2016.08.25Scratch で始める小学生からのプログラミング
スクラッチでUFOキャッチャーをプログラミング

こんにちは、代表の小林です。今回の記事は、スクラッチでUFOキャッチャーを作ってみた、というものです。このアプリですが、ご一緒させていただいている文京区の小石川郵便局で定期的に開いている有機野菜販売イベント「ポストマルシェ」の中で、プログラミングをイメージしていただくためのものとして、即興でつくったものなのですが、せっかくつくったので記事にでもしようかと思い、今回記事にしてみました。単純なゲームですが、何かのご参考になれば幸いです。
1. UFOキャッチャー
すでにご存知かとは思いますが、UFOキャッチャーとはゲームセンターなどに設置されているもので、人形などをUFOのような形をした腕付きの機械を操作してすくい上げて取るゲームです。基本的にボタン操作は2回で、横移動、縦移動+キャッチというものが多いです。今回製作したものは、スクラッチ上で作るために次のようにしました。
- 操作は、横移動とキャッチの2種類
- 右カーソルで横移動、スペースキーでキャッチ
- キャッチを行い、キャッチャーに野菜(取る対象物:有機野菜販売イベント用なので。。。)が当たれば、キャッチ成功
- キャッチ後、UFOは自動的に移動し、元の位置に戻る。野菜も運び、最後箱にいれて終了。
- 野菜は、じゃがいも、かぼちゃ、なすの3種類。
以上の内容で進めていきます。
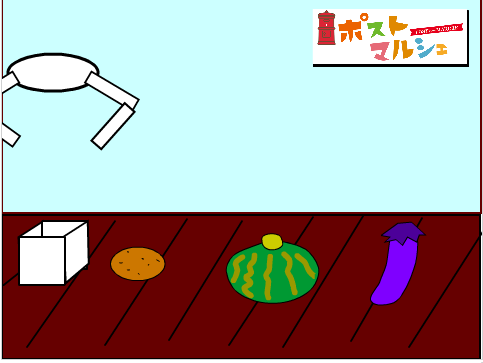
2. 背景とキャラクタを作る
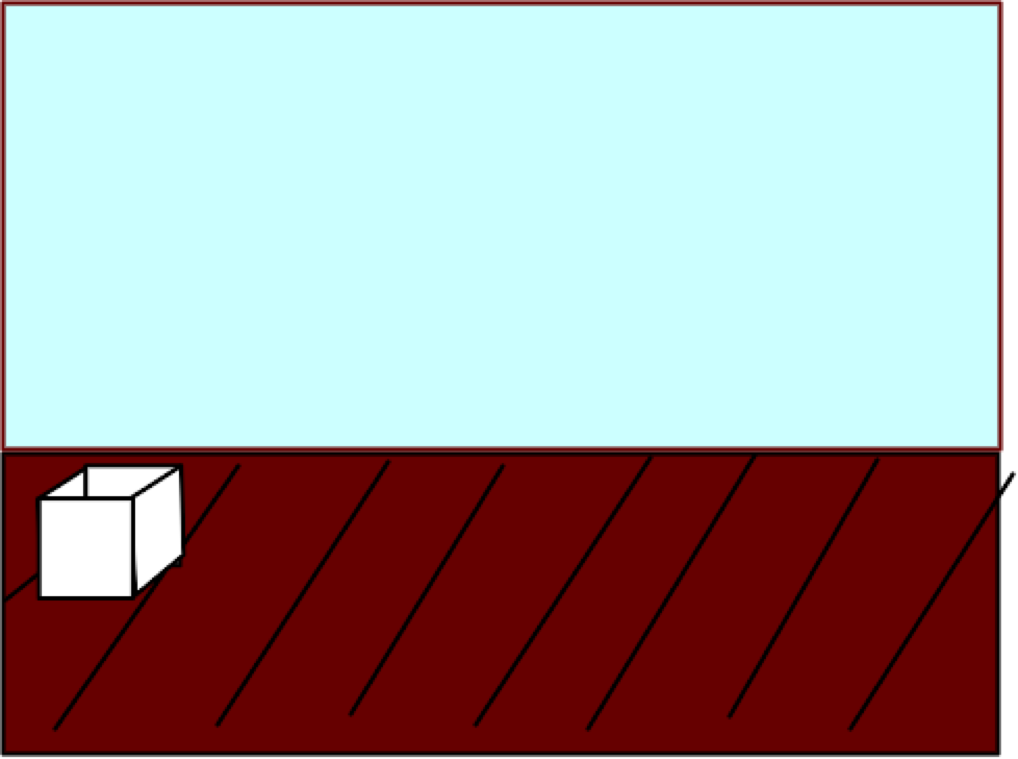
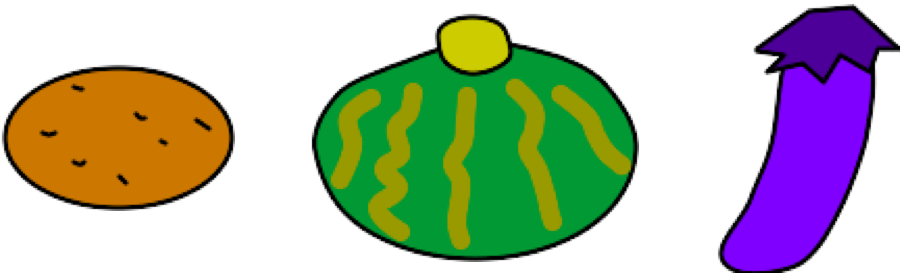
