2016.06.23Scratch で始める小学生からのプログラミング
小学生から始めるスクラッチプログラミング:多角形を一つのブロックでかく方法

みなさま、こんにちは。前回までで、シューティングゲームの作り方を紹介しました。ゲームの完成度を高くしていくのは、それはそれでよいのですが、内容が偏ってしまうので、今回は違う内容で書きたいと思います。スクラッチにはペンという図形を描く機能があります。これは、スプライトが移動したあとが線で表示されるという機能です。これをつかって、いろいろな図形を書いてみることにします。
線の書き方
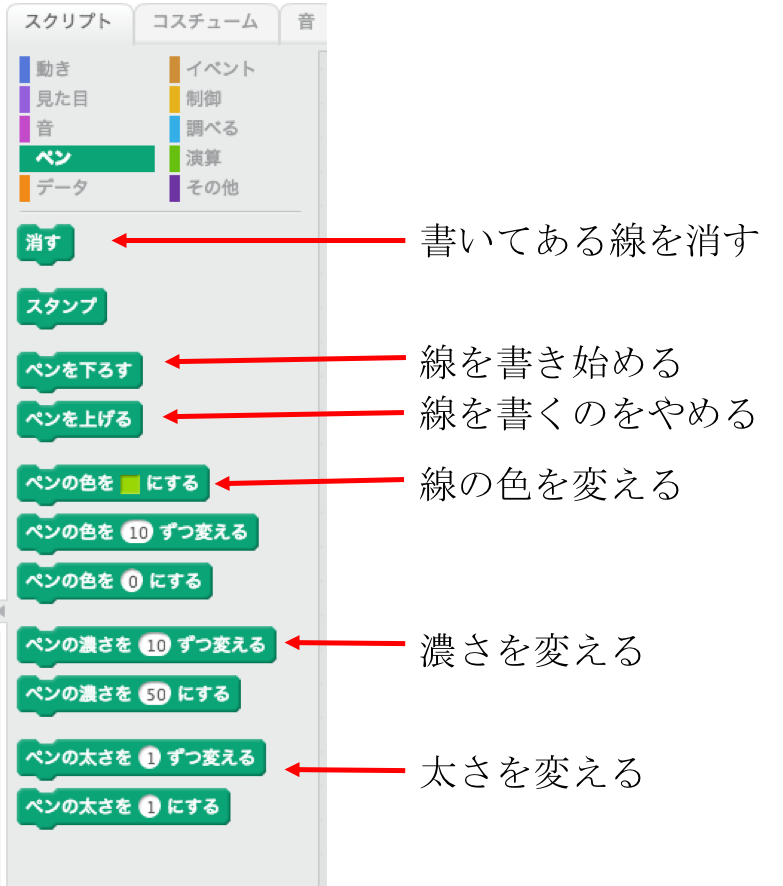
線の書き方についてまずは確認します。ペンというカテゴリのブロックを見てください。「ペンを下ろす」というブロックと「ペンを上げる」というブロックがあります。ペンを下ろすがいわゆる書き始め、ペンを上げるが書くのをやめるという意味になります。
ペンを下ろしたあとにスプライトが移動した部分に線が書かれます。試しに、直線を書いてみましょう。
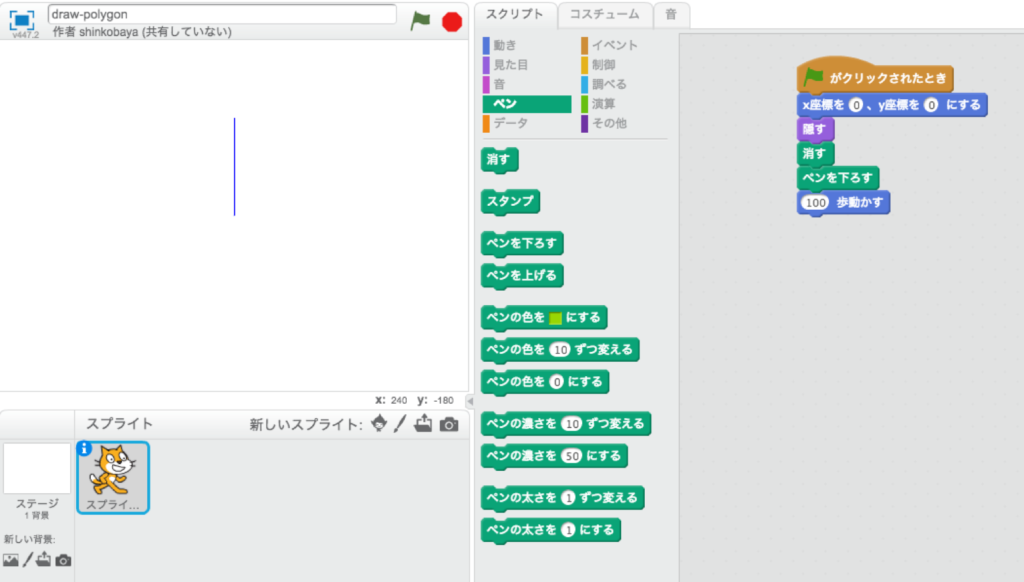
