2016.08.01Scratch で始める小学生からのプログラミング
スクラッチでGo:小学生からのプログラミング

みなさま、こんにちは。代表の小林です。夏休みも始まり、私どもも夏のワークショップを始めさせていただきました。また、今年の夏休みといえば、Pokemon Go。そろそろ飽きたという声もチラホラ聞かれますが、一大ブームを巻き起こしております。私も大の大人がスマホの画面見てボールをホイホイ投げるのは若干恥ずかしいながら、子供が集めたポケモンを見たいとせがむので、通勤途中にちょっとずつ集めております。。。。
さて、例によって、Scratch Team のメールで、”10 Scratch Projects That Will Make You Laugh” というのが来ており、アニメーションを使ったプロジェクトがいろいろ紹介されていました。これをみてインスパイア(inspire : ひらめきをあたえる)され、Scratch Go というPokemon Go パクリゲームを作ってみることにしました。
ゲームの設定を考える
最初は、ゲームの設定を考えます。Pokemon Go では、ポケモンと呼ばれるモンスターをいろいろ集め、集めたモンスターを使ってジムでバトルをするゲームですが、今回製作するゲームではモンスターを取る部分だけをゲーム化します。今回登場するキャラクターは次のとおりです。
- モンスター
- モンスターは、捕まえる対象となるものです。
- モンスターボール
- モンスターを捕まえるための玉です。玉がモンスターに当たると捕まえられます。モンスターボールは数に限りがあり、モンスターボールがなくなった時点でゲームオーバーとします。最初のモンスターボールの数は30個とします。
