2024.05.28Scratch で始める小学生からのプログラミング
小学生からのプログラム:Scratchを理解するための12の技(1)

こんにちは!タイムレスエデュケーションの山田です。前回の記事ではビジュアルプログラミング言語Scratchの導入として、アカウント作成と簡単なプログラムの作成について説明しました。プログラミングがどのようなものなのかイメージいただけたでしょうか。今回の記事では、さらに理解を深めていただくためにScratchのスクリプトブロックの解説を行っていきます。全4回で12の技を紹介していきたいと思います。今回もぜひお子様と一緒に取り組んでみてください!
技1:スプライトの色を変えてみよう
「イベント」を理解する
最初はスプライトの色を変更する技です。カラフルにスプライトを変化させることで楽しいアプリケーションが作れるようになります!ここでは、スペースキーを押すたびに色が少しずつ変化するようプログラムを作ってみましょう。まずは、「スペースキーを押す」という状況が起きた時に動作させたいので、「スペースキーが押されたとき」というブロックを選びます。スペースキーを押すといった事象のことをコンピュータ的には「イベント」と呼びます。
キーが押されたときの動作を書く

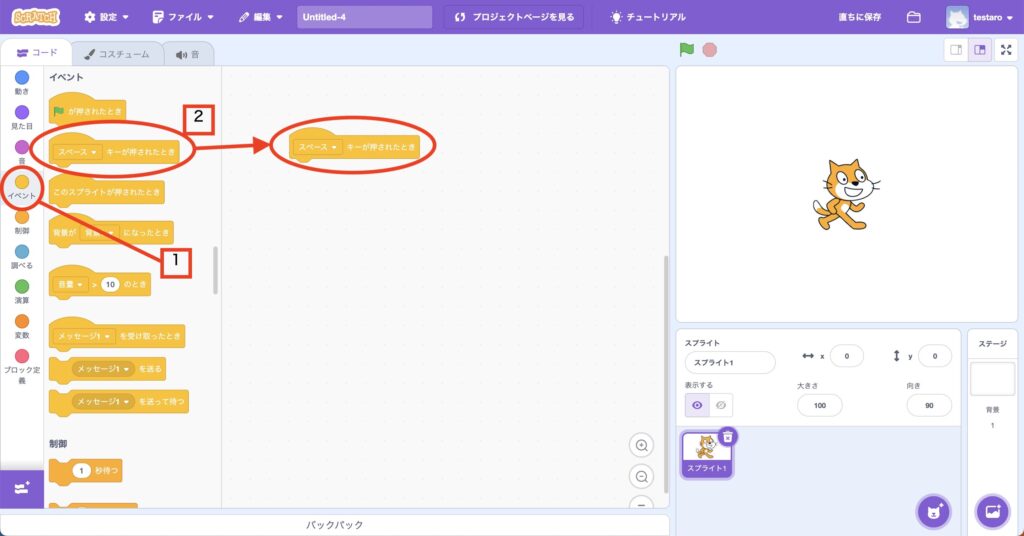
