2024.02.27Scratch で始める小学生からのプログラミング
スクラッチでUFOキャッチャーをプログラミング

こんにちは!タイムレスエデュケーションの山田です。今回はスクラッチでUFOキャッチャーを作る方法をご紹介します。7年前にも同じ内容の記事を公開していますが、現在ではスクラッチのバージョンが新しくなりました。そこで今回改めて解説していきたいと思います。小学生にも分かりやすく説明していきますので、ぜひお子様と一緒に取り組んでみて下さい!
1.UFOキャッチャー
みなさんすでにご存知かと思いますが、UFOキャッチャーとは、UFOのような形をした腕付きの機械を操作してぬいぐるみなどの景品をすくい上げて取るゲームです。基本的に操作するボタンが2つあり、それぞれ横移動と縦移動+キャッチという操作になっています。今回はスクラッチ上で作るために次の設定を考えてみました。
操作は横移動とキャッチの2種類
右向き矢印キーで横移動、スペースキーでキャッチ
キャッチを行い、UFOに景品が当たればキャッチ成功
キャッチ後UFOは自動で元の位置に戻り、景品を箱に入れたら終了
景品は3種類用意する(ここではじゃがいも、かぼちゃ、なすとしました。)
以上の設定で作っていきます。
2.背景とキャラクタを作る
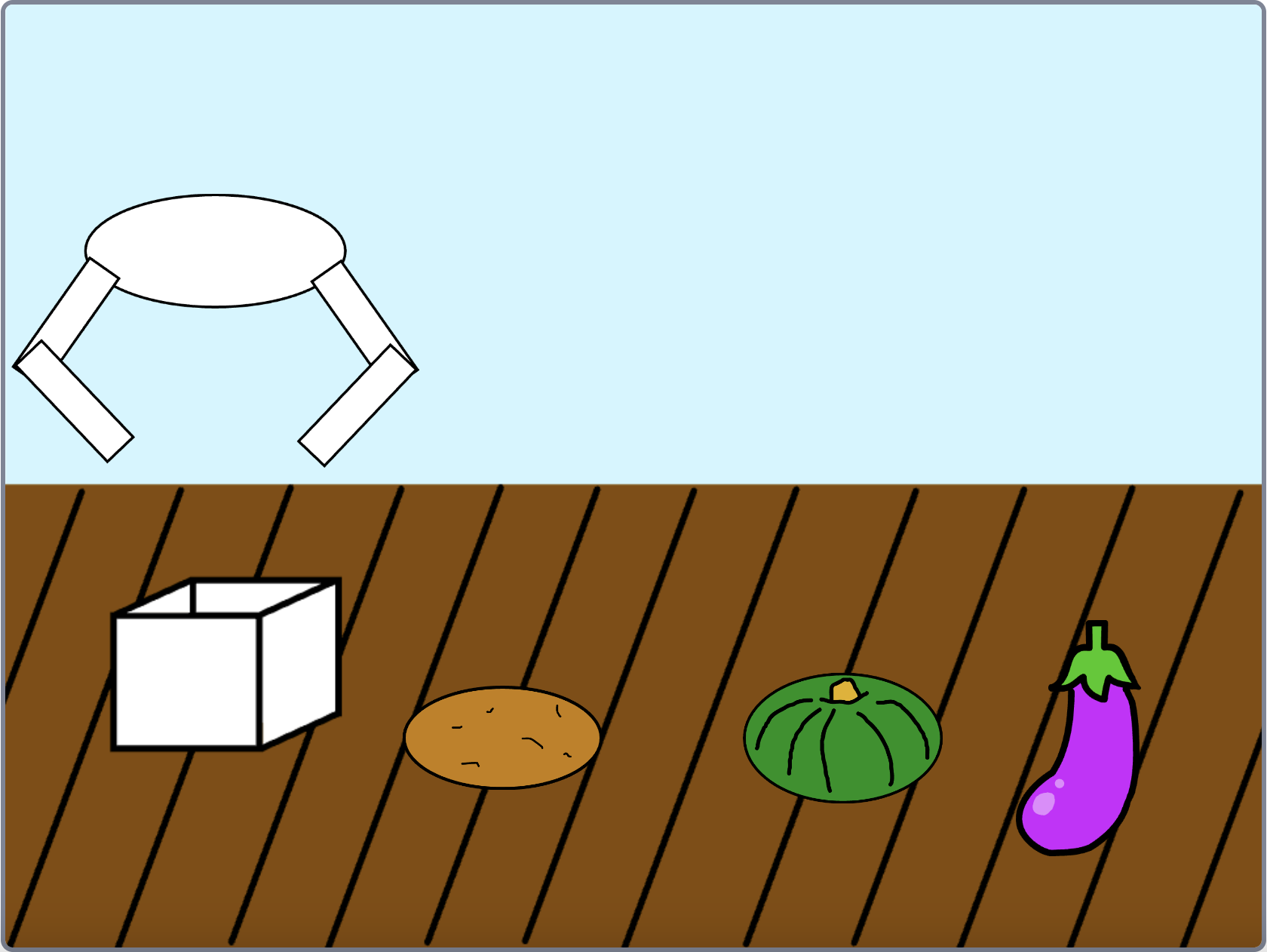
最初は、背景とキャラクタを作っていきましょう。ここで作るのは、背景、UFO、景品(じゃがいも、かぼちゃ、なす)です。また、景品をゲットしたときに表示するメッセージも絵として準備します。



背景、景品、UFOはスクラッチのエディタで描いてみました。景品については好きなものを描いていただいてもOKです。また、UFOについては次で解説していきます。