右にあるプログラムでは、最初に座標をそれぞれ0に設定しています。これはスタートの位置を設定しているだけです。そして、前に書かれていた線は消すようにしています。その後、「ペンを下ろす」で線を書き始めます。100歩動かすで動いたときに、線が書かれるようになります。左の図のように直線が1本表示されるはずです。
三角形をかく
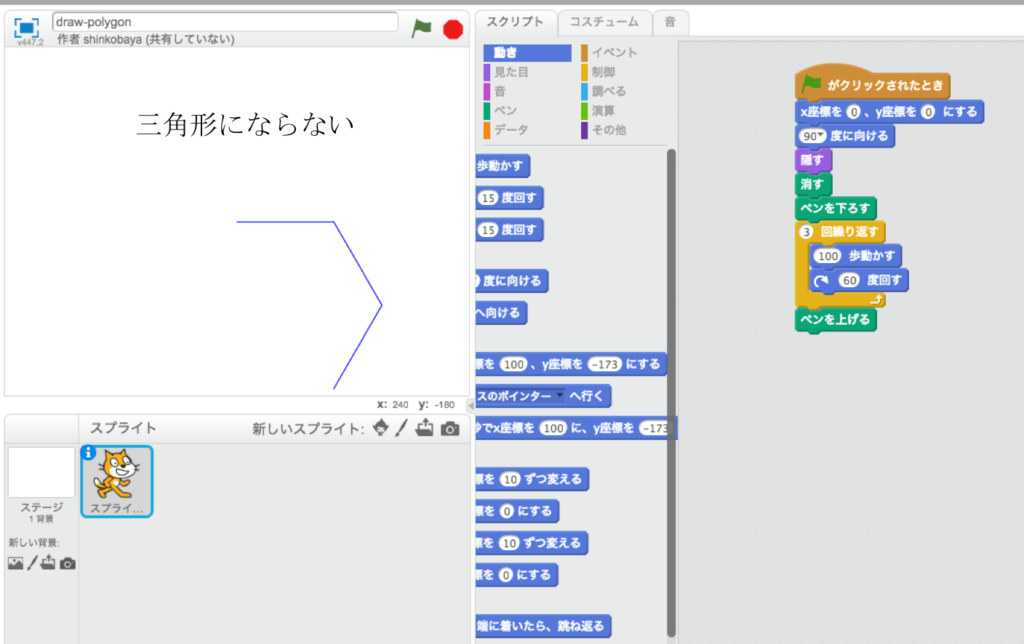
次に基本的な図形の一つですが、三角形を書いてみたいと思います。三角形の中でも辺の長さが全て同じである、正三角形をかきます。正三角形なので、辺の長さが全部等しく、角度が全部等しい三角形ですね。正三角形の一つの角度は、60度です。「直線を書いて、60度右に回る」を3回繰り返せば、三角形になる気がします。では、実際にやってみましょう。
賢明なみなさまは、このような間違いはしないのかもしれませんが、これでは三角形にはなりません。
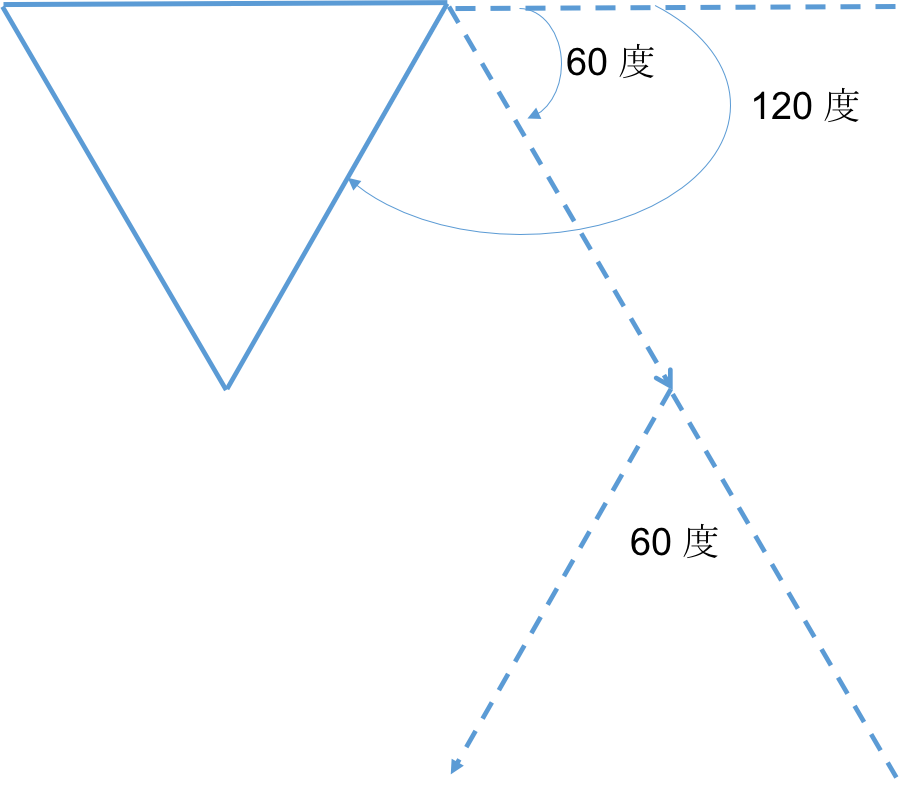
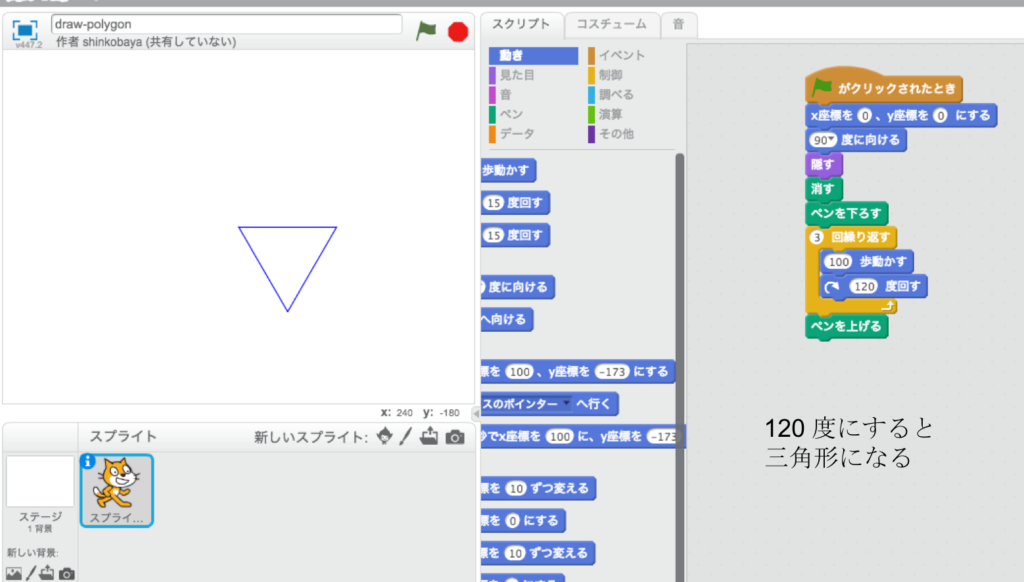
