2025.01.07Scratch で始める小学生からのプログラミング
小学生から始めるスクラッチプログラミング:多角形を1つのブロックでかく方法

こんにちは!タイムレスエデュケーションの山田です。これまで、スクラッチを理解するための12の技やシューティングゲームの作り方を紹介してきました。今回は、スクラッチのペンという図形をかく機能を使って、色々な図形をかいてみたいと思います。きれいな模様もかくことができるので、ぜひチャレンジしてみてください。
線の書き方
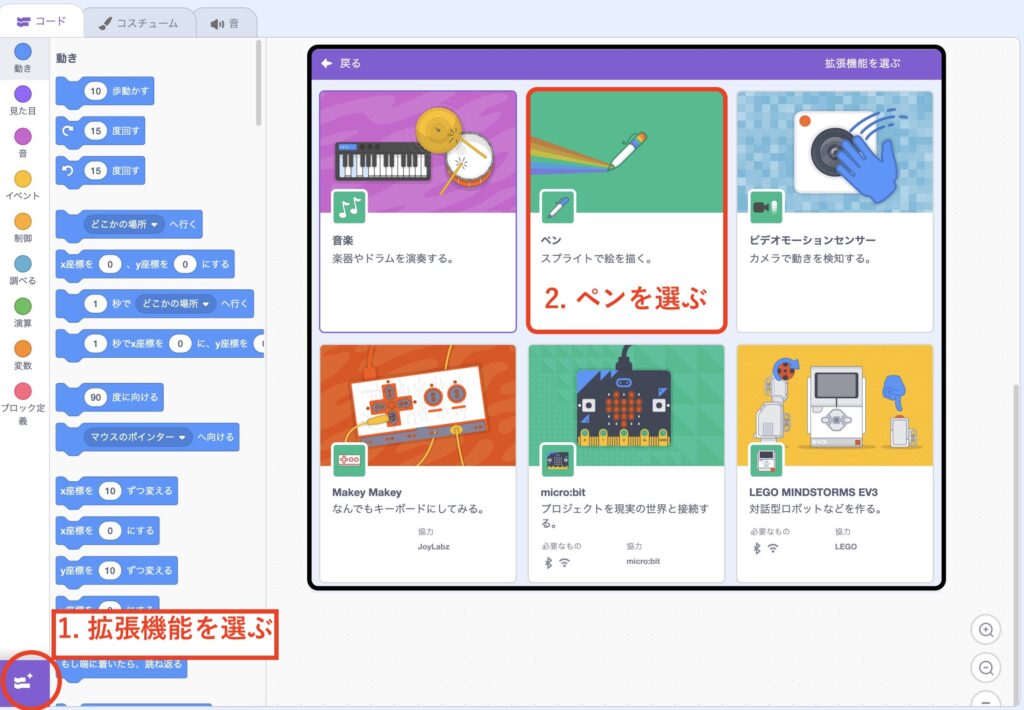
最初に、ペンの機能を用意しましょう。スクラッチのプロジェクト画面の左下からペンの機能を追加してください。

