ音が入っていますが、自分の好きな音を追加することができます。今回は、画面の左下にあるアイコンをクリックして、ライブラリから音を追加しましょう。他にも自分で録音する方法や音のファイルを読み込む方法、ランダムに音を選ぶ方法があります。

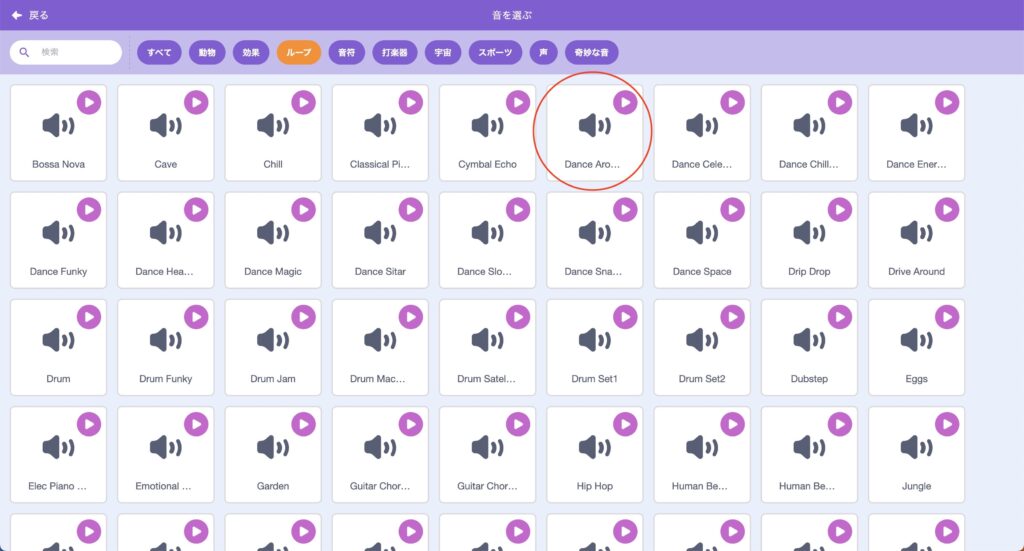
ライブラリをご覧いただくと、下の図の画面が出てきます。

音ライブラリにはいろいろな音が入っています。お気に入りの音を選んでみましょう。例では、「ループ」カテゴリにある「Dance Around」という音ファイルを選んでいます。
キー入力で動かそう
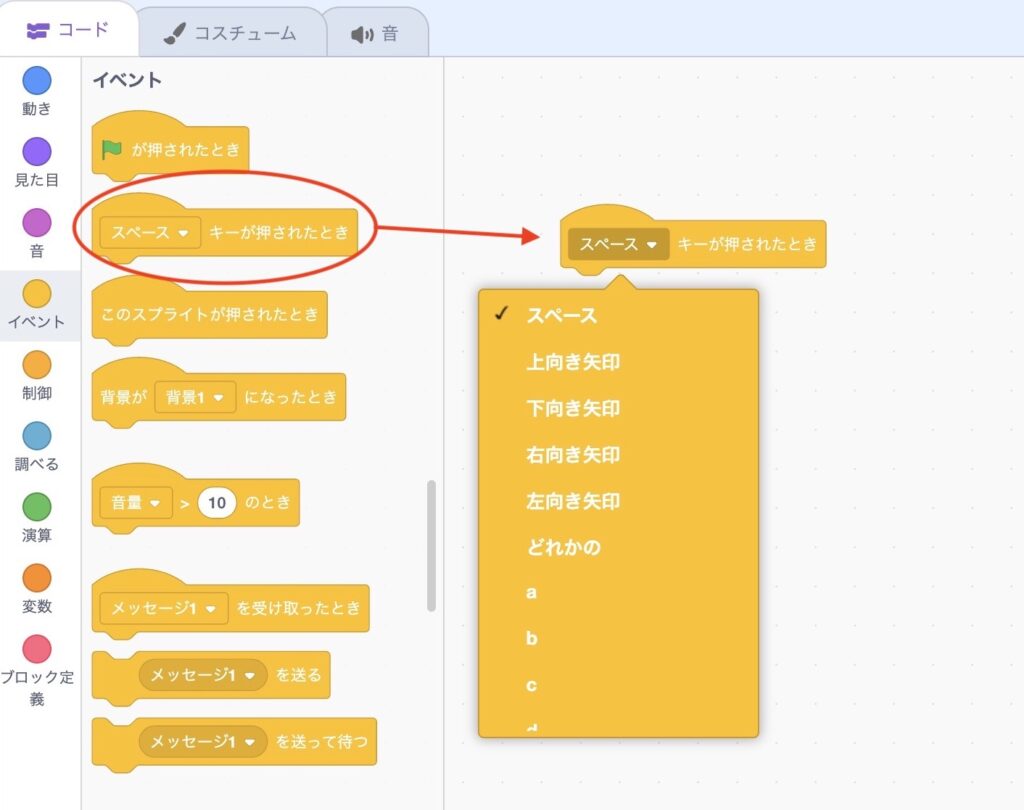
