2016.06.13Scratch で始める小学生からのプログラミング
小学生がスクラッチでシューティングゲームを作る8のステップ

みなさん。こんにちは。スクラッチジュニアのほうの連載で記事更新を中断しておりましたが、Scratchで始める小学生からのプログラミングのほうの記事を再開します。再開第1段は何にしようか思案していたところ、先日つぎのようなメールが Scratch Team から送られてきました。
日本語で言うと「飛ばしてみよう」という感じでしょうか。スプライトを飛ばして遊んでみようということですね。ということで、今回の題材はこれにします。実際、スクラッチのサイトをみていただけると、チュートリアルもあってそれらしいのは作れるのですが、私なりのアレンジを入れつつ、ご紹介します。
ステップ1:内容を考える
ただ、「飛ばす」だけではなにをつくるか方針が立たないので、何を作るか考えます。スクラッチジュニアでいろいろ思案していたのが、スクロールゲームなのですが、これを作ってみようかと思います。さらに、昔のファミコンゲーム「グラディウス」を懐かしみつつ、「ネコディウス」にしてみましょうか。(知らない人、すみません。)ネコが次々と来る敵を打ち落とすゲームです。
ステップ2:背景、キャラクタ設定
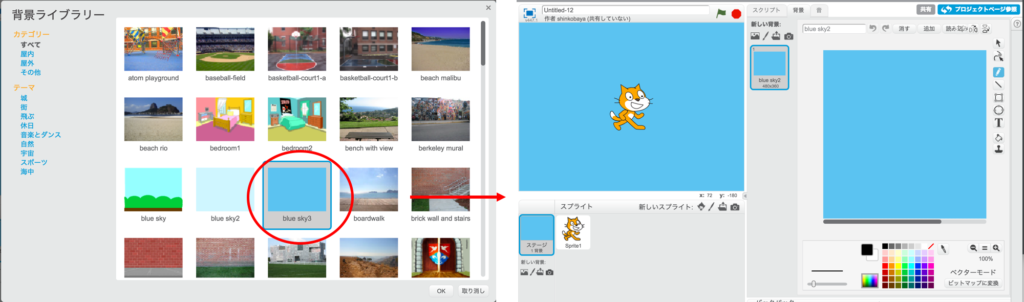
最初は背景とキャラクタ設定です。背景ですが、やはり空なので、青色の背景を選びます。よさ気な青色の背景がライブラリにありますので、これをつかってみましょう。