3.UFOの動きを作る
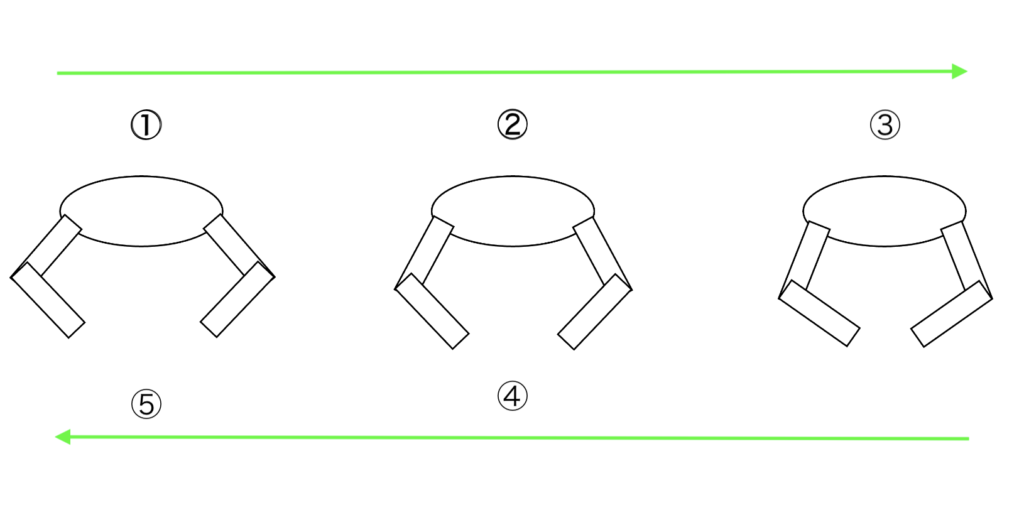
次は、UFOの動きを作っていきます。今回は景品をキャッチする動きをアニメーションで作りたいと思います。そのために次の絵を準備してみましょう。

アームの開き具合が異なる絵を3枚用意しました。順番に1番から3番の絵を表示することでアームを閉じる動作を表現しています。そして、3番から5番の順に絵を表示することでアームを開く動作を表現しました。これでよりUFOキャッチャーらしく作ることができそうです。
3.1.右方向に動かす
まずは、右向き矢印キーを押したときにUFOを右方向に動かします。イベントにある「右向き矢印キーが押されたとき」を使い、次のコードを準備しましょう。
右向き矢印キーが押されたとき
90度に向ける
10歩動かす
これで、UFOが右方向に進むようになりました。実際に動かして確認してみましょう。
3.2.キャッチする
続いて今回の肝になるキャッチする動作を作っていきましょう。スペースキーを押した時にUFOが下方向に移動して景品近くで止まり、アームを閉じて上方向に移動したあと元の位置に戻る、という動作を考えていきます。UFOを動かす時は、「◯秒でX座標を△に、Y座標を□に変える」というブロックを使うことでなめらかな動きにしています。次のキャッチの動作に関しては、先に示した図の通りにUFOのコスチュームを切り替えます。「次のコスチュームにする」という命令を使ってアニメーションを作りました。この時、「◯秒待つ」ブロックを後ろに置かないと一瞬でコスチュームが変わってしまい、アニメーションにならないので気を付けましょう。