イベントと書かれたカテゴリがスクリプトブロックの一覧にあります。(図の1の矢印の部分)こちらを選択すると、「スペースキーが押されたとき」と書かれたブロックがあります。これを右のスクリプトエリアに移動させましょう。
色を変えるには

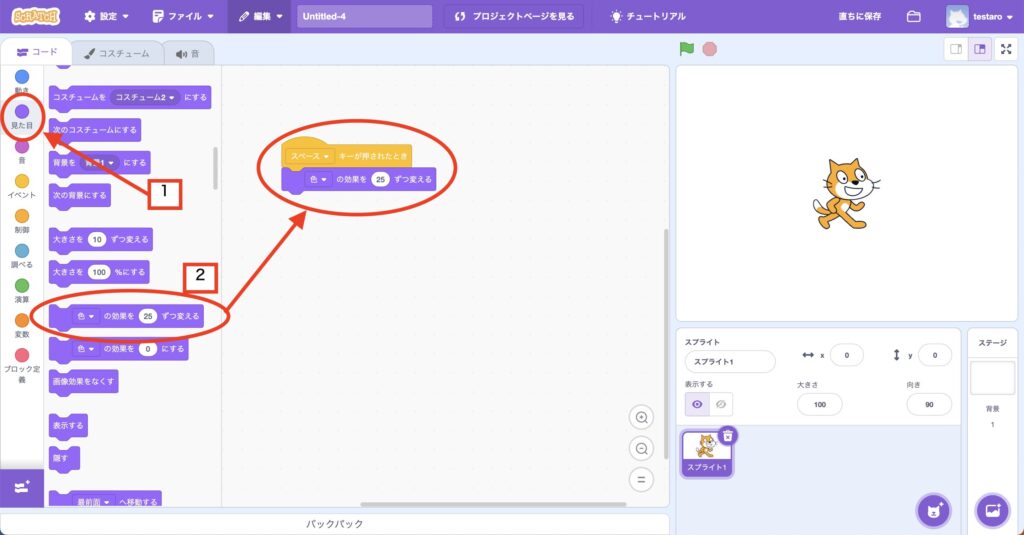
次に、「見た目」の中にある「色の効果を25ずつ変える」というブロックを、先ほど置いた「スペースキーが押されたとき」の下にくっつけましょう。これでスペースキーが押された時に色を変える動作を作ることができました。試しにスペースキーを押してみましょう。押すたびに色がどんどん変わっていくと思います。また、この「25ずつ変える」の部分の数字を変えることで色の変わり方が変わります。ここでの25という数字は、色を表現する場合に色の三要素であるRGB(Red, Green, Blue)を数値化したもので表現していますが、この値を変えていくという意味です。(ここでは深く説明しませんが、コンピュータでは色や場所などはすべて数値で表現しているので、このことを理解することが後々には重要になってきます)これで、色を変えることができるようになりました!
技2:スプライトをビートにあわせて動かそう
次はビートに合わせて動かすという技です。これは、前回の記事で作ったプログラムでも使用したものなので、想像がつくかもしれません。ここでは、緑の旗が押されたときに左右にスプライトを動かしながら音を鳴らします。