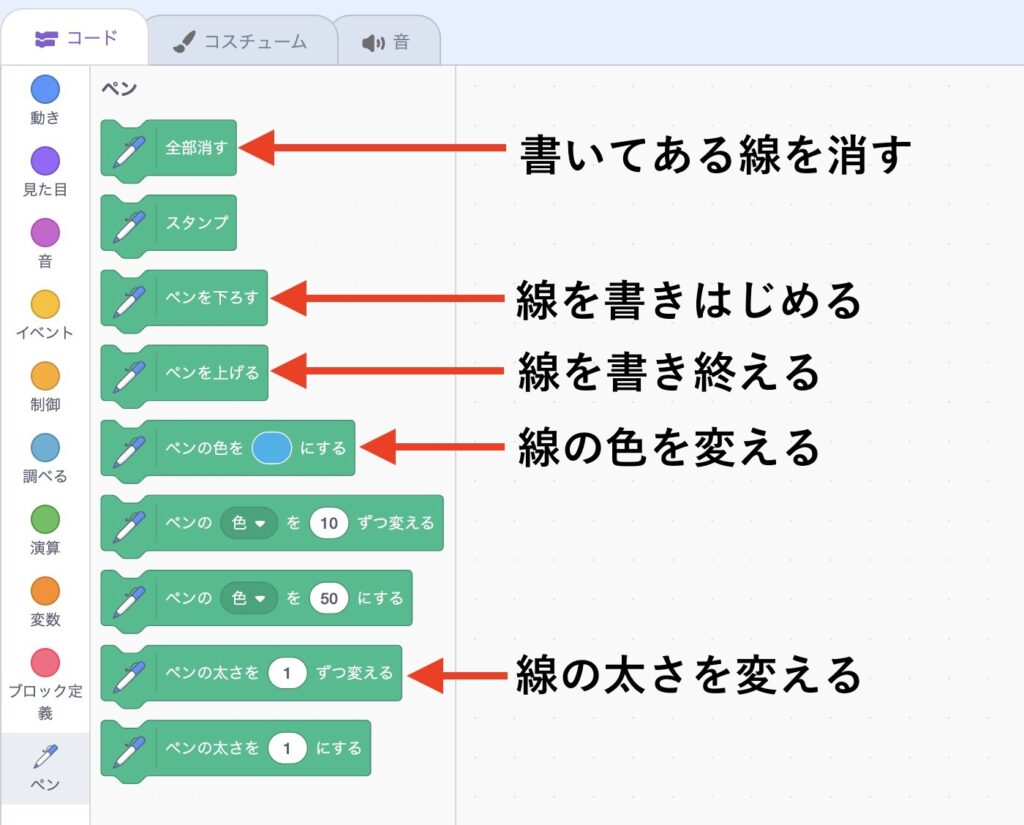
次に、それぞれのブロックについて確認します。「ペンを下ろす」は線を書きはじめる時に使うブロックです。「ペンを上げる」は線を書き終える時に使うブロックです。他に、線の色や太さを変えることができます。

使い方としては、ペンを下ろした後にスプライトを移動させることで線が書かれます。試しに直線を書いてみましょう。

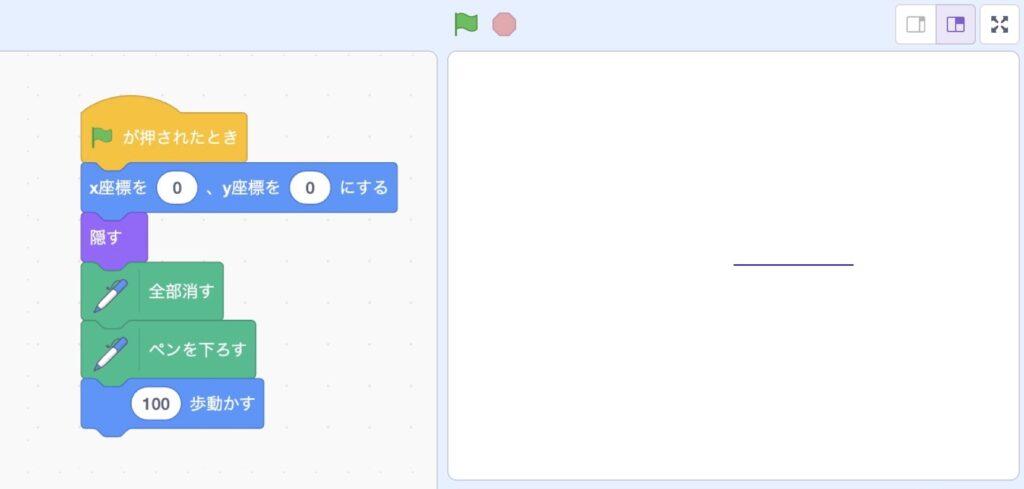
上の画像にあるプログラムでは、最初に座標をそれぞれ0に設定しています。これは、スタート位置を設定しています。