そして、じゃがいも、かぼちゃ、なすの景品に触れているかどうかを判定して、それぞれをキャッチする動作を動かすためのメッセージを送ります。その後UFOは元の位置に戻り、再びコスチュームを切り替えてアームを開くようにしています。これで、キャッチする動作の完成です。
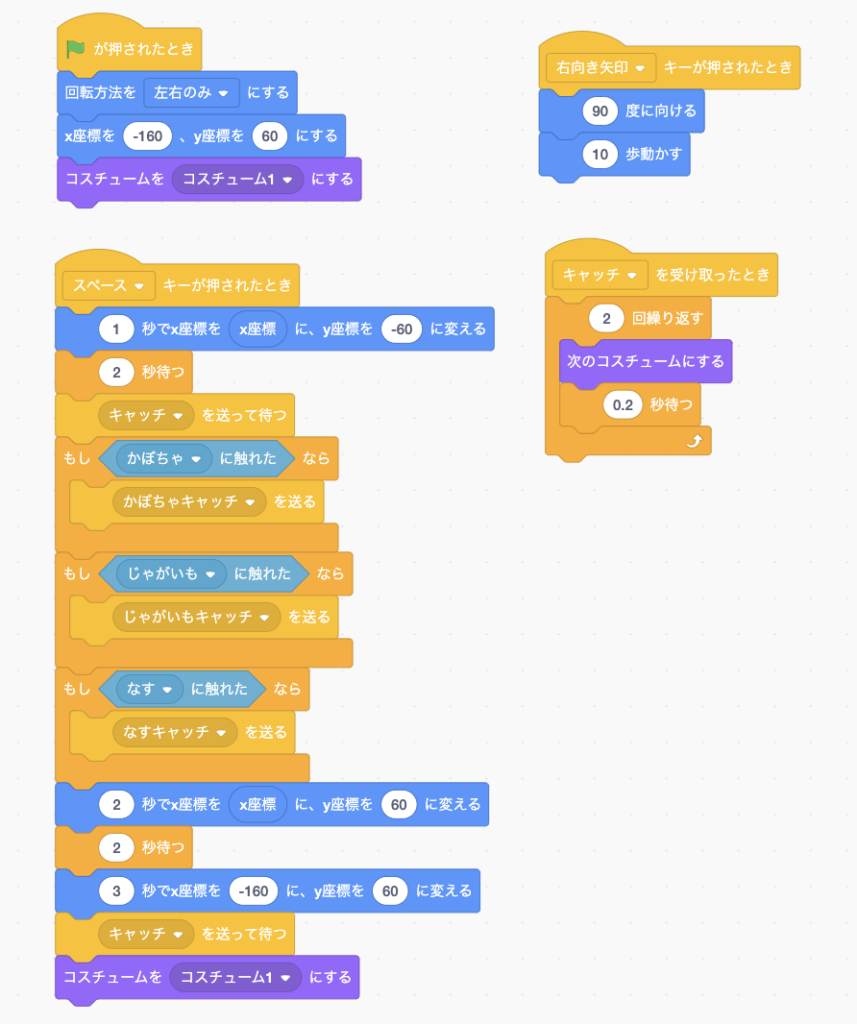
 UFOのプログラム
UFOのプログラム
メッセージ機能
キャッチする動作には「メッセージ」機能を使っています。「メッセージ」とは合図を送る機能のことです。「〇〇を送る/〇〇を送って待つ」ブロックでメッセージを送り、「〇〇を受け取ったとき」ブロックのプログラムを動かすことができます。UFOのプログラムでは「キャッチ」というメッセージを送り、「キャッチ」を受け取った時にUFOのコスチュームを変更するプログラムを動かしています。さらに、「かぼちゃキャッチ」「じゃがいもキャッチ」「なすキャッチ」でそれぞれのスプライトへ合図を送り、キャッチされた時のプログラムを動かすようにしています。このように、他のスプライト(キャラクタのこと)にメッセージを送ることもできます。また、メッセージを送る命令には「〇〇を送る」と「〇〇を送って待つ」の2種類があります。「〇〇を送る」はメッセージを送ったあとすぐに次の命令を実行し、「〇〇を送って待つ」はメッセージを受け取った側の命令が終わるまで待ってから次の命令を実行する、という違いがあります。
4.キャッチされた景品の動き
次にキャッチされた景品の動きを作っていきましょう。ここではかぼちゃを例にプログラムを考えていきます。まず、初期位置として景品を表示したい場所に置きます。次に、「かぼちゃキャッチ」というメッセージをUFOから受け取ったときに、UFOの動きに合わせて上方向に移動し、その後左方向に移動したあと下に落ちるという一連の動作を作ります。