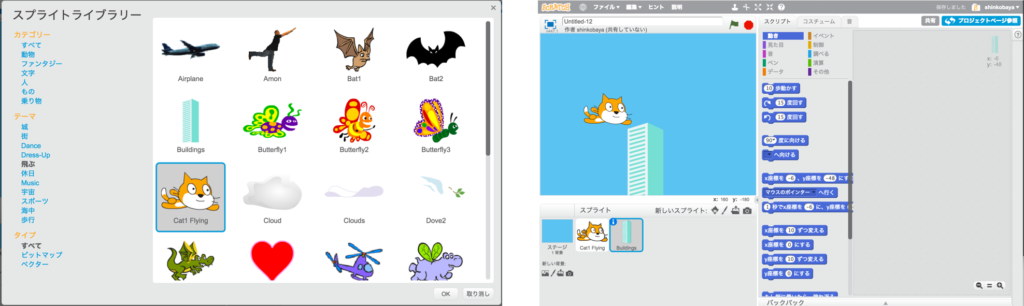
つぎはキャラクタです。これは、冒頭にあった飛んでいるネコを使ってみようかと思います。また、ネコが飛んでいる風に見せるための小道具がビルです。
なんとなく、空を飛んでいる雰囲気がでてきました。ただ、止まっているだけでは飛んでいる気がしません。これでどうやって飛んでいるようにするか?ですが、つぎのように考えます。飛んでいるように見せる方法は、大きく分けて2つ。
- ネコを動かして飛んでいるように見せる
- ビルを動かして飛んでいるように見せる
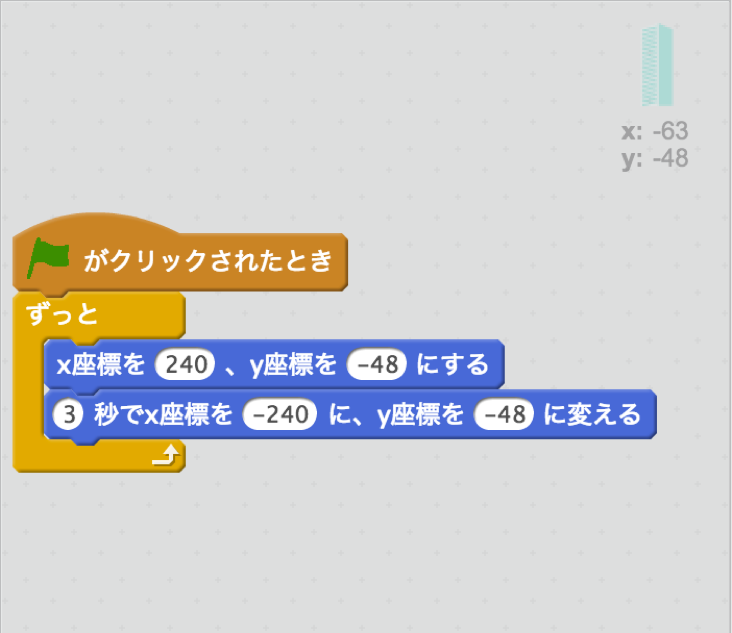
ここでは、後者のビルをうごかすのを選びます。理由は、ネコを動かしてしまうと次の画面に移動しないと飛んでいるように見せられないですが、ビルが動いているのであれば、画面から消えたあとに違うビルを見せてあげればずっと飛んでいるように見せられるからです。ゲームをやっている方だとわかるかと思いますが、シューティングゲームなどで背景が動いている中を自分のキャラクタを動かしていたのと同じです。
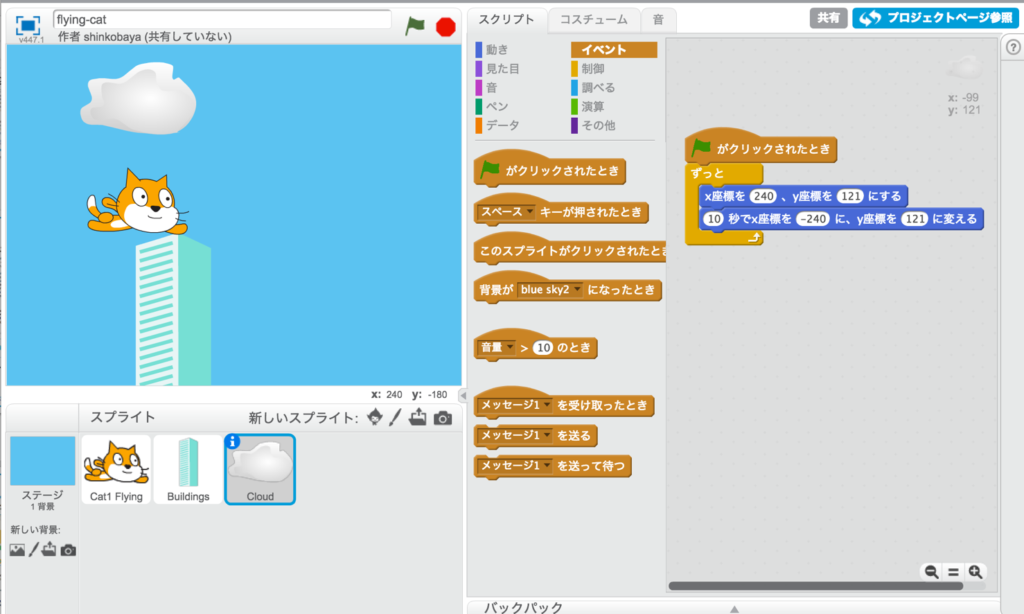
ためしに、この図のような動作を入れて見てください。飛んでいる感じに見えますでしょうか?私はさらに飛んでいる感じを見せるために、雲を加えてこのようにしてみました。バッチリ飛んでいるように見えますか?