そして、前に書かれていた線は消すようにしています。その後、「ペンを下ろす」で線を書きはじめて、100歩動かすで動いた時に、線が書かれるようになります。実際に動かして確認してみましょう。直線を1本書くことができれば成功です。
三角形をかく
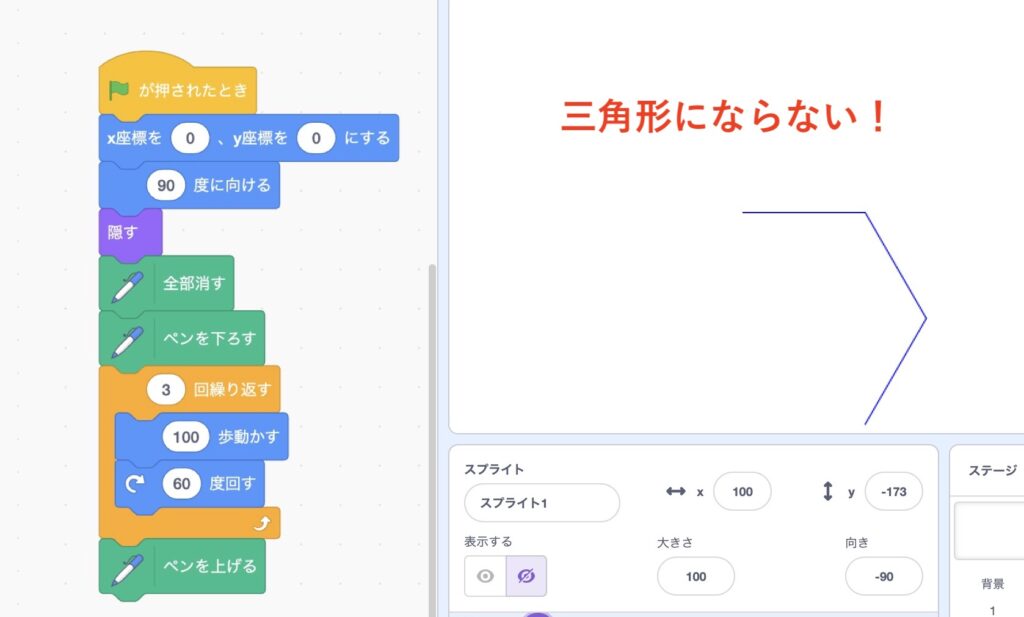
次は、三角形をかいてみたいと思います。今回は三角形の中でも辺の長さが同じである正三角形をかいてみましょう。正三角形なので、辺の長さがすべて等しく、角度もすべて等しい三角形です。正三角形の角度は60度です。「直線を書いて、60度右に回る」を3回繰り返せば正三角形になりそうです。では、実際に確認してみましょう。