モンスターは、ポケモンでは何種類も出てきますが、今回の製作では簡単のため、1種類のみとします。また、Pokemon Go ではモンスターを集めるなどすると経験値が上がり、ある一定の値になるとレベルが上がります。これも今回のゲームで取り入れ、次のようにしてみたいと思います。
- 経験値 (XP: Experimental Point)
- モンスターを捕まえた時に増える値です。モンスター1匹につき100得られます。
- レベル(Level)
- XPがある一定の値まで溜まった場合に1上がります。今回のゲームでは、次の式で求められることとします。
レベルアップの閾値=(現在のレベル) × 1000
また、レベルアップしたときに、モンスターボールが補充されることとします。補充されるモンスターボールの数は次の式で求められることとします。
補充されるモンスターボールの数=(レベル)× 10 + 10
では、以上の設定を元に作っていきましょう。
ステップ1:モンスターボールの動きを作る
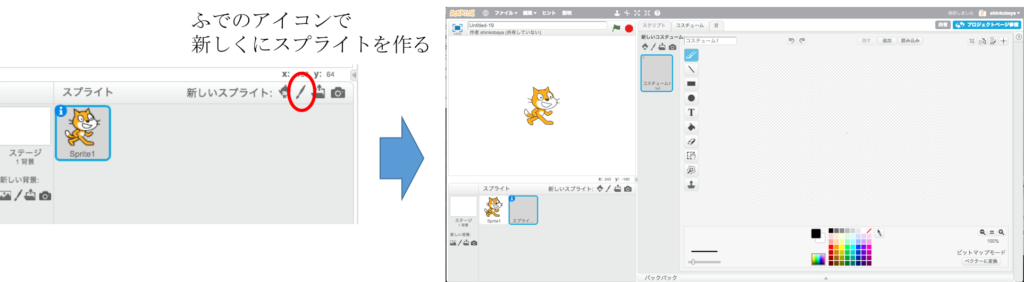
モンスターボールで、モンスターをゲットするときの動きを作っていきましょう。モンスターボールは今までのようにスクラッチのライブラリには存在しませんので、自分で絵を描きます。自分で絵を描く方法ですが、次のようにします。新しいスプライトを作成します。筆のアイコンがあるので、それをクリックするとキャンバスが右側に表示されるはずです。
そして、ビットマップモードからベクターモードに変更します。ベクターモードのほうが画像の編集がやりやすいかと思います。