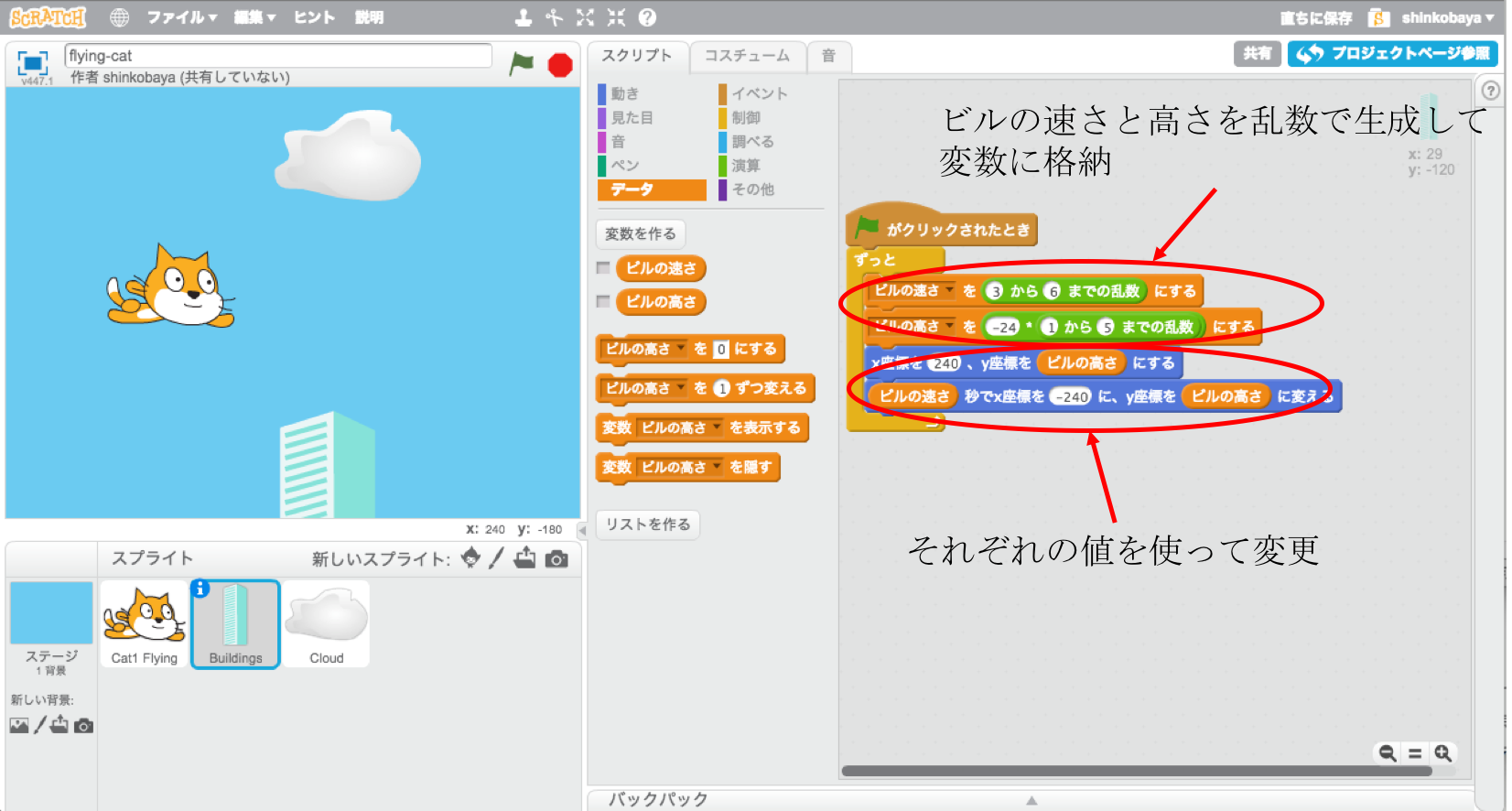
しかし、これで満足してはいけません。見ていると単調な動きで飽きてしまいます。こういう時はアレを使います。そう、ここまで記事を読んでいただいているみなさまならピンときていると信じていますが、乱数です。(まだ読んでいないアナタ、ぜひこの記事を読んでください。)乱数をつかって、ゆらぎを作ってあげることで、色々なパターンのビルの動きを作ります。今回は、ビルの高さと速さを変えてみることにします。
乱数は値の幅を設定して利用します。今回は速さを3から6、高さはY座標値で-24の倍数で 1から5倍まで設定してます。Y座標の値が低くなるとビルの高さが低くなり、値が高くなるとビルの高さが高くなります。この数値はご自分で好みの値にしてください。さあ、動かしてみるとどうでしょうか。よりそれらしくなったのではないでしょうか。
ステップ3:キャラクタ動作設定
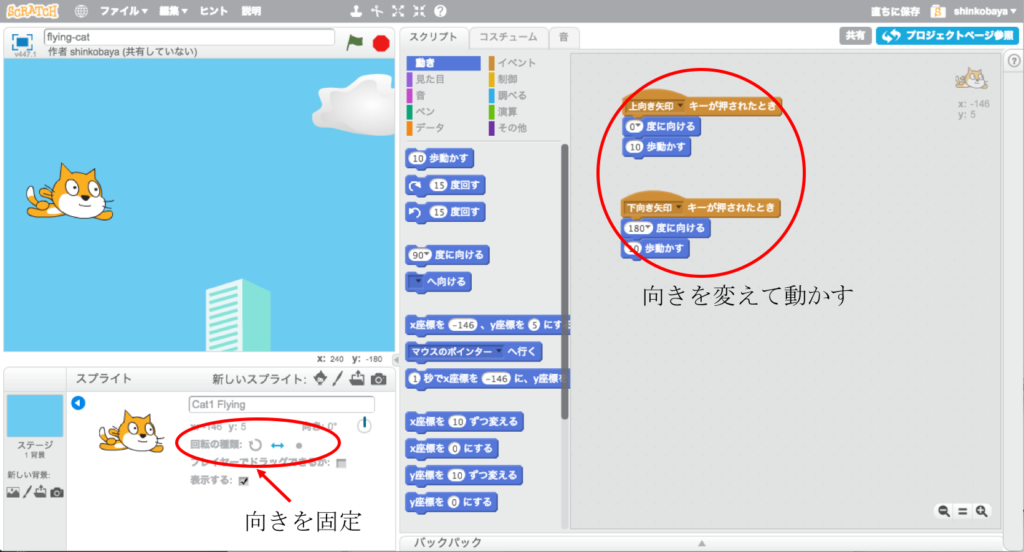
さて、つぎはメインのキャラクタの動作を作ります。ゲームっぽくしたいので、上下のカーソルでネコをうごかすようにしたいと思います。これはどうしたらいいでしょうか?そうです。すでに記事で紹介してますよね。(まだという方、こちらをチェック!!)カーソルキーのイベントを取得して動作を割り当てればいいのです。次のようにします。