次は、キーを入力した時に音楽を鳴らしつつ、スプライトを動かすプログラムを作ってみましょう。さて、キーを入力したときに動作させるにはどうしたらよかったでしょうか。そう、前回でも紹介した、イベントの「キーが押されたとき」を使います。

最初はスペースキーになっていますが、好きなキーに変えることができます。例では、danceのdを選んでみました。みなさんも好きなキーを選んでみてください。
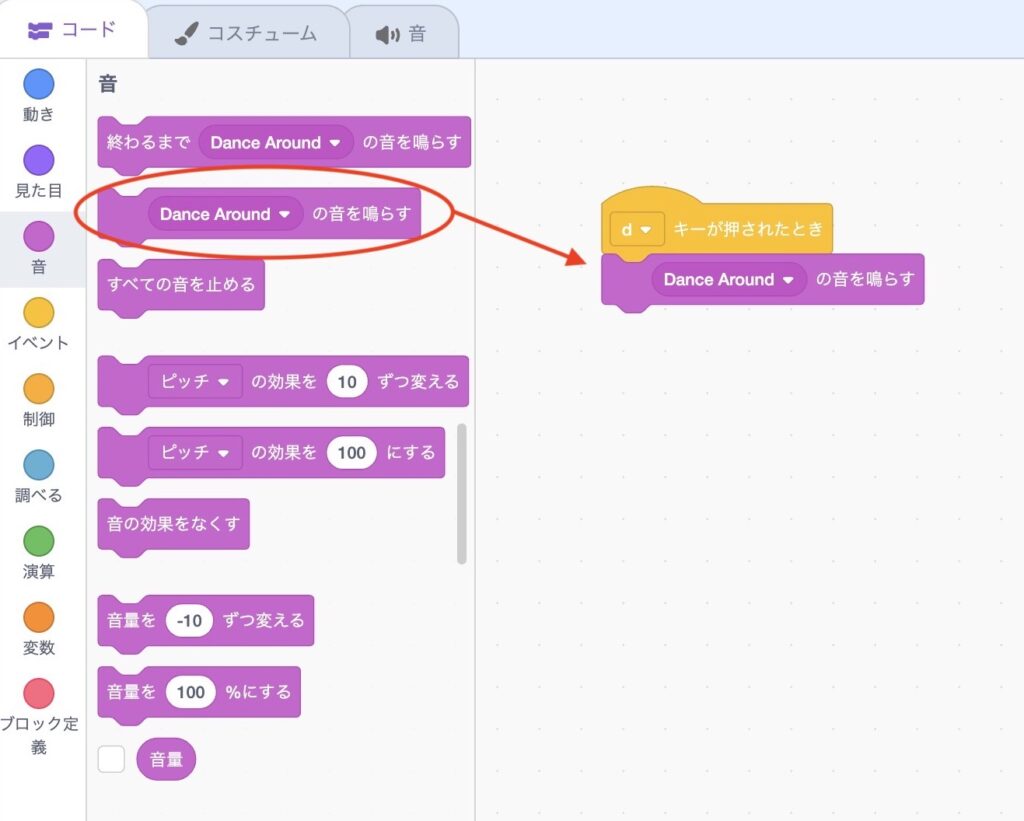
音を鳴らそう
次に、キーが押されたときに音が鳴るようにしましょう。音カテゴリから「〇〇の音を鳴らす」を選んでください。