落ちた後は表示を消して、「ゲットだぜ!!」の絵を表示するために「ゲット」というメッセージを送るようにしています。他の景品にも同じプログラムを作っていきましょう。その時、景品に合わせた「〇〇キャッチ」というメッセージを新しく用意するのを忘れないようにして下さい。
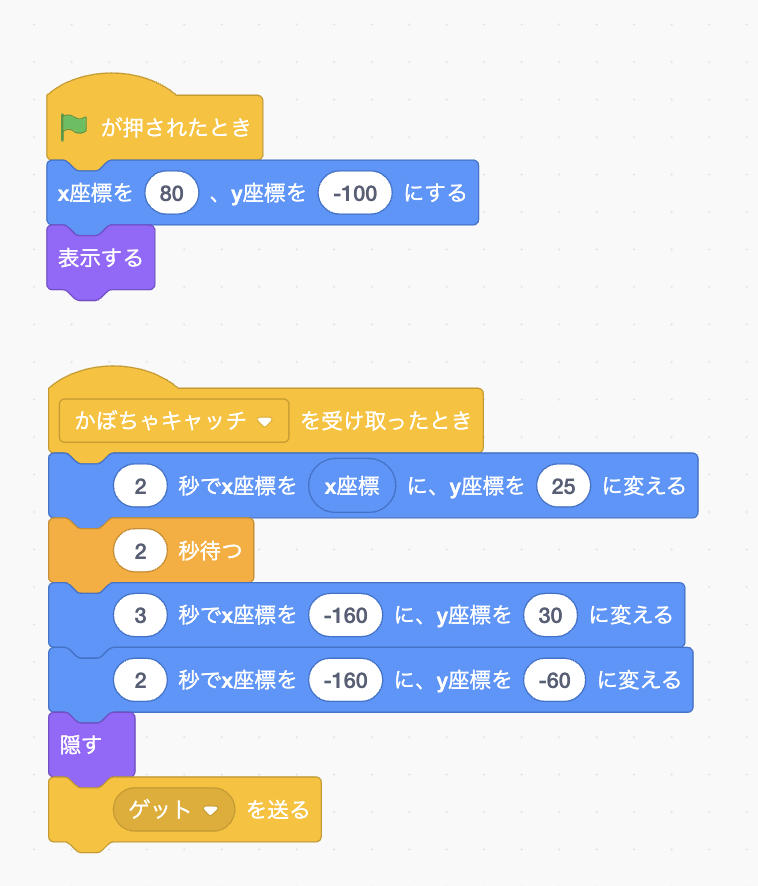
 かぼちゃのプログラム
かぼちゃのプログラム
5.ゲットだぜの動き
次に、景品を取ったときに表示する「ゲットだぜ」のプログラムを作ります。今回は、「ゲット」のメッセージを受け取った時に、絵を表示したあと上から下へ動き2秒待ったあと表示を消す、という動作にしてみました。景品を取ったときに上から「ゲットだぜ」の絵が下りてくればOKです。
 ゲットだぜのプログラム
ゲットだぜのプログラム
5.まとめ
いかかでしょうか?これでUFOキャッチャーの完成です!正しく動かせるか遊んで確かめてみましょう。今回は基本的な動きのみ作成したため、改良することでより面白くできそうです。ぜひ自分だけのアイディアを入れた世界に1つだけのUFOキャッチャーを作ってみて下さい!それでは今回はここまで。次回の記事を楽しみにお待ち下さい!
プログラミング教室をお探しなら「タイムレスエデュケーション」
「タイムレスエデュケーション」は、東京都文京区小石川、本駒込、新宿区下落合にてプログラミング&ロボット教室を開校しております。詳しいコースにつきましては下記の「コースについて」からご確認下さい。また、無料体験会も実施しております。ご興味のある方はお気軽にお問い合わせ下さい。心よりお待ちしております!