内側の角度は確かに60度なのですが、上の図のように三角形の外側の角度になるので、60度ではなく120度回転させるのが正解です。(多角形の外角の和は360度ということです。)では、120度にしてもう一度動かしてみましょう。
今度は期待通りできました。正三角形ができています。ところで、今回はこのような図形をたくさん書いていく予定なのですが、毎回同じ図形を書くために、同じブロックを何個も並べるのは効率が悪いです。そのため、同じ機能を一つのブロックにする方法を書きます。
ブロックを作る
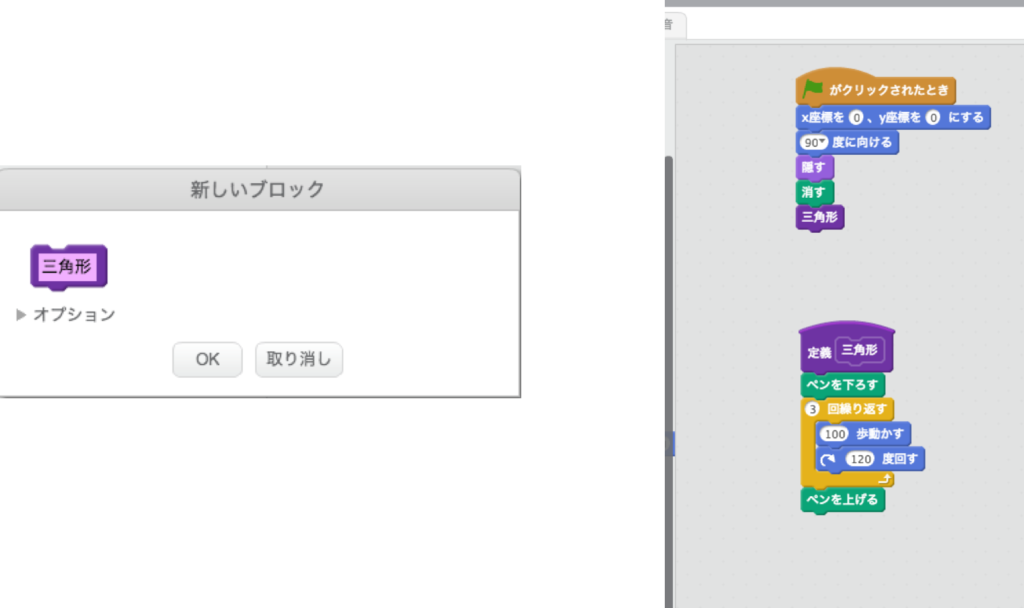
一つのブロックにまとめる方法がスクラッチでは用意されています。その他のカテゴリにある、「ブロックを作る」を選んでみてください。図に示すような、新しいブロックというボックスが現れるはずです。このなかに、新しく作るブロックの名前を書いてください。今回は三角形を作るブロックなので、三角形とします。そして、図の右側のように、一つのまとまりにしたいブロックを「定義 三角形」と書いてあるブロックにつなげてください。そして、三角形を使いたい場所に、「三角形」ブロックを置いてください。これで、先ほどと同じ動作をすれば正しくブロックが作られています。