その際、〇〇の部分が先ほど選んだ音の名前になっているか確認しましょう。もし、選んだ音の名前になっていない場合は、プルダウンメニューから選んでください。プルダウンメニューにない場合は、もう1度音タブから音を選んでください。
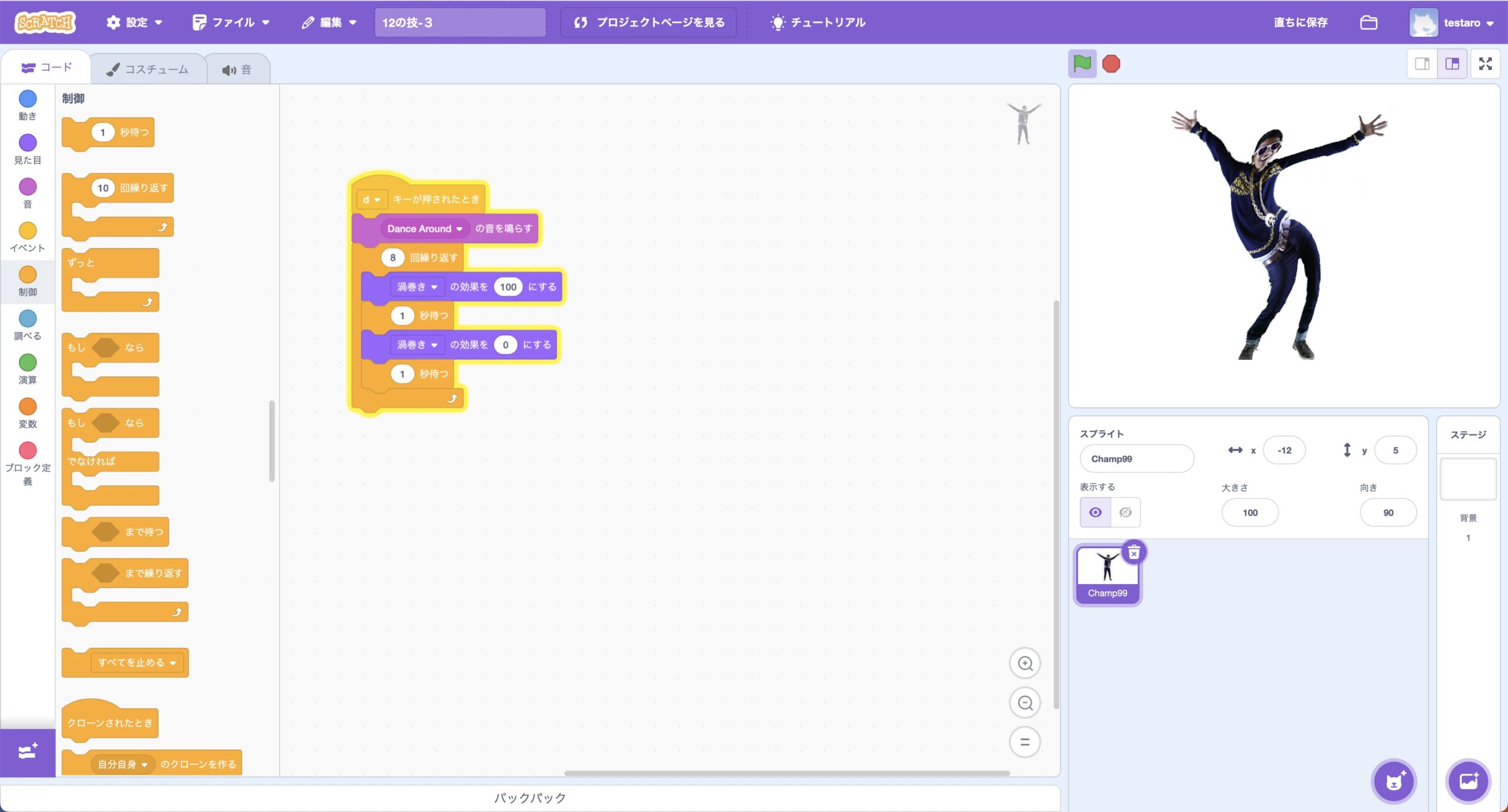
エフェクトを選ぼう
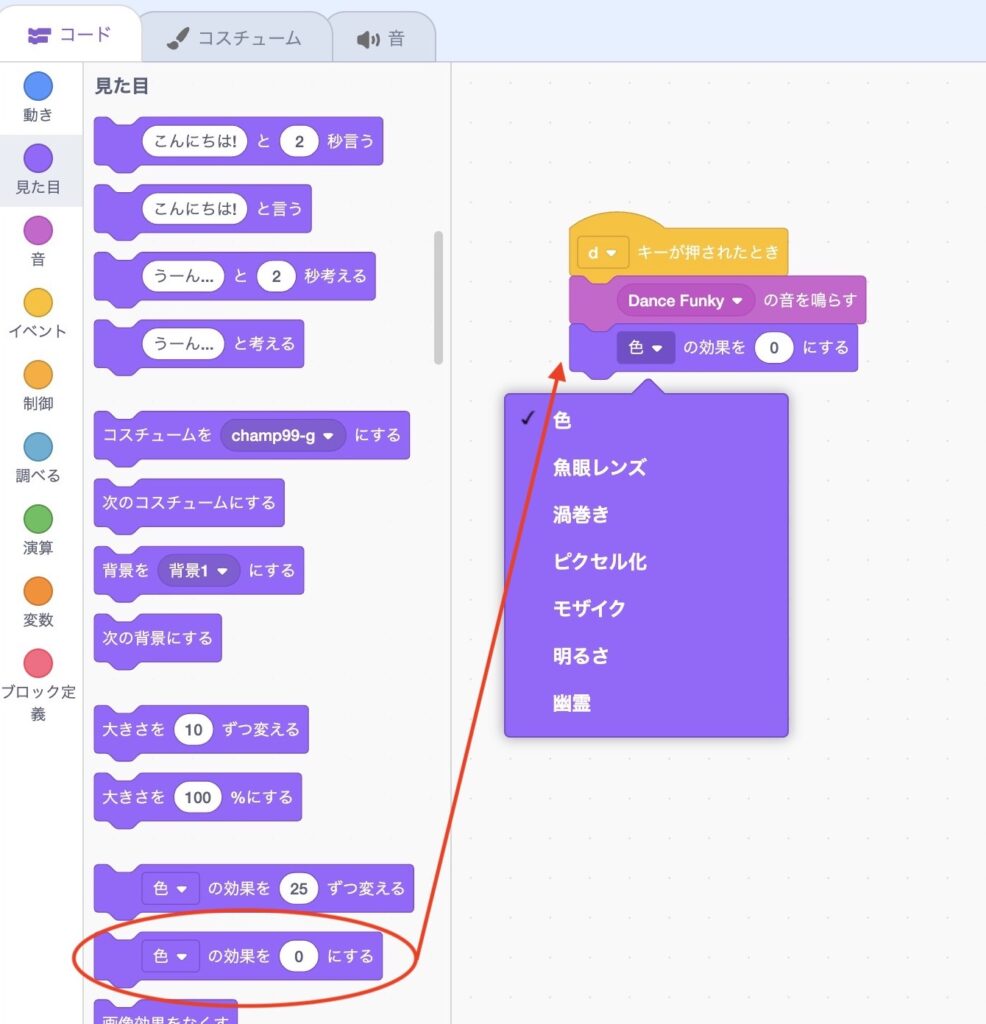
次はエフェクトを選びましょう。今回は渦巻きのエフェクトを使ってみようと思います。「見た目」カテゴリから「◯の効果を△にする」を選んでください。◯の部分をクリックすることでエフェクトを選ぶことができます。