まずは、背景とキャラクタを作っていきます。ここで作る必要があるのは、背景、UFO、じゃがいも、かぼちゃ、なすです。また、野菜をゲットしたときに表示するメッセージも絵として準備します。
背景、野菜、UFOはそれぞれスクラッチ上のエディタで絵を描きました。絵心のある方はもっと凝っていただいていいのですが、まずはこの絵をベースに仕上げていきます。
3. UFOの動き
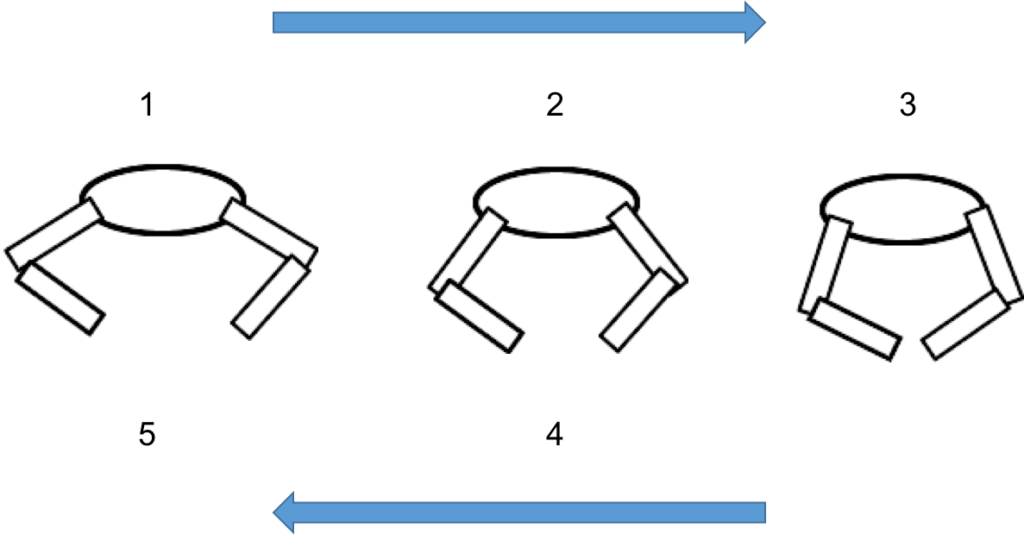
次に、UFOの動きを作ります。UFOはキャッチするための動作としてアニメーションを作りたいので、次のような絵を準備しました。
絵の1から順番に表示していき、3番目の絵で物をつかむ動作になります。そして、話すときは逆に3から5という形で動作するように作っています。この動作を考えていきましょう。
3.1. 右方向に動かす
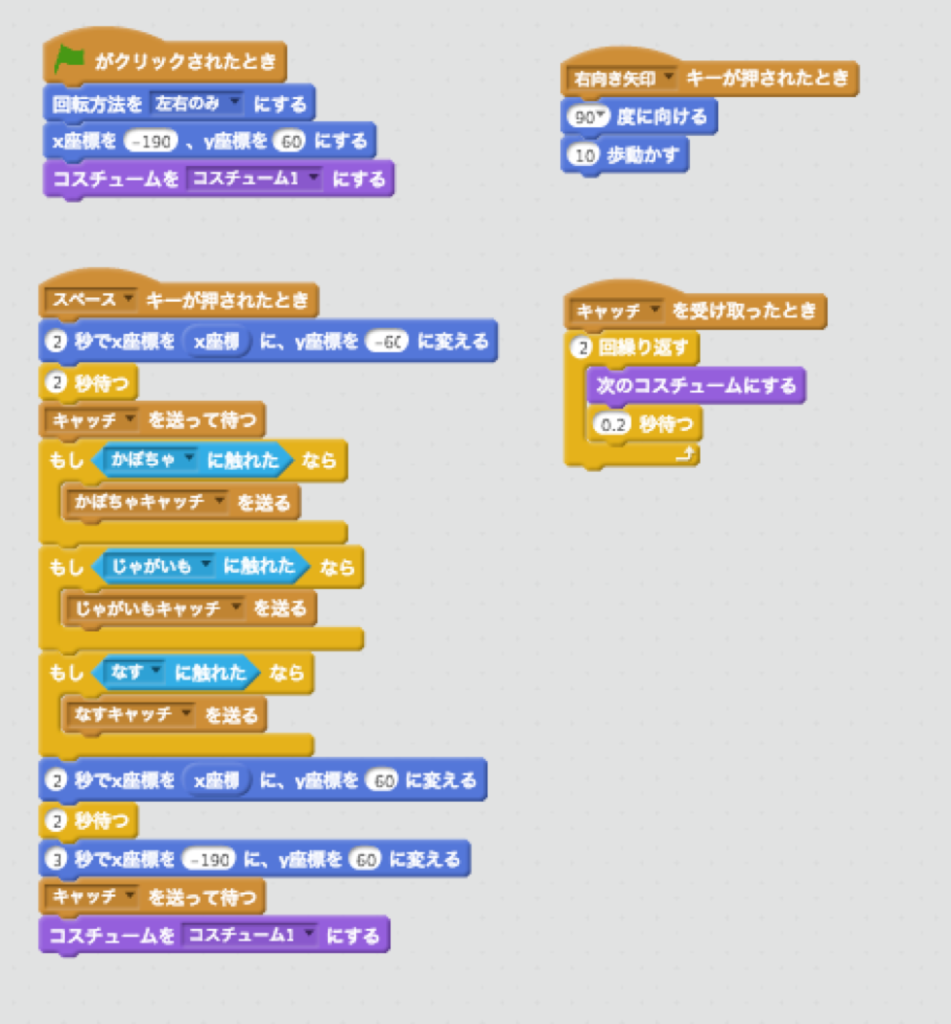
まずは、右矢印を押したときに右方向に動かします。これは、今まで他の記事を見ていただいている方であれば難しくない話だと思いますが、イベントで「右矢印をおしたとき」を使い、次のコードを準備します。
- 右矢印キーが押されたとき
- 90度に向ける
- 10歩動かす
簡単ですね。
3.2. キャッチする
この部分が今回の肝かと思います。キャッチするときの動作です。キャッチするときにUFOがすっと下の方に移動して野菜付近で停止、その後アームが閉じてそのまま上に戻る、という動作です。なめらかに動かすのは、すでに記事でも書いていますが、「○秒でX座標を△に、Y座標を□に変える」というブロックを使います。ここで、キャッチの動作に関しては、先に示した図を切り替えていくことでアニメーションを作ります。これもすでに、別の記事で解説していますので、コードだけ示すことにします。