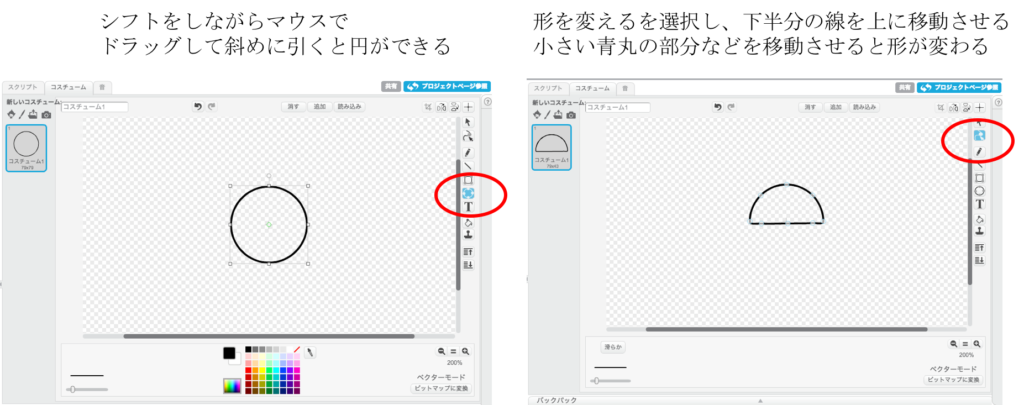
次に、ボールを書くのですが円を書きたいので、図に示すように円のアイコンを選択し、シフトを押しながらマウスで斜めにドラッグしていくと円を描くことができます。シフトを押さないと楕円になります。そして、右の図のように円を半円に変えます。形を変えるアイコンがあるので、それを選択していただき、円の下側の線を上に持ち上げて平にしていただければできると思います。
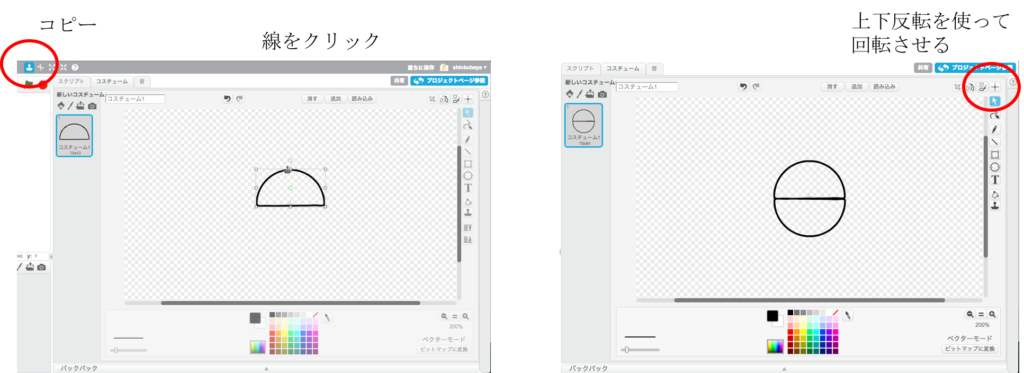
次に、半円をコピーします。コピーは左の図に示すように、コピーアイコンを選択し、半円をクリックします。コピーされた半円の方向を回転させて図のように並べます。回転は右上にある上下反転のアイコンを使います。
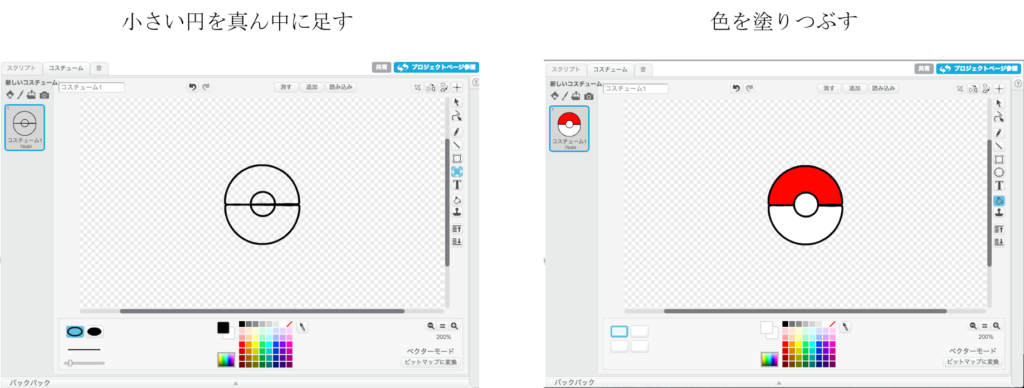
そして、次は真ん中に小さい円を追加し、色をぬります。色はバケツアイコンを使ってぬることができます。これで、モンスターボールっぽくなってきましたでしょうか。
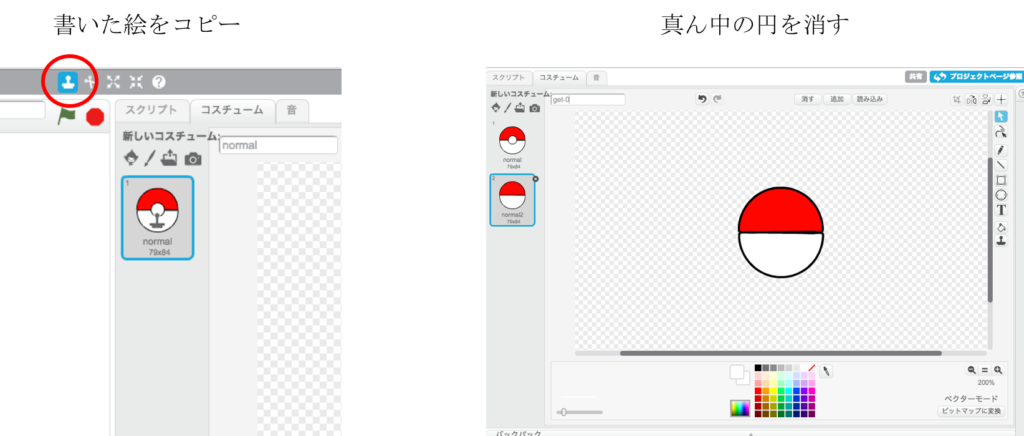
次にモンスターボールが開いてモンスターを飲み込む部分を作っていきます。まず、まず、先ほど書いた絵をコピーします。左の図のようにコピーアイコンをクリックし、書いた絵のところをクリックすると同じものができます。そして、真ん中の小さい円を消します。
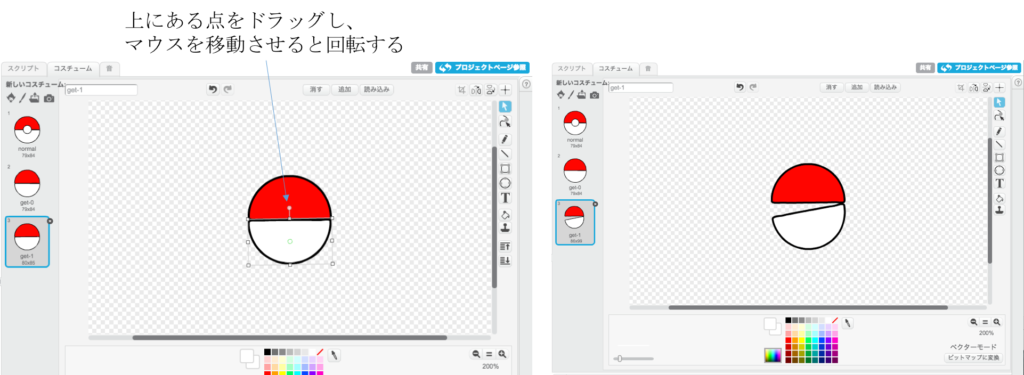
次にさらにその図をコピーし、下側の半円の部分を少し回転させます。回転は、半円を選択したときに出てくる白い点をクリックするとできるようになります。