以前の記事を見ていただければわかりますが、向きを指定しないとネコが上や下を向いてしまうので、そうならないように固定してます。このようにして、カーソルで上下にネコを動かしながら飛ばすアプリまではできました。
ステップ4:たまを打つ
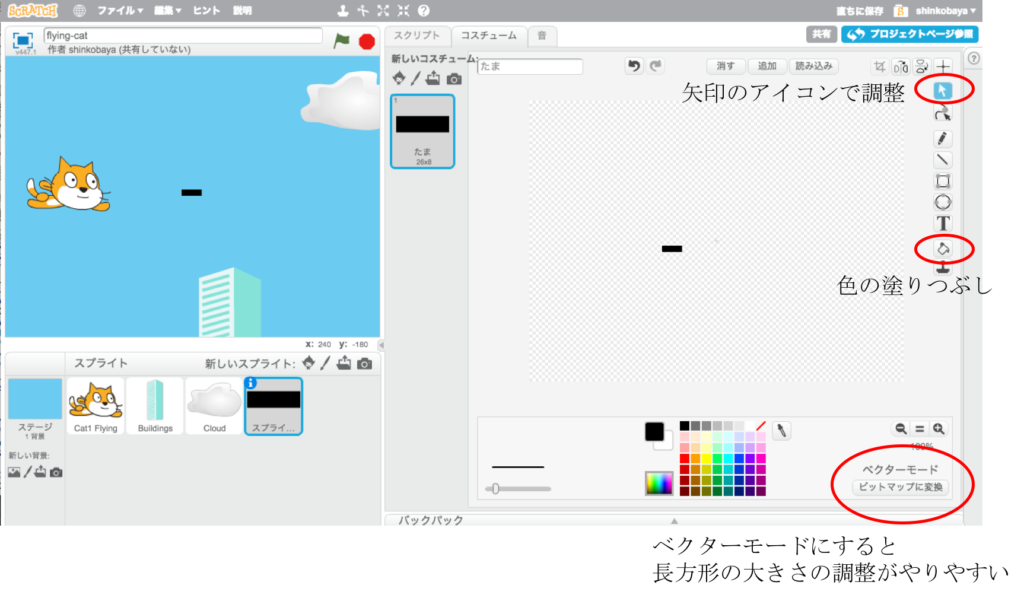
これだと、グラディウスをやってきた私としては納得してません。やはり敵を倒す醍醐味をこのゲームに入れたいところです。そこで、ネコにたまを打ってもらいましょう。まずはたまの絵を書きます。これはあまりこだわってもしょうがないので、黒い長方形にしました。図のような感じで作っています。
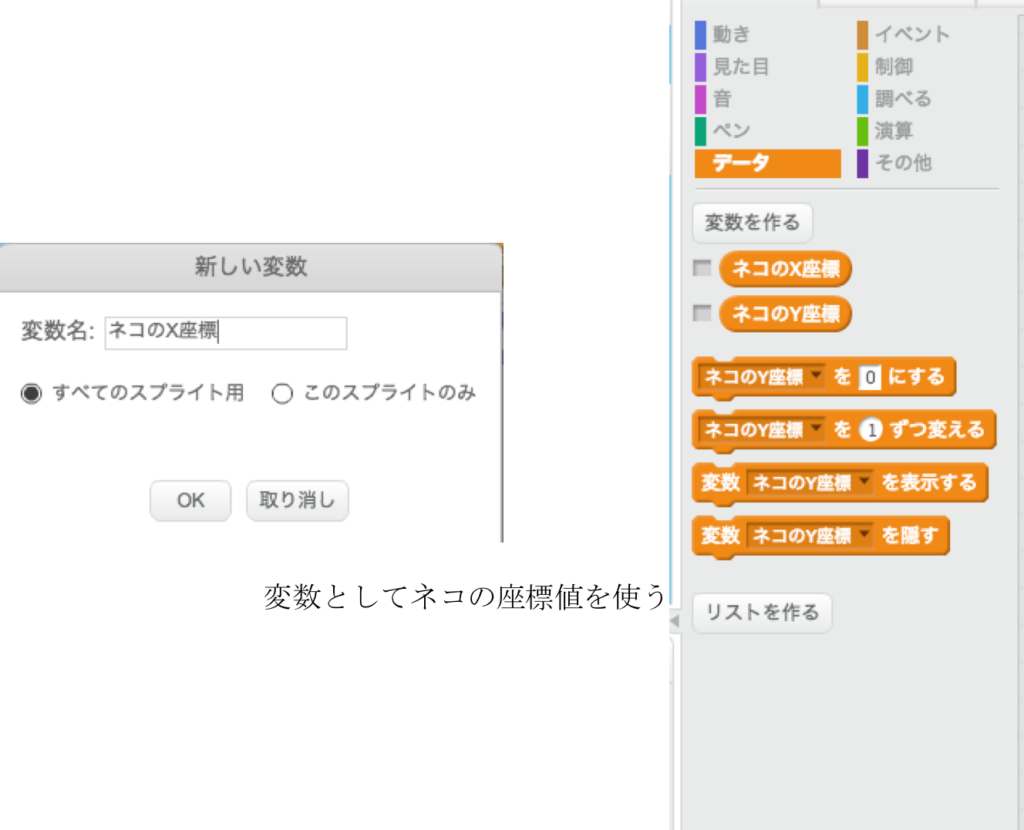
つぎに、ネコのいるところからたまが出てきて右端まで飛んでいって欲しいところです。たまを常に動くネコの位置に合わせて出現させるにはどうしたら良いでしょうか?そうです。これは過去の記事では紹介してないので新しい話ですね。変数を使います。変数は変数でも他のスプライトからも見える変数(専門的にはグローバル変数といいますが、)を使って、ネコの位置の値をたまのスプライトに渡してあげるのです。