そして、△の部分の数字を100に設定してください。数字はエフェクトの度合いです。「1秒待つ」を間にはさみつつ、もう1度渦巻きの命令を入れましょう。今度は三角の部分の数字を0にします。

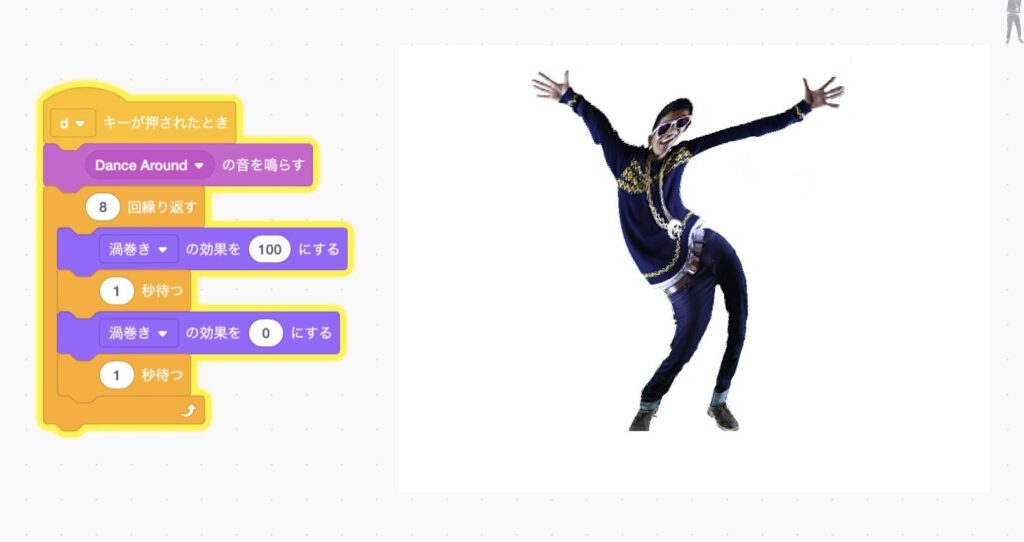
ここで1度動かしてみましょう。絵が渦巻いた後に元に戻ったかと思います。ただ、音が鳴っている間1回しかエフェクトがかからないのは少し寂しいですね。繰り返しの命令を追加して、音が鳴っている間エフェクトがかかるようにしてみましょう。繰り返す回数は選んだ音の長さで変わるので、ご自身で調整してみてください。こうすることで音が鳴っている間、うねうね動くようになりました!

技8:渦巻きで遊ぼう!