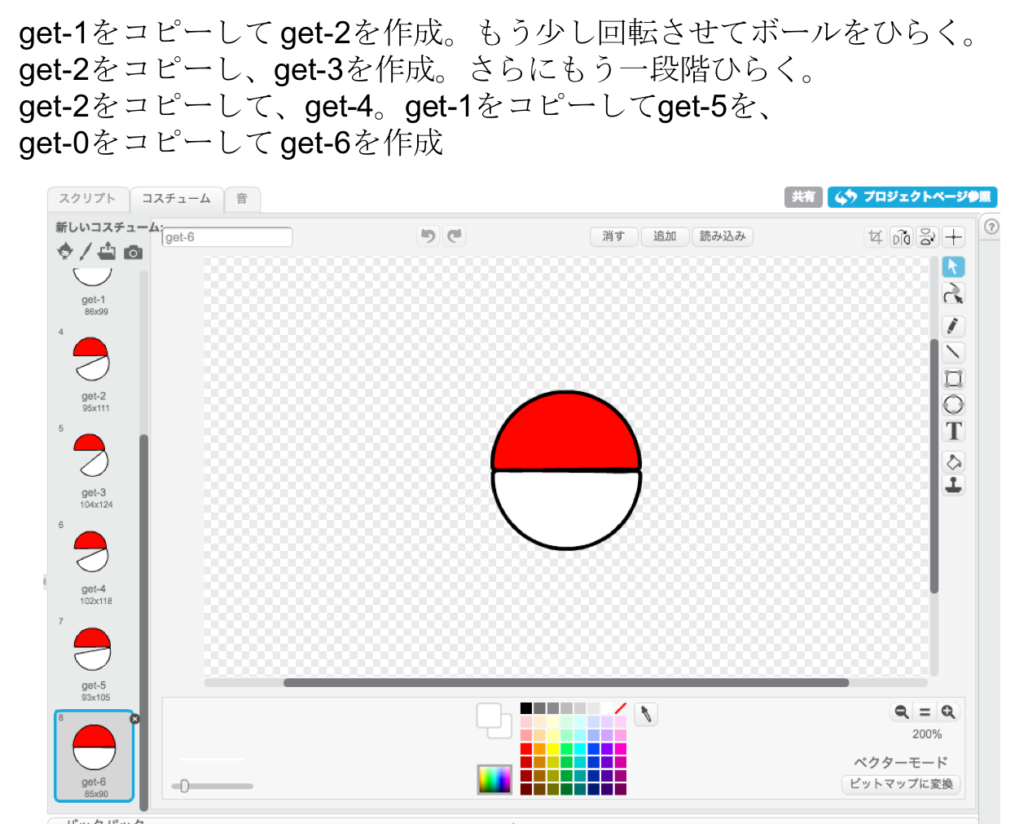
この要領ですこしずつ開いていく絵を用意します。3段階の絵を準備し、逆に閉じるようにするので、用意した絵をそれぞれ1つずつコピーして図にあるように順番に並べます。例では、get-1, get-2, get-3, get-4, get-5, get-6 という画像でそれぞれ開いてから閉じるまでの絵を用意しました。
最後に、ボールが開くアニメーションを作ります。図の左のようなプログラムを用意して、get-0からget-6 までを順に切り替えてみてください。うまく行けば、ボールがパカっと開く絵ができると思います。
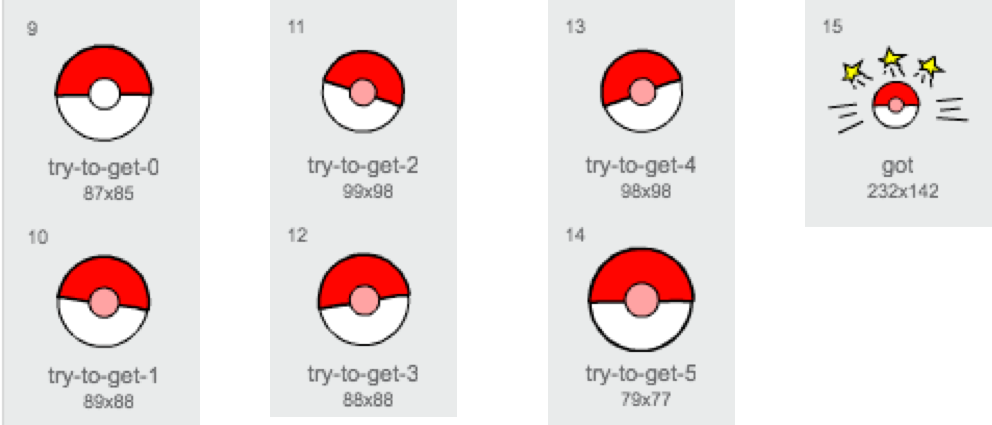
これと同じ要領でボールの中でモンスターが暴れて出ようとする絵を作ります。図に示すように7種類の絵を用意しました。
ステップ2:ボールの動きを作る
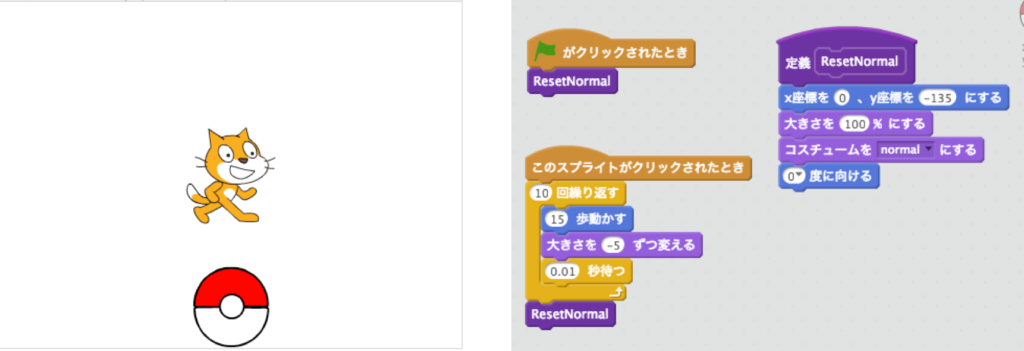
では、次にボールの動きを作っていきます。本物だとスマートフォンなのでスワイプでボールを飛ばしますが、ここでは簡単のため、ボールをクリックしたら飛ばすようにします。手前にあるボールをクリックすると中央付近まで飛んでいき、モンスターにあたったときにボールがモンスターを飲み込みます。まずはボールが真っ直ぐ飛ぶ部分を作りましょう。次のようにしてみました。
ボールを手元の方に置き、ボールをクリックしたときにモンスター(ねこ)のところに飛んで行くという設定にしました。ボールを飛ばすときに、奥側に移動しているのを表現するために、すこしずつボールの大きさを小さくして表示するアニメーションを入れています。これで動作させると、ボールが真っすぐ飛び、真中付近まで行ったあとに元に戻る、という動作になります。