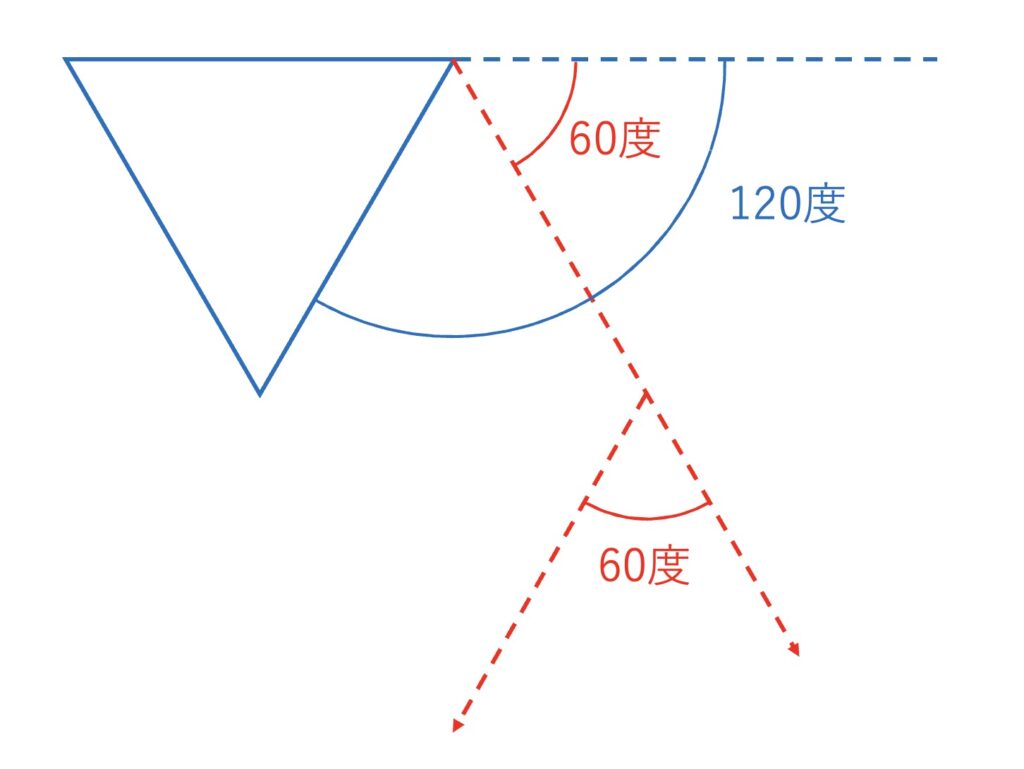
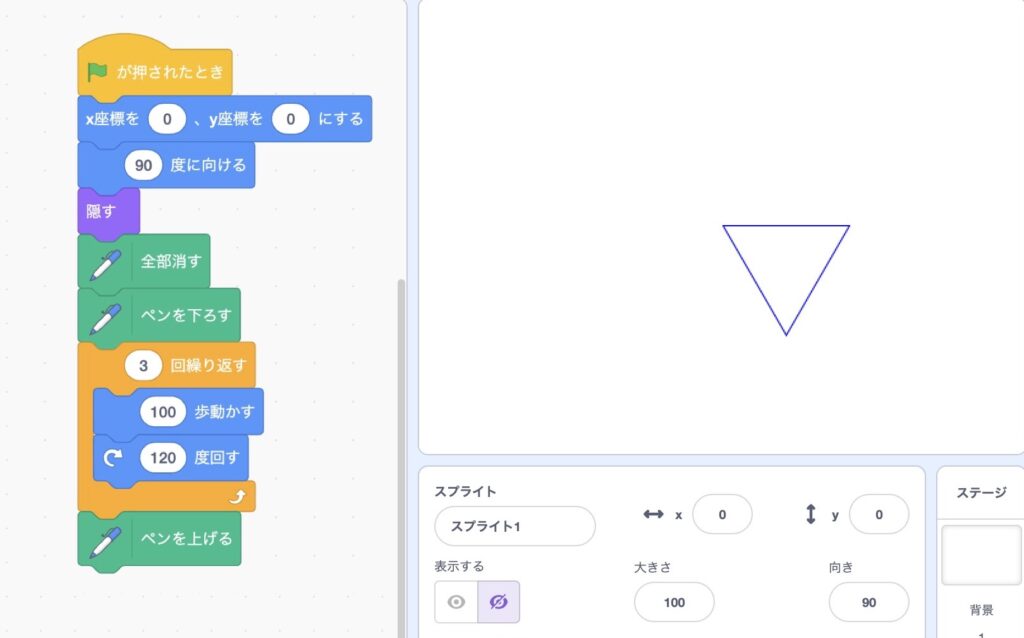
動かしてみると正三角形になりませんでした。原因を考えてみましょう。下の図をご覧いただくとわかりやすいかと思います。スプライトの向きを60度回転させても、正三角形にならないことがわかります(赤い点線)。正しくは、正三角形の内側の角度ではなく、外側の角度分だけ回転させる必要があります。今回は120度回転させるのが正解です。それでは、回す角度を120度に変えてもう一度動かしてみましょう。