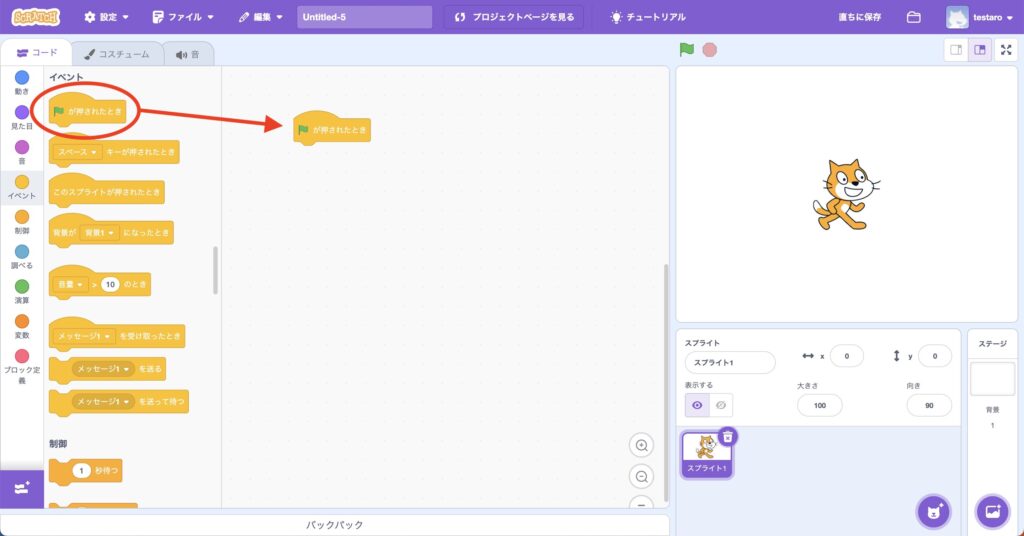
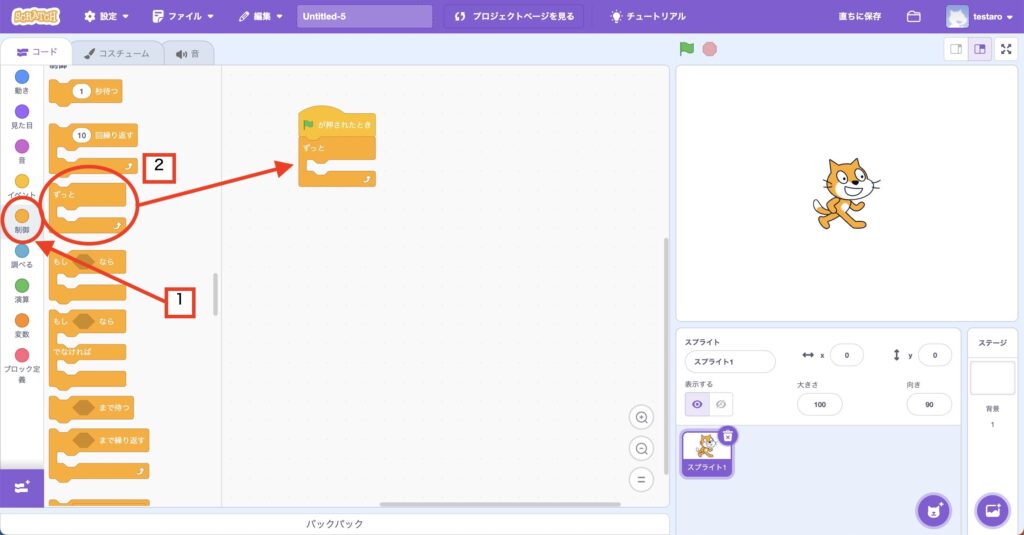
まずは、「緑の旗が押されたとき」というブロックをスクリプトエリアに置きましょう。先ほどと同じようにイベントのカテゴリにあるブロックを選びましょう。イベントは先程も説明しましたが、何かしら起こった事象のことを呼びますが、緑の旗をクリックするという事象もイベントになります。
制御は大事な考え方

次に「ずっと」ブロックをつなげます。「ずっと」ブロックも前回の記事で解説していますが、繰り返し実行する時に使うブロックです。「ずっと」は制御というカテゴリに入っています。制御というのは、コンピュータの処理の流れを操るという意味で使っています。(英語でいう「control(コントロール)」です。)この制御のブロックはそれぞれコンピュータの概念では重要な考え方になりますが、複雑になるため今回は詳しく扱わないことにします。
動かしてみよう

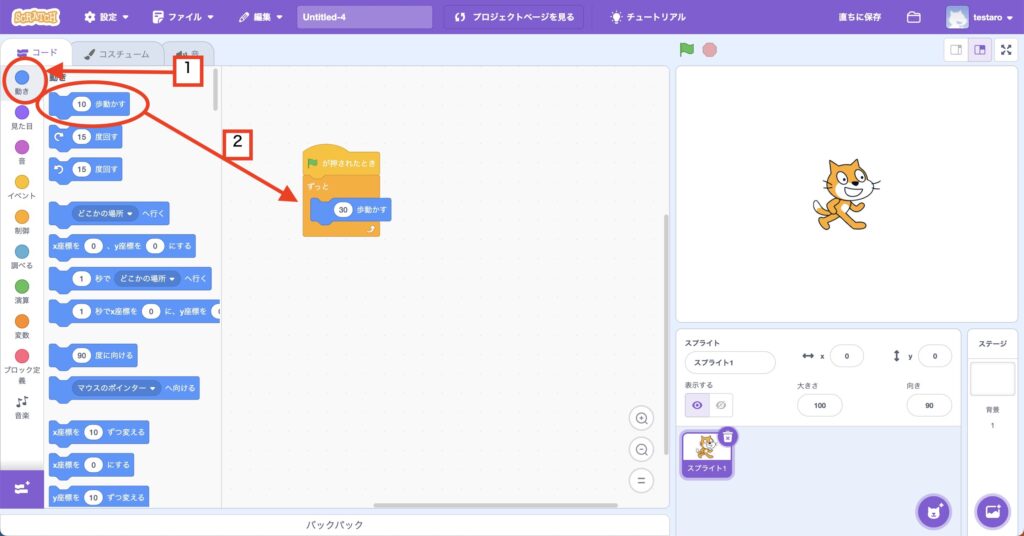
次は「10歩動かす」ブロックを使ってみましょう。10の部分は最初の数字として入っていますが、自分で好きな数字に変更することができます。今回は30に数字を変更しています。このブロックを「ずっと」ブロックの中に入れます。「ずっと」ブロックの中に入れることで、繰り返し実行されるようになります。
音を鳴らす