四角形をかく
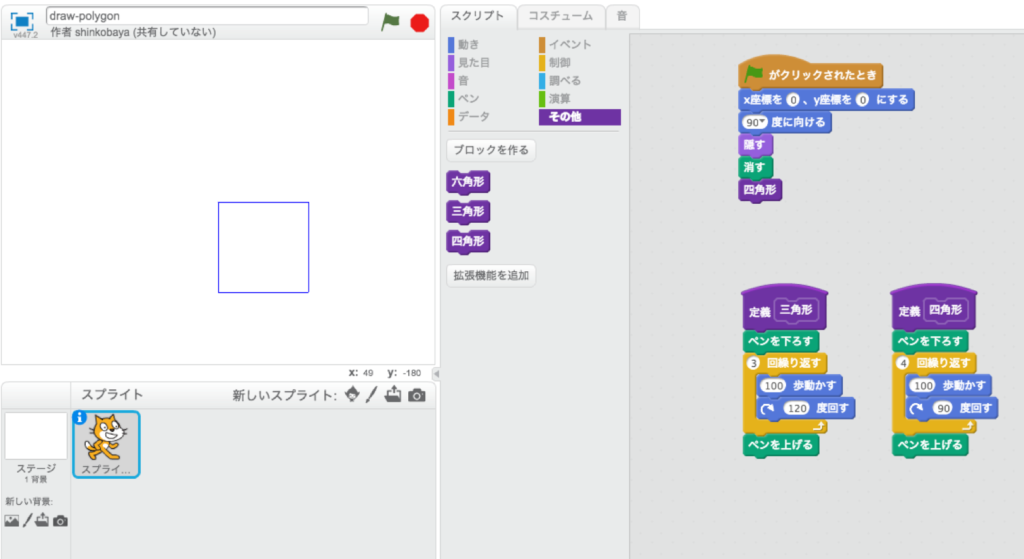
さあ、三角形ができたあとは、四角形になります。四角形でも今回は正方形を書いてみます。先ほどの正三角形の考え方と同じです。「直線を引く、90度回る」を4回繰り返せば、正方形になるはずです。(外角を求めても同じく90度なので今度は間違えないですかね。)
六角形をかく
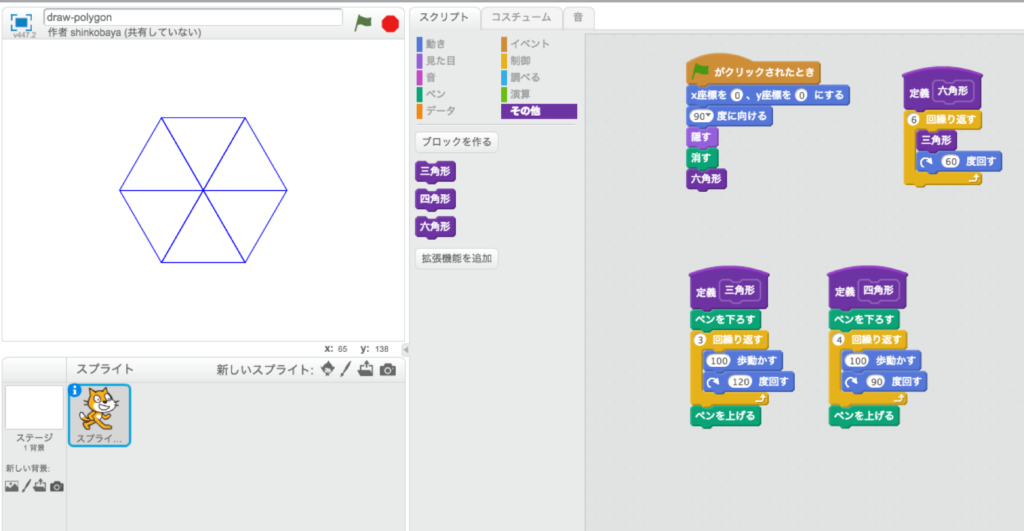
さあ、つぎは六角形を書いてみます。(3,4、と来たら5だろうというアナタ。自分で書いてみてください。多角形の外角の和は360度というのを考えれば、何度回すかはすぐに分かるでしょう。)ただ、書き方を少し変えます。正三角形を6回つかって正六角形を書きます。
図のように正三角形を60度ずつまわして書いていくと、正六角形になります。図の例を見ていただくとわかりますが、六角形のブロックの中で三角形のブロックを使っています。このようにブロックの中でも呼び出すことができるのです。