今度は、正三角形をかくことができました。ちなみに、外側の角度(外角といいます。)を求めるには、「外側の角度の和÷頂点の数」で求めることができます。外側の角度の和は360度、三角形の頂点は3つなので、計算すると120度になります。

ところで、今回はこのような図形をたくさん書いていくのですが、毎回同じ図形を書くために、同じブロックを何個も並べるのは大変です。そのために同じ機能を一つのブロックにまとめる方法がスクラッチに用意されているので紹介します。
ブロック定義
一つのブロックにまとめるには、「ブロック定義」のカテゴリにある「ブロックを作る」をクリックしてください。下の図のように、ブロックを作る画面が出てきます。この中に新しく作るブロックの名前を書いてください。今回は三角形を作るブロックなので、「三角形」としましょう。

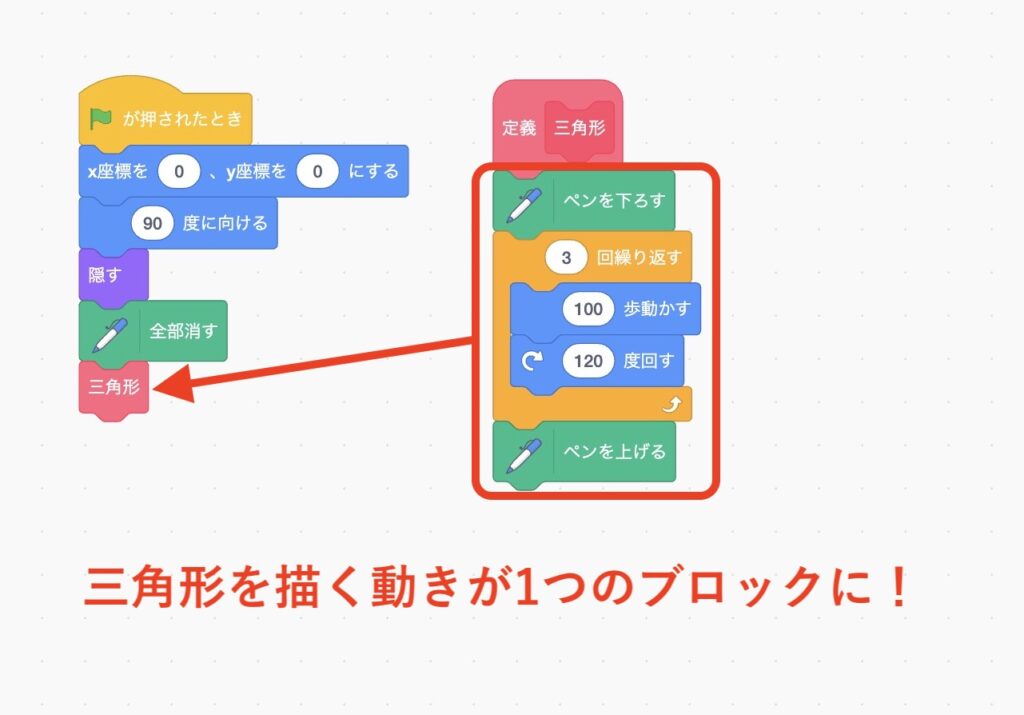
次に、下の図のように一つのまとまりにしたいブロックを「定義 三角形」と書かれたブロックにつなげてください。そして、三角形を使いたい場所に、「三角形」ブロックを置いてください。動かしてみて、先ほどと同じ動きをすれば正しくブロックが作られています。

四角形をかく
次は、四角形をかいてみましょう。今回は正方形をかいてみることにします。考え方は先ほどの正三角形と同じです。計算すると、外側の角度は90度になるので、「直線を引く、90度回る」を4回繰り返せば正方形になりそうです。

六角形をかく
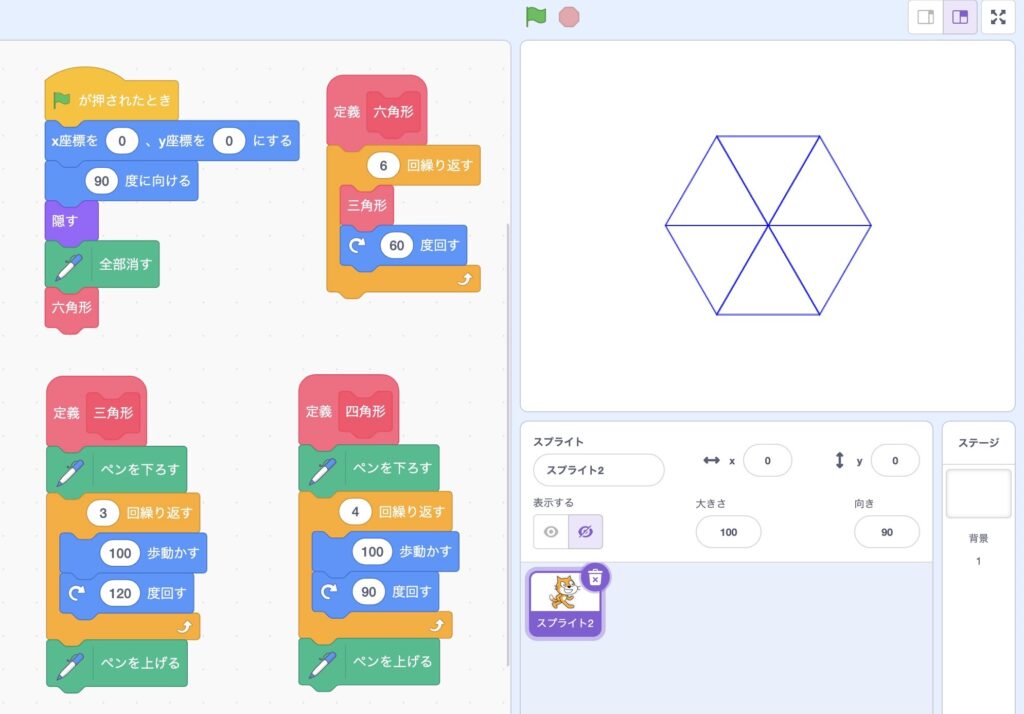
次は、六角形をかいてみましょう。ただ、これまでとかき方を変えてみます。正六角形は正三角形を6つ組み合わせた図形です。ということは、正三角形を6回かくと正六角形がかけそうです。では、どうするとかけるでしょうか。