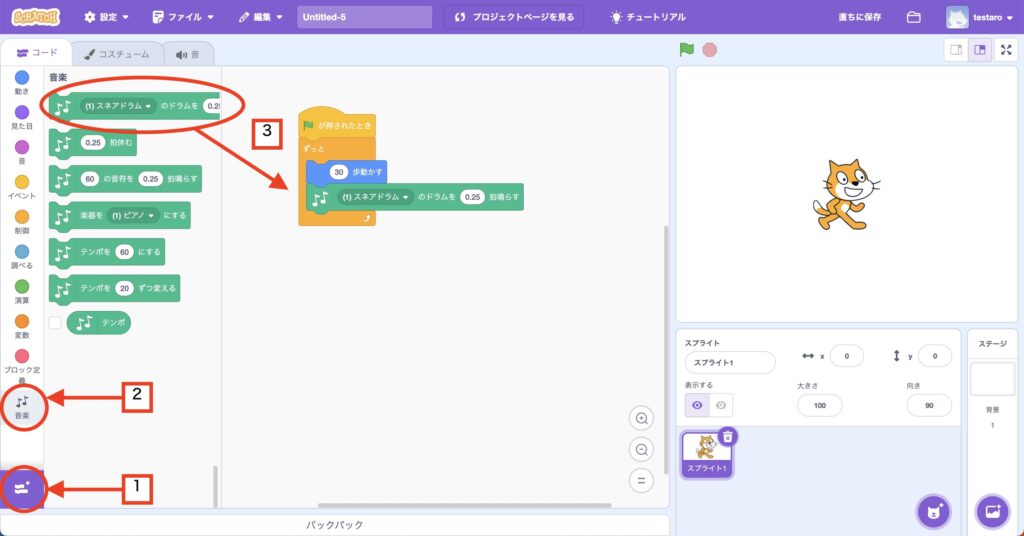
そして、音を鳴らすブロックを置きます。音を鳴らすブロックは、音というカテゴリにもありますが、今回は拡張機能の音楽を使いたいと思います。図の1の矢印の先の部分をクリックし、音楽を選んでクリックしてください。こうすることで音楽のブロックを使うことができるようになります。
追加された音楽のカテゴリから「スネアドラムを0.25拍鳴らす」というブロックを選択し、先ほど置いた30歩動かすというブロックの次につなげてください。これで30歩動いたあとに音がなります。今回は、0.25拍を0.5拍に変更しています。

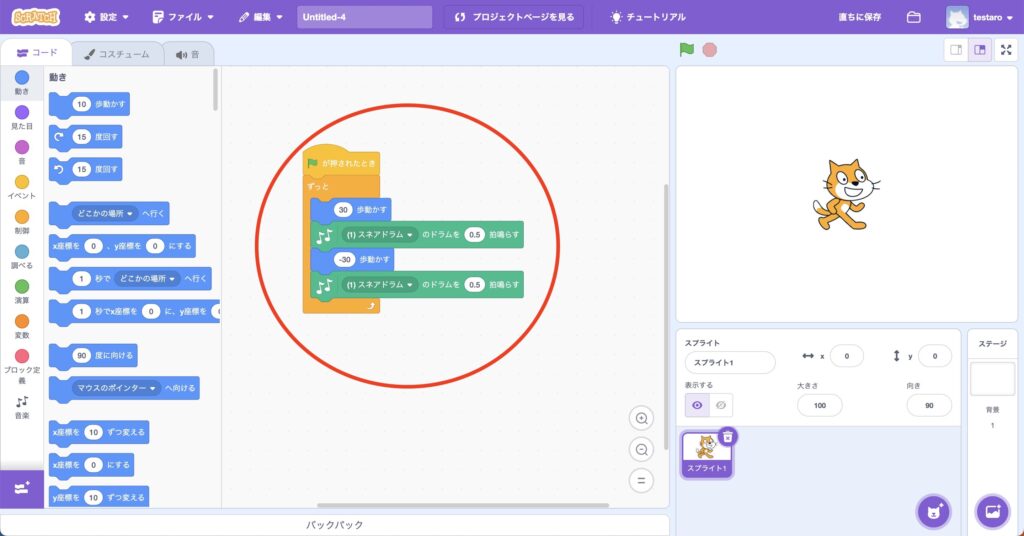
次に、もう一度「10歩動かす」ブロックを置きます。ただし、ここでは10の部分を−30に変更します。「-(マイナス)」というのは、前回の記事でも触れていますが、反対方向に移動することを意味します。この部分に関しては後ほど詳しく説明します。そして、−30歩動かすの後ろにも「(1)のドラムを0.5拍鳴らす」ブロックを置いてください。完成したら、緑の旗を押して動かしてみましょう。ネコがリズムよく動いていれば成功です!
技3:スプライトをキーで動かそう
3つ目の技は、矢印キーでスプライトを動かす技です。テレビゲームなどでもキャラクタをコントローラで動かして遊びますが、まさにそのイメージ通りに動かすことができます!