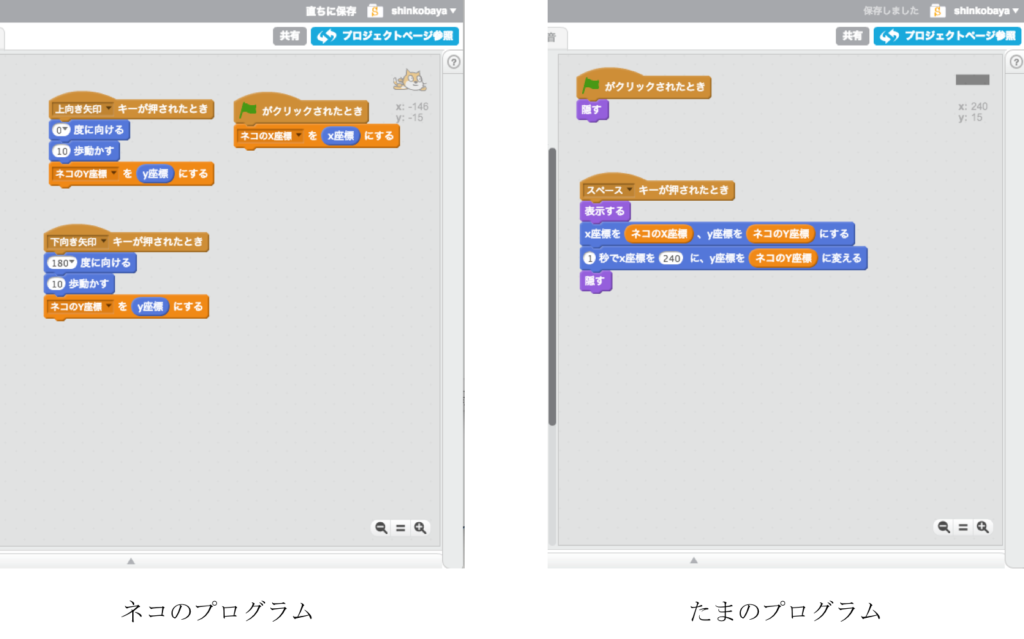
図のように新しい変数を2つ作り、X座標とY座標を保存できるようにします。この変数をネコとたまとの両方で使います。
ネコのプログラムの方では、初期値の設定としてネコのX座標の値をスタート時に記録しています。これは、今回のプログラムではネコは上と下にしか移動しないので、X座標が変わらないからです。そして、上と下に移動したときにそれぞれY座標の値を変数に記録するという動作です。
一方、たまのほうは、スペースキーを押したときにネコの場所から右に向かってまっすぐ飛んで行くようにします。先ほどネコのプログラムのほうで保存した値を使って、たまのXとY座標の値を変更します。そして、Y座標をそのままにして、X座標を240まで変化させれば右に飛んでいきます。たまが発射されたときに表示して、一番端に行ったときに消えるようにしています。さあこれで動かしてみるとどうでしょうか?ネコの位置に合わせてたまが発射されるようになったはずです。
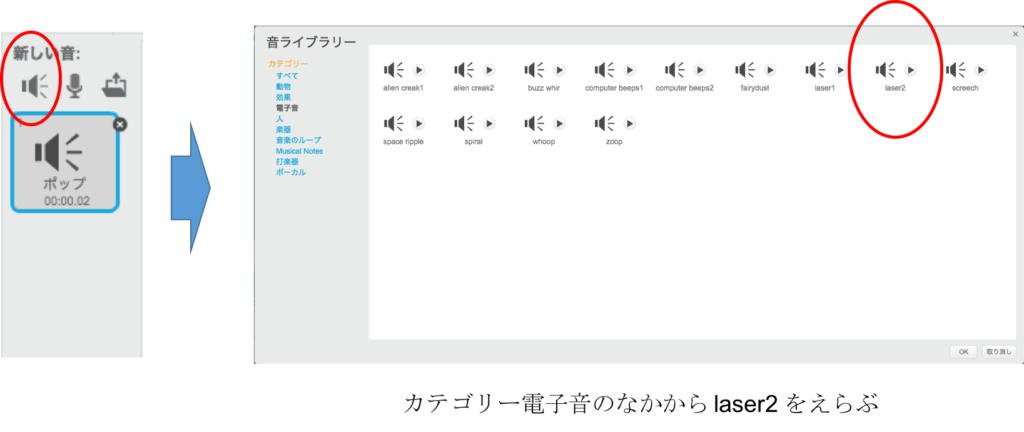
もう一つアクセントを付けるとするとやはり音です。音をいれてみましょう。音ライブラリの中から laser2 という音を使います。(この音、いい感じのビーム音でイメージ通りの音です。)
音に関しては、すでに前の記事で解説しているので詳しく書きません。laser2を選んでください。そして、次の図のようにスペースを押したときに音を鳴らすようにしてみましょう。
どうでしょうか。いい感じにたまを発射していると思います。シューティングゲームっぽくなってきましたでしょうか。
まとめ
お気づきのようにまだ途中なのですが、つぎの説明を入れ始めると更に長文になりそうなので、ここで一旦切ります。ただ、この内容だけでも小学生には難しいかもしれません。まずは真似していただき、なんとなくわかった気になるところからスタートだと思います。
次回は、敵の動きの部分を作ります。お楽しみに。
東京都文京区小石川で小学生、中学生、高校生を対象としたプログラミング&ロボット教室を開校しています。スクラッチはジュニアコースで受講できます。創造性や協調作業などこれからの時代に必要となる素養を育てるコースです。ご興味ありましたらぜひお問い合わせください。
お問い合わせはこちら!
]]>