上の図のように正三角形を60度ずつ回してかいていくことで、正六角形になります。プログラムを見ていただくと、正六角形のブロックの中で正三角形のブロックを使っています。このように、他のブロックの中でも呼び出すことができます。
図形を組み合わせる
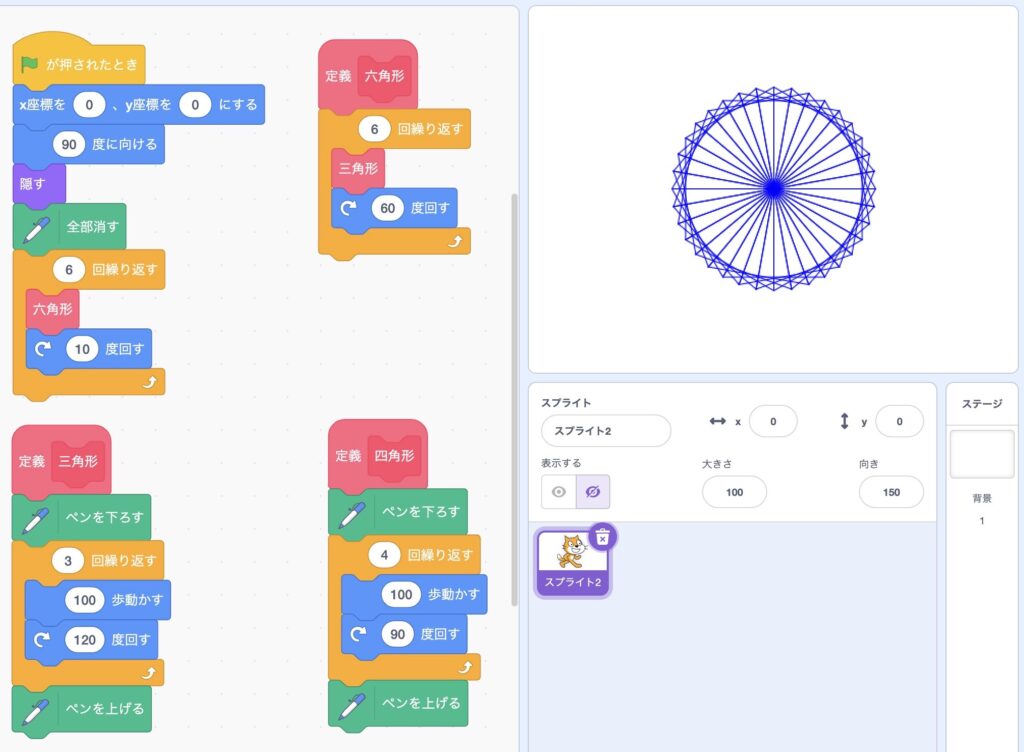
次は、この六角形を使ってもう少しこった図形をかいてみましょう。例えば、六角形を10度ずつ回して6回かくとどういう図形になるでしょうか。これを実際に自分の手で直線を引きながらかくのは大変ですが、コンピュータ上のプログラムであれば、すぐにかけます。プログラムができるようになってくると、すぐに試して確認することができるので、いろいろ思考をするのに使えるツールになってくるのです。さて、本題に戻ります。六角形を10度ずつ回して6回書くプログラムは次のようになります。