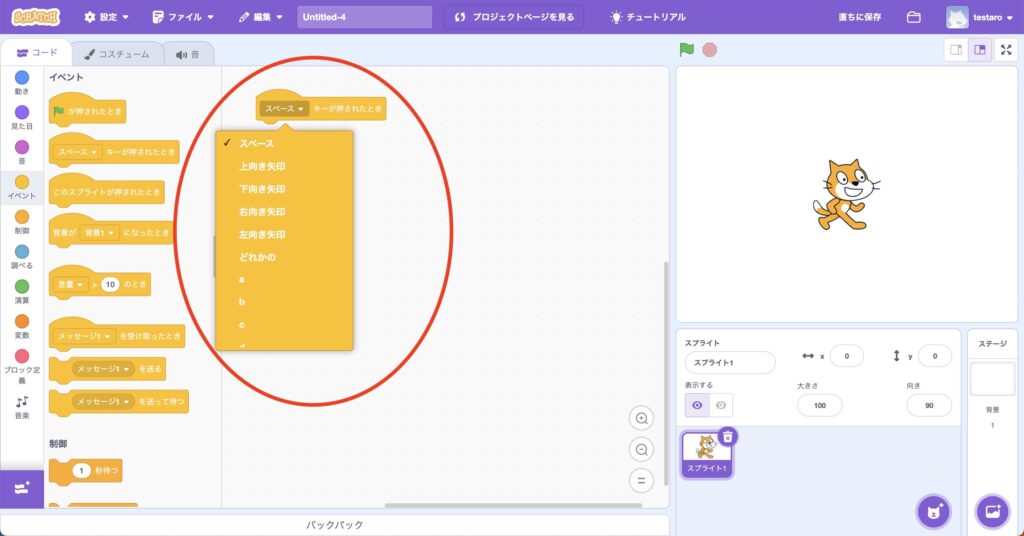
まずは、スクリプトブロックのイベントのカテゴリをみましょう。先ほども使った「スペースキーが押されたとき」のブロックの「スペース」の部分をクリックしてみてください。いろいろなキーが表示されたと思います。この中から矢印キーを選択します。

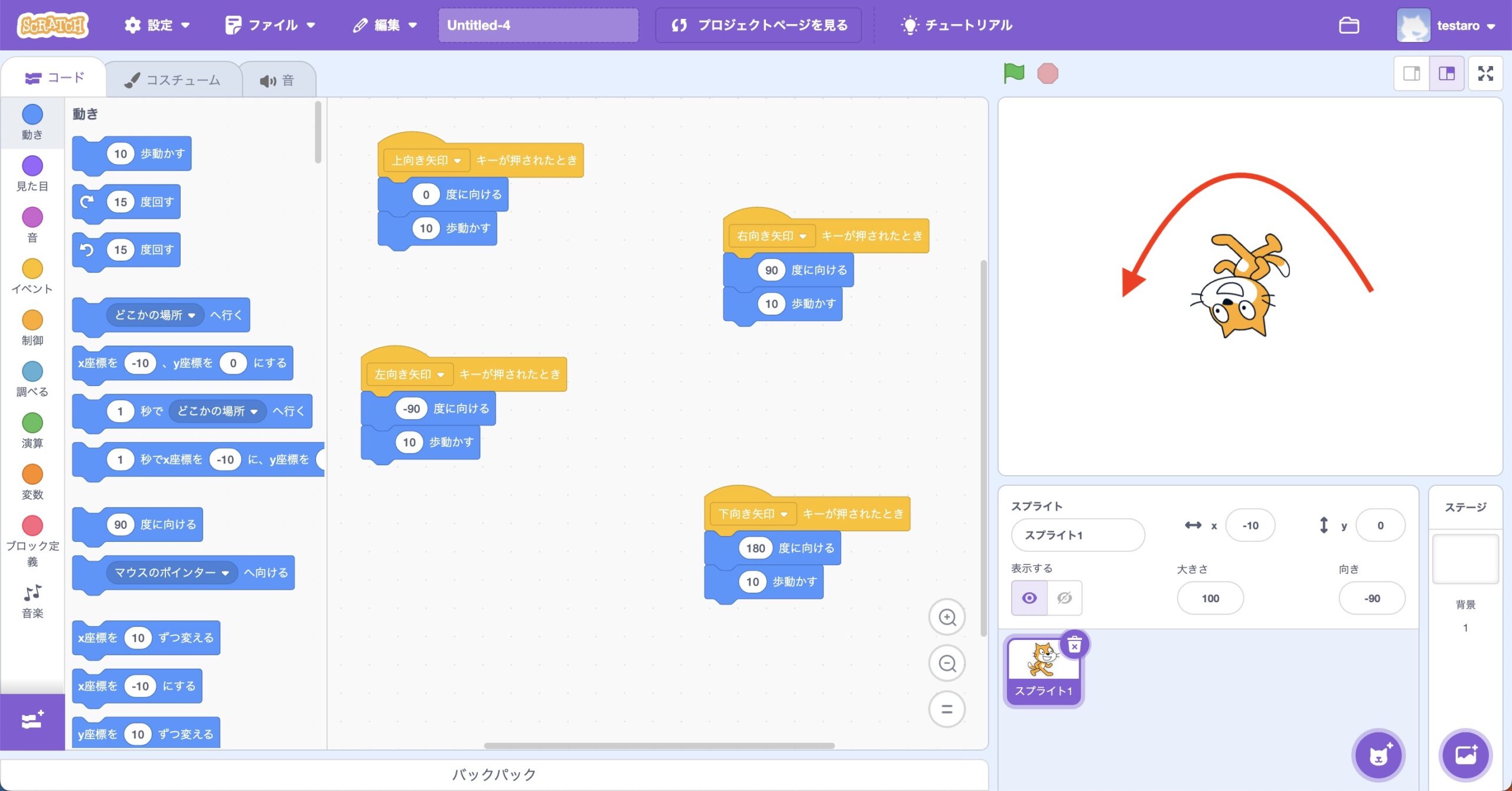
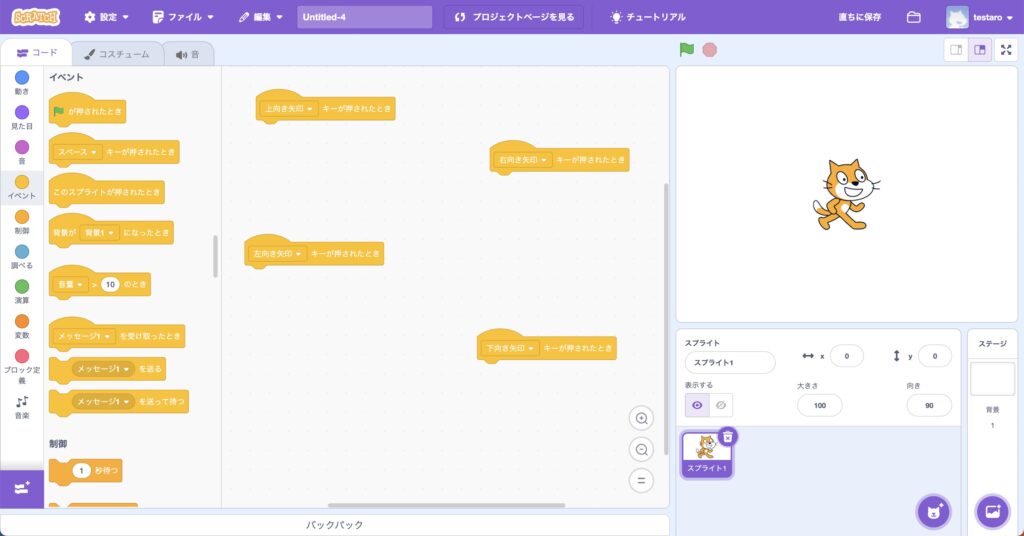
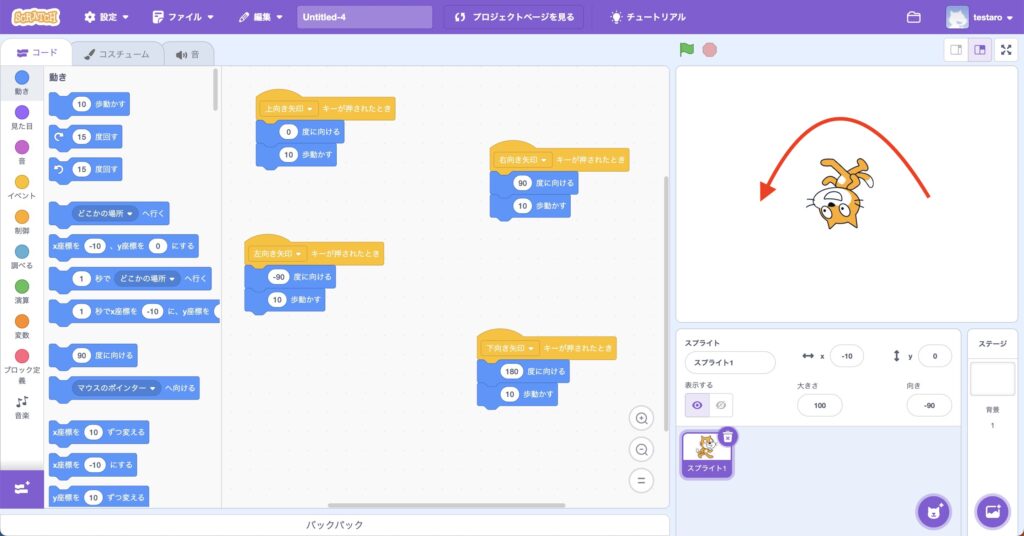