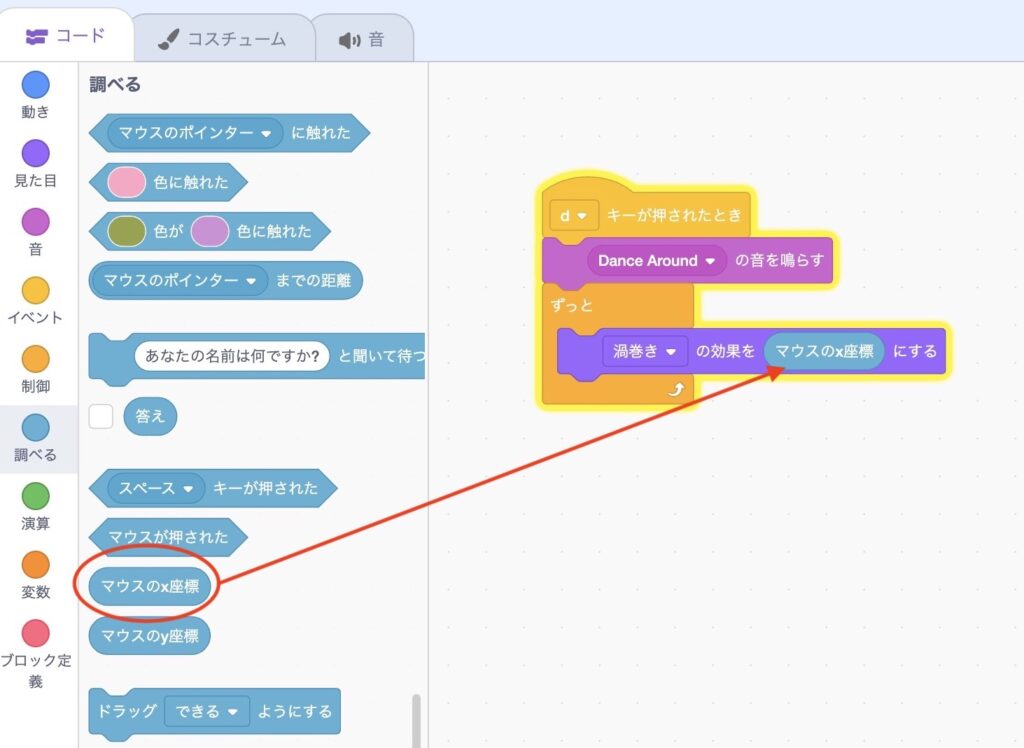
せっかくなので、もう少し渦巻きで遊んでみましょう!先ほどのプログラムを少し改造してみます。繰り返しの回数を「ずっと」に変えて、渦巻きの効果を変化させてみることにします。変化させるための値として、今回はマウスカーソルの位置を使ってみます。「調べる」カテゴリの中に「マウスのx座標」があります。これは、マウスのx座標の位置の数値を取得することができるブロックです。これを効果の数字の部分に入れることで、マウスの位置に応じて、-240から240まで値を変化させることができます。

音楽をずっと鳴らしたい
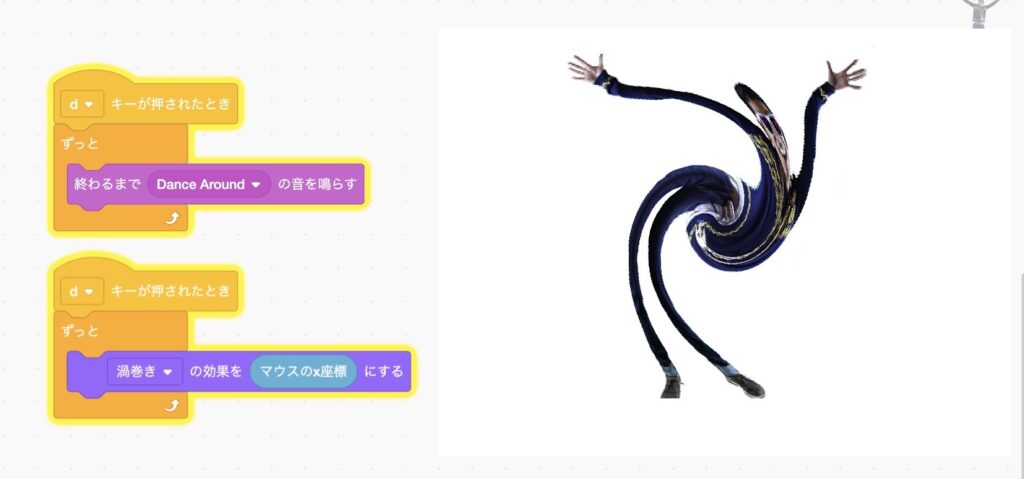
ここで、1度動かしてみましょう。キーを押したあと、マウスカーソルを左右に動かしてみてください。そうすることで、マウスカーソルの位置によって、絵に渦巻きのエフェクトがかかります。しかし、今度はずっと絵にエフェクトがかかるのに、音楽が1度しか鳴りません。これでは、音楽が鳴り終わったあとが寂しいです。せっかくなら、ずっと音を鳴らしつつ、絵が変わるようにしたいですね。どうしたら良いでしょうか?