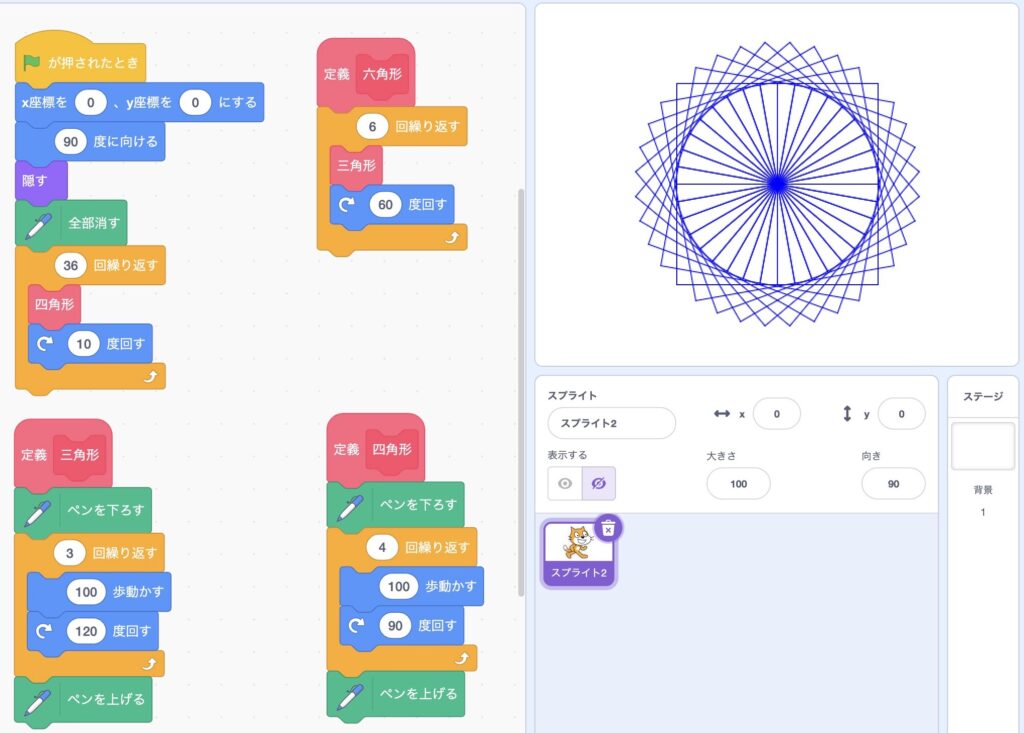
実際に動かしてみると、6回描画が進むたびに図形が変化していくのを見ることができます。それぞれの図形が重なってきれいな模様が出来上がりました。それでは、今度は四角形でも同じように10度ずつ回転させて、36回回転させてみましょう。どのような図形になるでしょうか。

さらにブロックを共通化する
これまで作成した三角形をかくプログラムと四角形をかくプログラムをよく見ると、ほとんど作りが同じことがわかります。これを共通化して、一つのブロックで表現できないでしょうか。

新しいブロックを作る時の画面の下を見ると、「引数を追加」という記述があります。「引数」という言葉が少々わかりにくいのですが、次のような時に使います。ブロックを共通化する時にある部分だけ変えたい時があります。今回だと、三角形と四角形では線を引く回数が3回か4回かという場合です。これを数字で与えて、ブロックの中で変更できるようにすると、同じブロックで共通化できます。この共通化するために使う値のことを「引数」と呼びます。