今回は4つのキーを使うので、図のように4つ並べて置きましょう。それぞれ、上、下、右、左、のキーに対応させるブロックになります。
向きの考え方

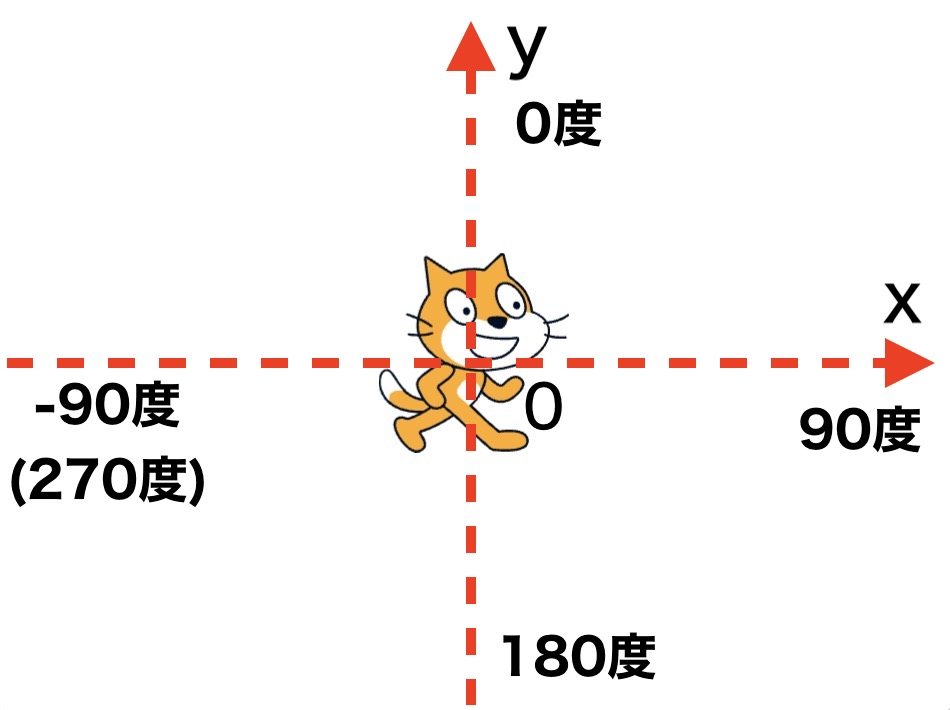
実際にプログラムを書く前に、先ほどのビートに合わせて動かす時にも少し触れましたが、動きを書く場合には正の値と負の値でどちらの方向に移動するかを理解する必要があります。スプライトの向きで正方向が図で言うxと書いてある方向、逆に負の方向がxとは逆の左側の向きになります。