次にGetする部分ですが、先ほど用意したコスチュームを使ってアニメーションを動かします。このプログラムでは、ボールがモンスターにあたったときに、ボールが右斜め上に飛んでいき、開くようにしてみました。やってみると、ボールがモンスターに向かって飛んでいき、右上に移動したあとパカっと開けて吸い込もうとするはずです。
ここでブロックを作る機能を使って、先ほどのアニメーションを動かすくりかえし処理の部分を切り出しています。これは、アニメーションを途中で止めて、再度動かす処理をするときに同じような動作をかくのを減らすためです。このブロックを追加するときに、「引数」というものを使っています。引数は、このブロックを動かすときに数値を与えるときに使います。この例では、くりかえし回数を指定できるようにしています。3という数字を与えた場合、3回繰り返すという処理を行います。このようにすることで、数字が違うだけで同じ処理の場合、何度も同じブロックを書かなくてもすみます。
まとめ
今回は、スクラッチでGo を題材に、ゲームの作成について紹介しました。特に、スクラッチにおいて自前で絵を書く場合の機能に関して紹介しました。まだ途中ですが、引き続きアプリケーションの完成まで続けていきます。お楽しみに。
東京都文京区小石川で小学生、中学生、高校生を対象としたプログラミング&ロボット教室を開校しています。コース概要のページで説明しております。創造性や協調性などこれからの時代に必要となる素養を育てるコースです。ご興味ありましたらぜひお問い合わせください。
お問い合わせはこちら!
]]>