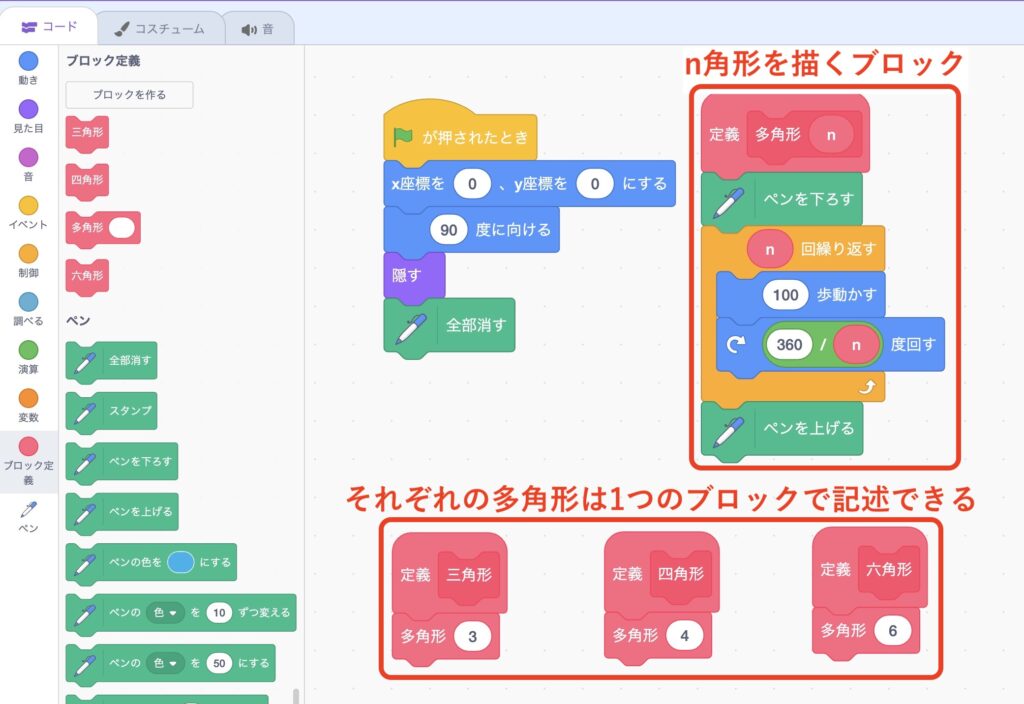
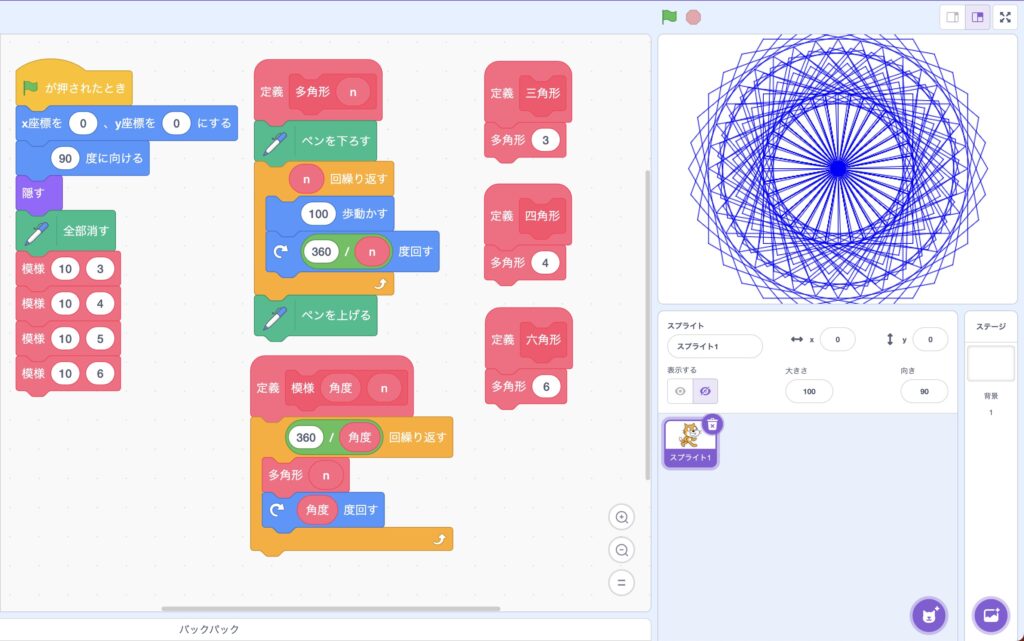
今回の例では、「多角形」というブロックの名前で、引数がnという名前にしています。nのところに数字で頂点の数を与えると、それに合わせた図形がかけるということです。多角形をかく場合は、角度の数=辺の数なので、繰り返し回数はn回、回す角度は先ほど説明した、「外側の角度の和÷頂点の数」から、「360度÷n」になります。

36回回して図形をかく部分も共通化してブロックにしてしまい、三角形、四角形、五角形、六角形を連続で描画すると図に示した模様になります。ご自身でいろいろ試してみると、さらに理解が深まると思います。
まとめ
今回は、スクラッチのペンという機能について説明しながら、ブロックを作る方法について解説しました。ブロックの作り方の部分は、プログラミングを理解していくうえで重要な考え方の一つです。ブロックを作るというのはスクラッチの中の話ですが、一般的には、functionと呼ばれているものです。機能を一つのまとまりとして作り、それを組み合わせてより複雑なプログラムを作ることで、効率の良い記述ができるようになります。機能をできるだけ一般化(どういう状況でも使えるような形にする)と、いろいろな場面で使うことができます。
プログラミング教室をお探しなら「タイムレスエデュケーション」
「タイムレスエデュケーション」は、東京都文京区小石川、本駒込、新宿区下落合にてプログラミング&ロボット教室を開校しております。詳しいコースにつきましては、下記の「コースについて」からご確認ください。また、無料体験会も随時実施しております。ご興味のある方はお気軽にお問い合わせください。心よりお待ちしております!