これを解決するために、キーのイベントを取得するブロックを2つにします。こうすることで、同じキーに連動させて動かすことで並行して2つのプログラムが処理されるのです。それぞれ、音を鳴らすブロックと渦巻きを作るブロックを用意すれば、音を鳴らしつつ、絵に渦巻きのエフェクトがかかるようになります。上の図を参考にしてプログラムを改造して、実際にできるかどうかを試してみてください。
技9:アニメーションさせてみよう
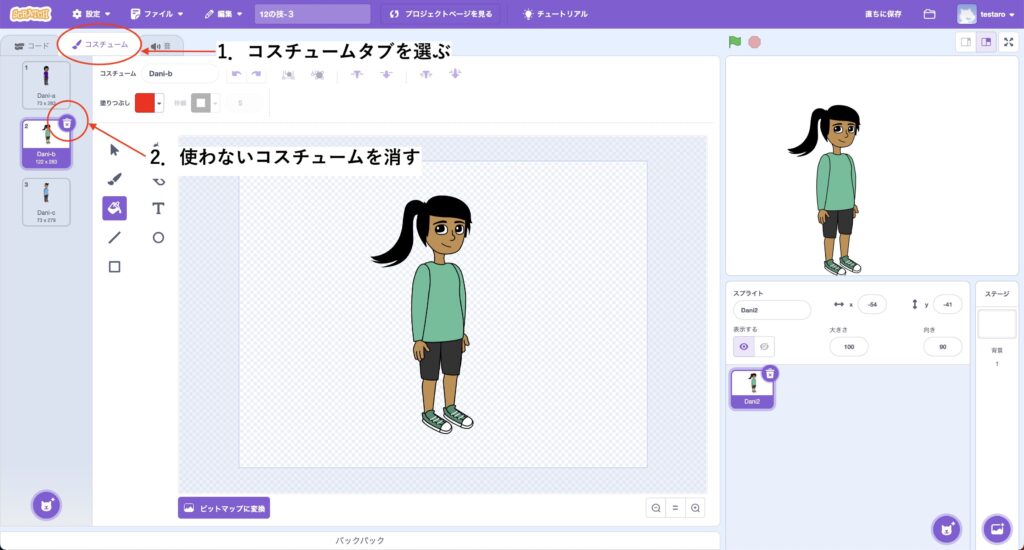
最後の技はアニメーションです。絵を動かして簡単なアニメーションを作ってみましょう!今回は、Daniのスプライトを選んで作っていきます。
絵で動きを作ろう

スプライトを選んだあとは、動きを作っていきましょう。上の図に示したようにコスチュームダブを選んでください。そうすると、画面左側に3枚の絵が並んでいると思います。今回は1番上の絵だけ使うので、下の2つの絵を消してください。消す時は絵の右上に表示されているゴミ箱のアイコンをクリックすると消すことができます。

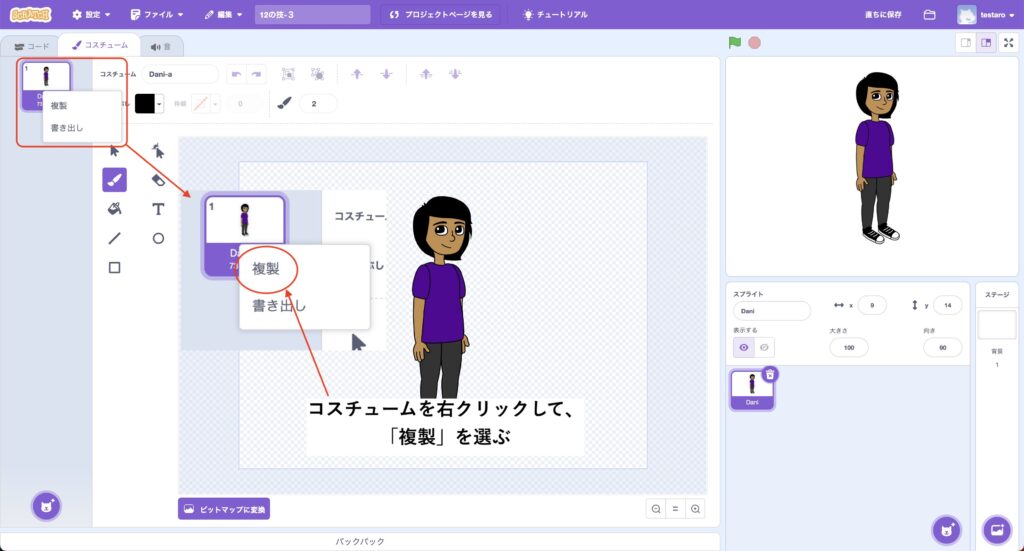
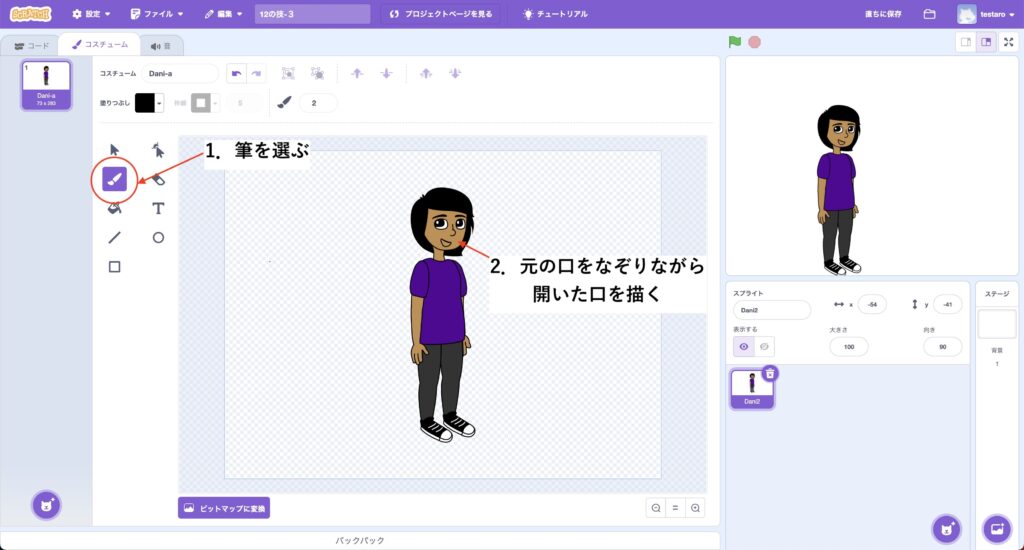