スプライトの向きは角度で表現することになり、上が0度、右が90度、下が180度、左が270度(−90度)となります。
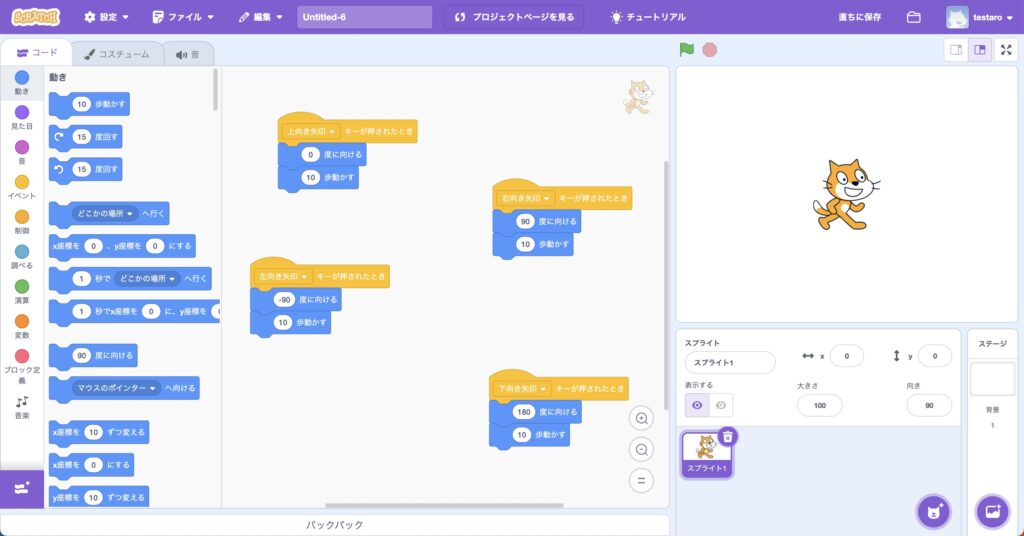
矢印で動かしてみよう

以上を踏まえたうえで、それぞれの矢印キーが押された場合にどちらの向きにスプライトを向けるかを記述します。図のように「◯度に向ける」というブロックを利用して向きを決定します。先程の説明に合わせて上を0度、右を90度、下を180度、左を−90度とすることで矢印の向きに反応して動くはずです。
あれ?ひっくり返るのはなぜ?