ここで、キャッチというメッセージを使っていますが、この部分でコスチュームを切り替えてアニメーションを作っています。また、かぼちゃ、じゃがいも、なすなど野菜に触れているかどうかを判定して、それぞれのキャッチ動作を作ります。なめらかに移動させるのは先程も書いた「○秒でX座標を△に、Y座標を□に変える」を使います。
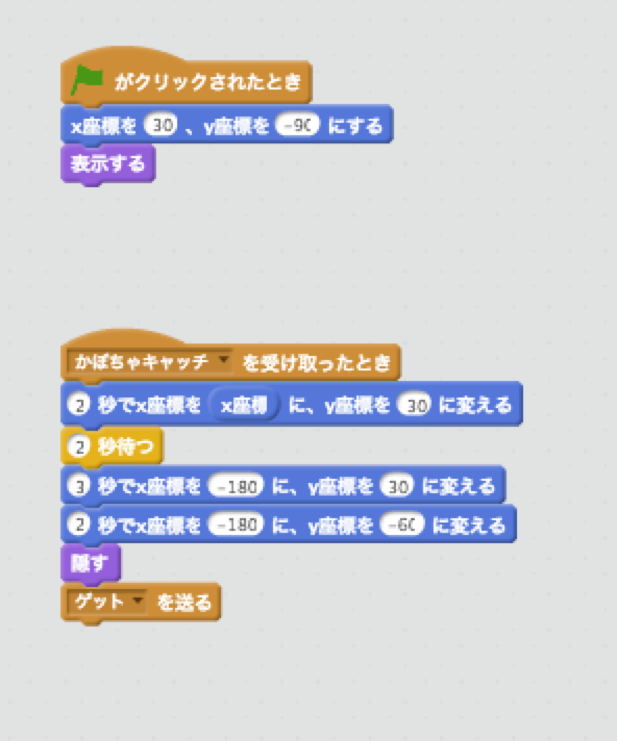
4. キャッチされた野菜の動き
次にキャッチされた時の野菜の動きを作ります。ここではかぼちゃの例を示しますが、他の野菜も考え方は同じです。まず初期位置として野菜を表示したい場所に置きます。次に、「かぼちゃキャッチ」というメッセージをUFOから受け取ったときに、UFOの動きと合わせて上に移動し、その後左の方に移動、そして下に落ちるという一連の動作を作ります。落ちたあとは、表示を消して、ゲットしたというメッセージを文字で表示します。これは前作「スクラッチGo」で解説したものなので詳細は省略します。
5. まとめ
いかがでしたでしょうか。今回のプログラムはイベント用に作ったものなのですが、これを改良するといろいろできそうな予感はします。もしよろしければ、改良していただければと思います。また、違う内容で記事を書きたいと思います。お楽しみに。
東京都文京区小石川で小学生、中学生、高校生を対象としたプログラミング&ロボット教室を開校しています。コース概要のページで説明しております。創造性や協調性などこれからの時代に必要となる素養を育てるコースです。ご興味ありましたらぜひお問い合わせください。
お問い合わせはこちら!
]]>