2016.05.27スクラッチジュニアで始める5歳からのプログラミング
スクラッチジュニアで5歳からプログラミングを始めるための3つのステップ

みなさま、こんにちは。今回の記事は、本教室でも扱う「Scratch Jr (スクラッチジュニア)」を題材にしました。「5歳からプログラミング教育」などという言葉を目にされている方も多いと思いますが、5歳ぐらいの子どもがプログラミングをするにあたって、他の記事でも紹介しているスクラッチのような環境でも難しいと感じるのではないでしょうか。実際、スクラッチは8歳以上を想定して開発されたプログラミング環境で、5歳の子どもが触るには少々難易度が高いです。そこで、スクラッチをより小さいお子様でも体験できるようにしたのが、スクラッチジュニアです。今回の記事では、導入部分に関して解説します。
基本的に小さいお子様を対象としていることもあり、動画にてご紹介をしつつ、文章による解説をいれる形で進めていきます。保護者の方とお子様と一緒に楽しんでいただければ幸いです。
ステップ0:準備
まずは、スクラッチジュニアが動作する環境を準備します。スクラッチジュニアは、iPad、Android タブレットで動作しますので、いずれかの機器をご準備いただき、インストールをしていただければと思います。App Store や Google Play にて「Scratch Jr」で検索していただければ、見つけられるはずです。
ステップ1:プロジェクトを作る
インストールいただいたスクラッチジュニアを立ち上げます。すると、青い画面に家のマークと?マークが表示されます。家のマークを選んでいただくとプロジェクトを選択する画面が表示されます。プロジェクトはプログラミングを記述するときの一つのまとまりです。作りたいプログラムごとにプロジェクトを作っていきます。例えば、浦島太郎という物語を作りたいということでしたら、それように一つプロジェクトを作ります。迷路ゲームを作りたいということでしたら、迷路ゲーム用に一つプロジェクトを作ります。プロジェクトを作るためには、左上にある+のボタンをタッチしてください。
ステップ2:プロジェクトの画面を理解する
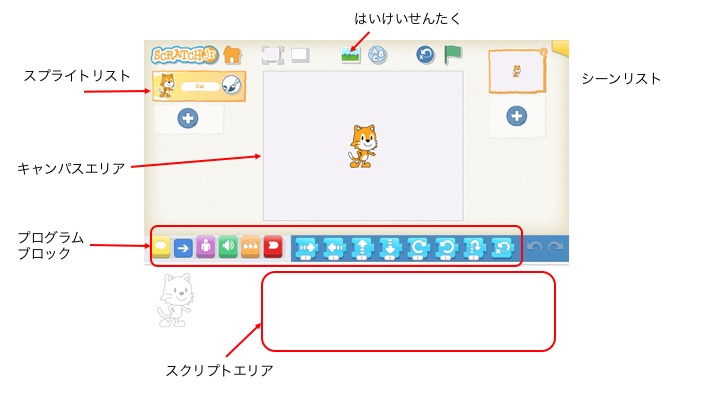
プロジェクトを作っていただくとネコがいる画面が現れます。これがプロジェクトの画面になります。この中にプログラムを書いていきます。真ん中にネコがいるのがキャンパスエリア、下の方の白い部分がスクリプトエリア、左側の並びがスプライトのリスト、右側の並びがシーンのリストになります。スプライトとは、プログラムで動かすことができるキャラクタのことを意味しています。今の画面で言うとネコがスプライトになります。
また、上の青空のボタンを押していただくと背景を選択することができます。
キャンパスエリアとスクリプトエリアの間にあるのがプログラムを作るためのブロックです。このブロックをスクリプトエリアに置くことでプログラムを作っていくことができます。
試しに、右矢印のブロックをスクリプトエリアに移動させていただき、そのブロックをタップしてみてください。ネコが右側に少し進んだはずです。これは右側に1歩進むという命令が実行されたことを意味しています。このような形でブロックを足していくと色々な動きを作ることができます。
ステップ3:ブロックを使ってみる
では、ブロックをもっと使ってみましょう。いきなり全部のブロックを覚えるのは難しいので、ここではいくつかピックアップしてご紹介します。図を見てください。「みぎにいく」、「ひだりにいく」、「うえにいく」、「したにいく」、「おおきくする」、「ちいさくする」、「ひょうじする」、「けす」の8つのブロックがあります。これらのブロックの中で数字が書かれているものがありますが、これは数字の数だけその動作を繰り返すことを意味しています。例えば、「みぎにいく」の数字を2にして、動作させてみましょう。さっきよりも多く進んだはずです。
そして、これらのブロックは見ていただくとわかりますが、ジグソーパズルのピースのようにお互いにはめ込むことができるようになっています。はめ込むことでブロックを一つの流れとしてつなげて動かすことができます。「みぎにいく」と「ひだりにいく」を順番につなげてみるとどうなりますでしょうか。ネコが右に行き、左に行って止まります。また、「おおきくする」と「ちいさくする」をつなげて動かすとどうなりますでしょうか。ネコがびっくりしているような感じで動いたかと思います。このように、ブロックをつなげることでいろいろな動作を試すことができます。みなさんも、これらのブロックを使ってなにか面白い動きを作ってみてください。
おわりに
いかがでしたでしょうか。とくに文字を読まなくても感覚的に動かせることがわかっていただけたかと思います。プログラミングの考え方の一つとして、いくつかの処理をつなぎあわせて複雑な処理を作る、というのがあります(逐次処理:ちくじしょり、要するに、書かれている順番に処理を実行することです。)。このブロックは、視覚的に処理をつなぎ合わせることを示しているので、自然とそのような記述ができるというわけです。他のブロックも使って、複雑な動作を作ることもできます。これに関しては次回以降でもう少しご説明したいと思います。
お楽しみに。
]]>