しかし、安心してはいけません。動かしていただくとわかりますが、左を押した時に図のようにひっくり返ってしまうはずです。これは、スプライトの向きを変える時に図に示した矢印のようにスプライトを指定した角度に回転させているからです。
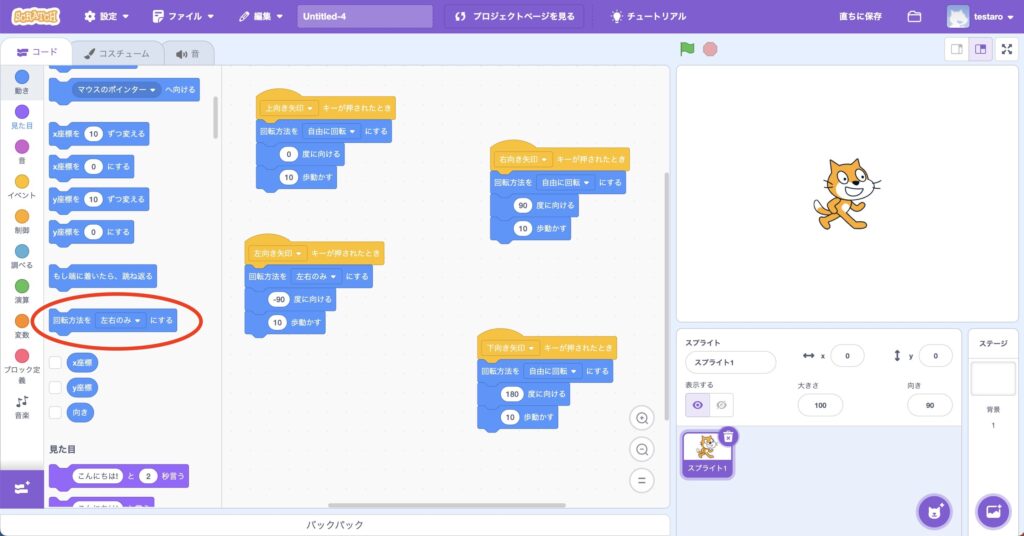
ひっくり返らないようにするには

これを回転しないようにするには、「回転方向を左右のみにする」というブロックを入れます。こうすることで回転方向が制限されるので、ひっくり返ることはなくなります。図に示すようにそれぞれのキーに対して、回転させるかどうかを指定することで考えた通りのプログラムを作ることができます。
まとめ
今回は、Scratchで使える技を3つ紹介しました。技自体を覚えることも大事ですが、制御やイベントといった考え方を理解していくことで、プログラミングの理解が深まっていきます、これらは、何度もプログラムを書いていくことで身につけることができますので、まずは書いて理解をしていくことが大事だと思います。ぜひ、いろいろな作品を作ってみてください!次回もお楽しみに!
プログラミング教室をお探しなら「タイムレスエデュケーション」
「タイムレスエデュケーション」は、東京都文京区小石川、本駒込、新宿区下落合にてプログラミング&ロボット教室を開校しております。詳しいコースにつきましては下記の「コースについて」からご確認下さい。また、無料体験会も実施しております。ご興味のある方はお気軽にお問い合わせ下さい。心よりお待ちしております!