図形を組み合わせる
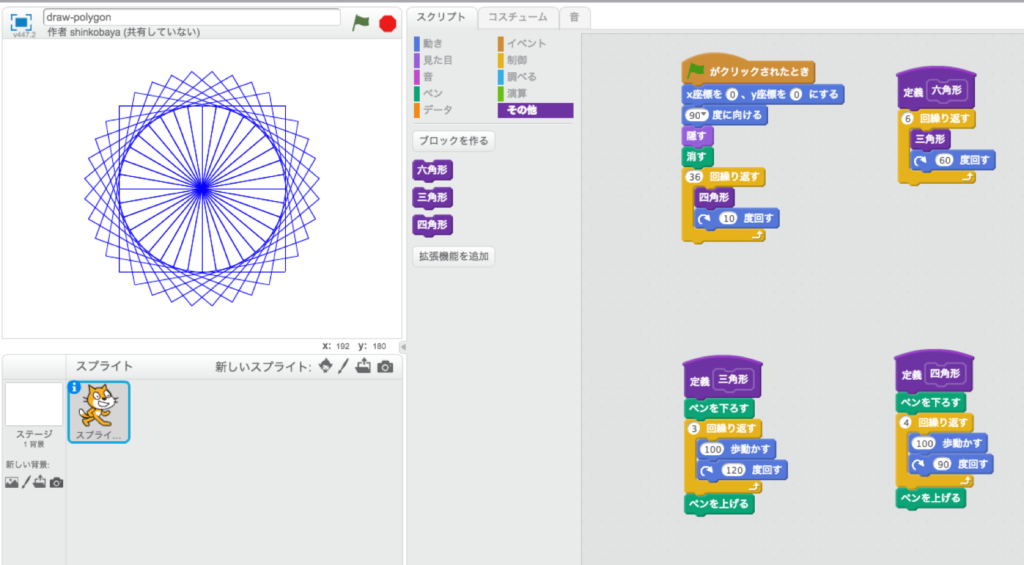
つぎは、この六角形を使ってもうすこしこった図形を書いてみます。例えば、六角形を10度ずつ回して6回書くとどういう図形になるでしょうか。これを実際に自分で手で直線を引きながら書くのは大変面倒ですが、コンピュータ上のプログラムであれば、一発です。プログラムができるようになってくるとすぐに試して確認することができるので、いろいろ思考をするのに使えるツールになってくるのです。さて、本題に戻ります。六角形を10度ずつ回して6回書くのはつぎのようになります。
実際に動かしてみていただきたいのですが、6回描画が進むたびに図形が変化していくのを見ることができます。それぞれの図形が重なって模様が出来上がりました。綺麗ですね。さて、つぎは四角形でも同じように10度ずつ回転させて、今度は36回回転させるとどうなるでしょうか。
さらにブロックを共通化する
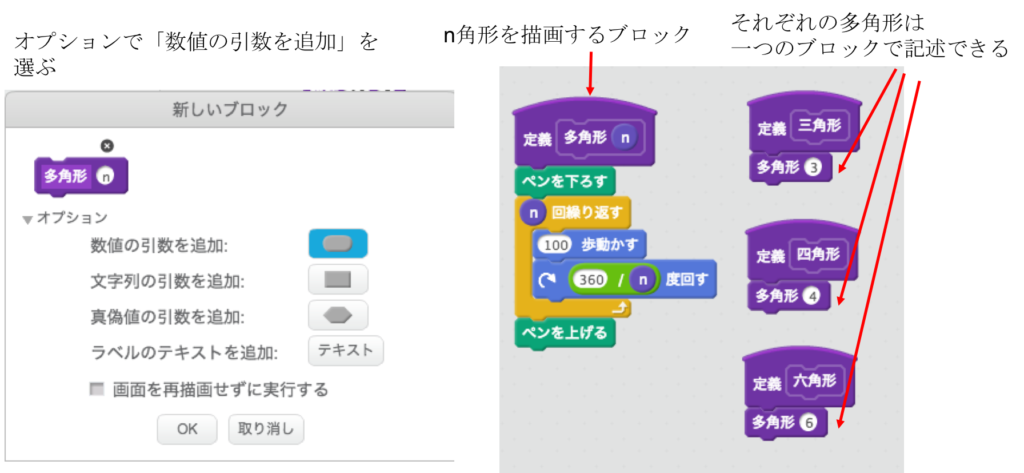
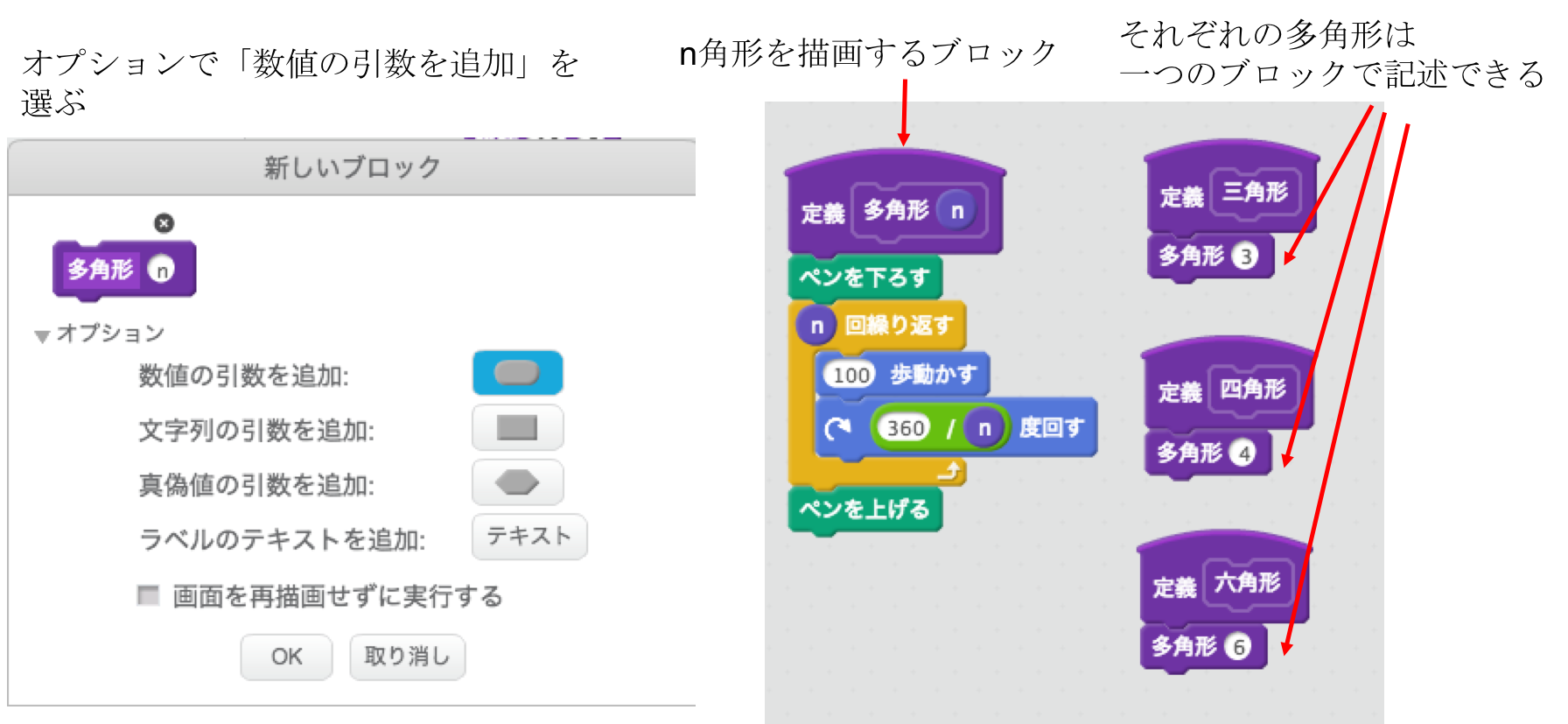