次に、絵をコピーして動きを作っていきましょう。コピーするには、絵にマウスカーソルを合わせて、右クリックしてください。そうすると、「複製」と「書き出し」と出てきます。そして、「複製」をクリックすると、同じ絵がもう1つ出てきます。それでは、コピーした絵を改良して動きを作ってみましょう。ここでは、Daniの笑った顔を作ります。口を開けた絵を作り、口の中を赤く塗りつぶしていきます。

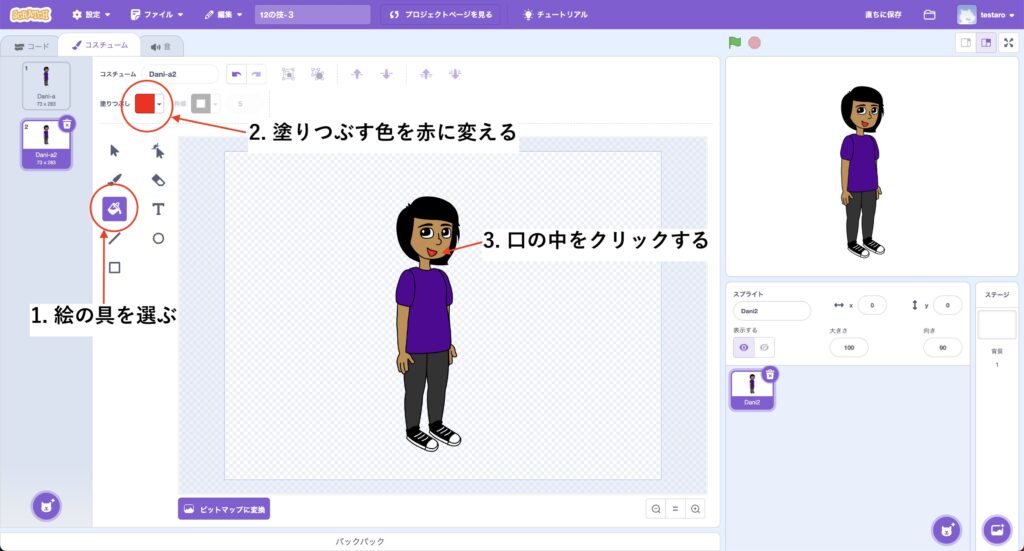
まずは、ドローツールの中から筆のアイコンを選んで、元の口の部分をなぞりながら上の図のように開いた口を描きましょう。そして、口の中を赤く塗りつぶします。塗りつぶすためには絵の具を流し込むようなアイコンを選びます。選んだあとは「塗りつぶし」をクリックして塗りつぶす色を赤にします。色を赤にできたら口の中をクリックすると、口の中が赤くなります。うまく塗れましたか?口が線で囲えていない場合、顔まで赤くなってしまうため、注意してください。

動きを入れよう
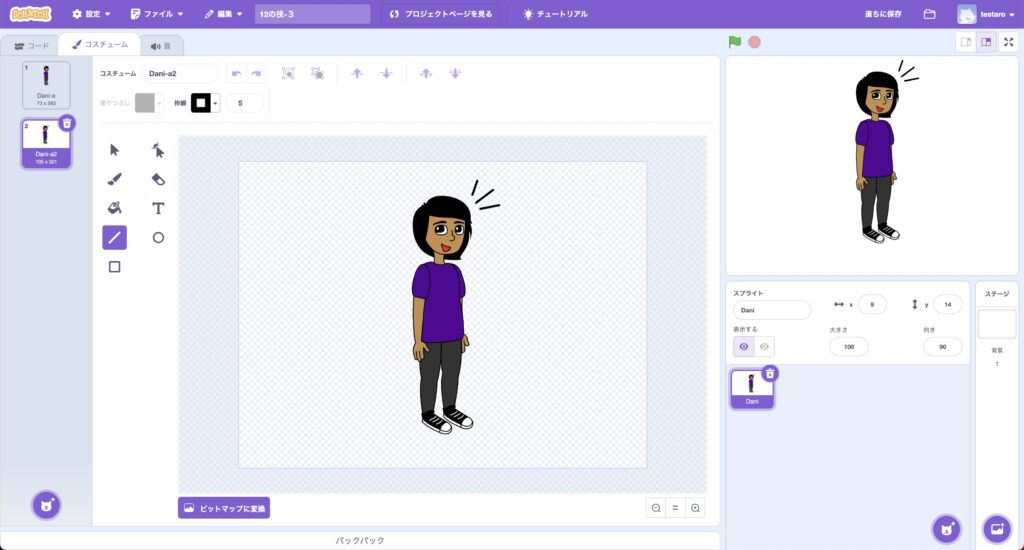
せっかくなので、より笑っているように見せるために効果線を入れてみました。

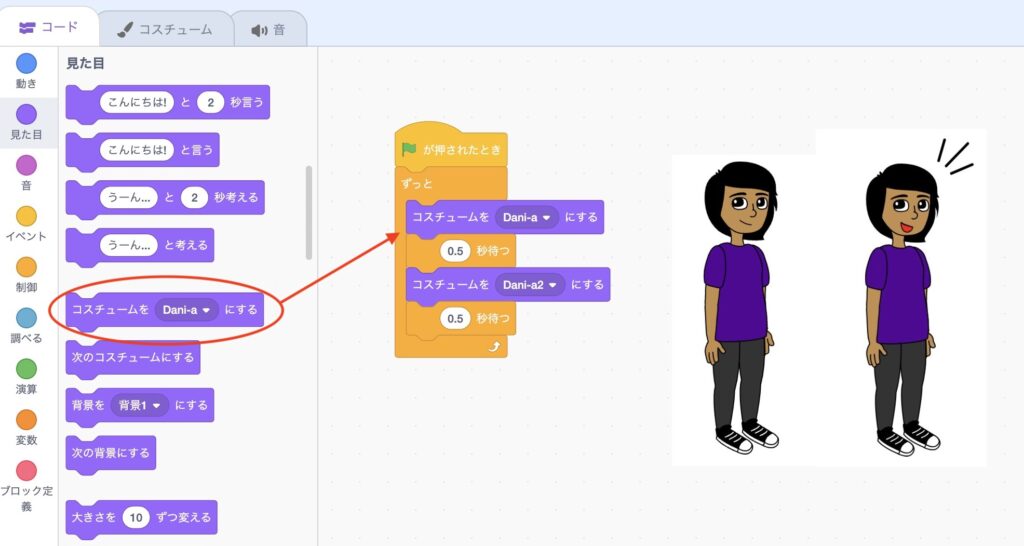
では、これらの絵を使ってアニメーションを作りましょう。動きを作るには、「見た目」カテゴリにある、「コスチュームを〇〇に変える」を使います。〇〇の部分をクリックすると、絵を選ぶことができます。1つ目の命令は1枚目の絵に、2つ目の命令では2枚目の絵に変わるようにします。

例では、繰り返しコスチュームを入れ替えることで、口を開けて笑うアニメーションを作ってみました。実際に動かしてその通りに動いているか確認してみましょう。今回は顔だけ動かしてみましたが、手や足を動かしてみるのも面白そうですね!ぜひ、自分だけのアニメーションを作ってみてほしいと思います!
まとめ
今回は、音に合わせてエフェクトを作る方法や簡単なアニメーションを作る方法を解説しました。音を入れる方法、図を作る方法、並行して動作させる方法といった要素がいろいろな場面で活用できることがわかっていただけたかと思います。
今回もぜひお子様と一緒に試していただければと思います。その時は、ぜひ自由に作らせてあげてください。きっとお子様はいろいろな考えを巡らせてクリエイティブな時間を楽しんでくれるはずです。より本格的に学びたいという方はぜひとも私どもの教室をご検討ください。
次回は、インタラクションをするような機能や、スコア付けを行う機能など、もう一歩進んだ内容をご紹介します。できることが増えてくると、より楽しみが増すと思います。お楽しみにお待ち下さい!
プログラミング教室をお探しなら「タイムレスエデュケーション」
「タイムレスエデュケーション」は、東京都文京区小石川、本駒込、新宿区下落合にてプログラミング&ロボット教室を開校しております。詳しいコースにつきましては下記の「コースについて」からご確認ください。また、無料体験会も実施しております。ご興味のある方はお気軽にお問い合わせください。心よりお待ちしております!