お気づきかと思いますが、三角形をかくプログラムと四角形をかくプログラムはほとんど作りが同じです。これを共通化して、一つのブロックで表現できないでしょうか。新しいブロックを作るときに出ていた画面で、オプションという部分がありました。この部分を見ていただくと、引数を追加するという記述があります。「引数」という言葉が少々わかりにくいのですが、次のようなときに使います。ブロックを共通化するときにある部分だけ変えたい時があります。例えば、三角形と四角形の例でいうと線を書くのは3回なのか4回なのかという場合です。これを数字で与えて、ブロックの中で変更できるようにすると同じブロックで共通化できます。この共通化するために使うあたいのことを、「引数」と呼びます。この例では、多角形というブロックの名前で、引数が n という名前にしています。n のところに数字で角の数を与えるとそれに合わせた図形が描けるということです。多角形をかく場合は、角度の数=辺の数なので、繰り返し回数は n 回、回す角度は先ほどから何度か説明している、「多角形の外角の和は360度である」という定理から導かれます。(小学生には難しいかも。最後で少し書いています。)
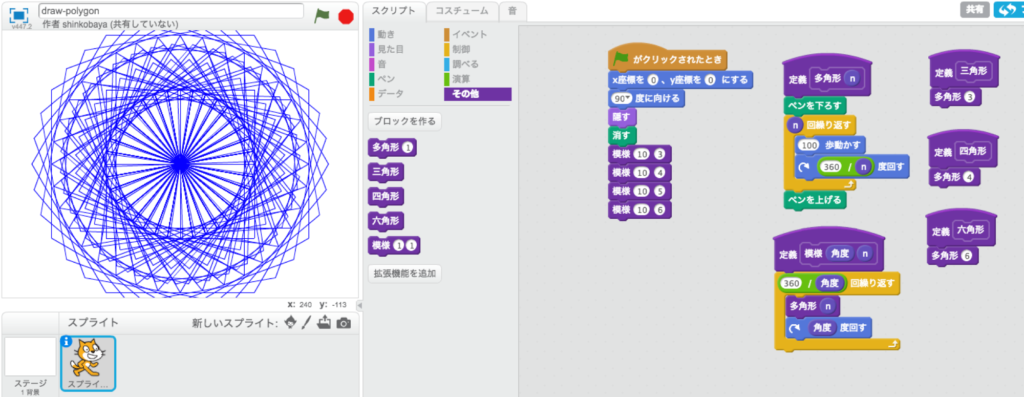
36回回して図形を描く部分も共通化してブロックにしてしまい、三角形、四角形、五角形、六角形を連続で描画すると図に示したような模様になります。ご自分でいろいろ試してみるとさらに理解が深まると思います。
まとめ
今回は、スクラッチのペンという機能の説明をしつつ、ブロックをつくる方法について説明しました。ブロックの作り方の部分は、プログラミングを理解していく上で重要な考え方の一つです。ブロックを作るというのはスクラッチの中の話ですが、一般には、function と呼ばれているものです。機能を一つのまとまりとして作り、それを組み合わせてより複雑なプログラムを作ることで、効率の良い記述ができるようになります。機能をできるだけ一般化(どういう状況でも使えるような形にする)と、いろいろな場面で使うことができます。
(*おまけ)
ところで、小学校ではどの程度まで多角形の図形に関してどう学ぶのかが若干記憶の彼方になってしまっているのですが、多角形の中に三角形がいくつ入っているかを知ることで、内角の和を知るのでしたでしょうか。四角形なら三角形が二つ、五角形なら三つ、六角形なら四つというように、n角形であれば、n-2 の三角形に分けられる。三角形一つの内角の和が180度(これは小学校で学習する)なので、180 (n – 2) が内角の和となる。個別の外角と内角の和は180度なので、外角と内角の総和は180 n 。そのため、(外角+内角の総和)ー(内角の和)=外角の和となるから、180n – 180(n-2) = 360 で、外角の和は360度という説明は、小学校5年生ぐらいなら理解できるのでしたでしょうか。。。ご意見いただけますと幸いです。
東京都文京区小石川で小学生、中学生、高校生を対象としたプログラミング&ロボット教室を開校しています。スクラッチはジュニアコースで受講できます。創造性や協調性などこれからの時代に必要となる素養を育てるコースです。ご興味ありましたらぜひお問い合わせください。
また、夏休みの企画として、サマースクールを実施します。ここで取り上げているスクラッチやロボットプログラミングを体験できる内容となっています。詳細はこちらでご確認ください。ご参加お待ちしております。