2021.09.09ブログ
コンピュータで扱う色情報

皆様、こんにちは。代表の小林です。前回はコンピュータで扱うデータについて書きました。1ビットがコンピュータにおけるデータの最小単位という話を書いています。コンピュータでは様々な情報を0,1で表現しますが、色の情報はどのように表現しているかご存知でしょうか?今回は色について書いてみます。
三原色
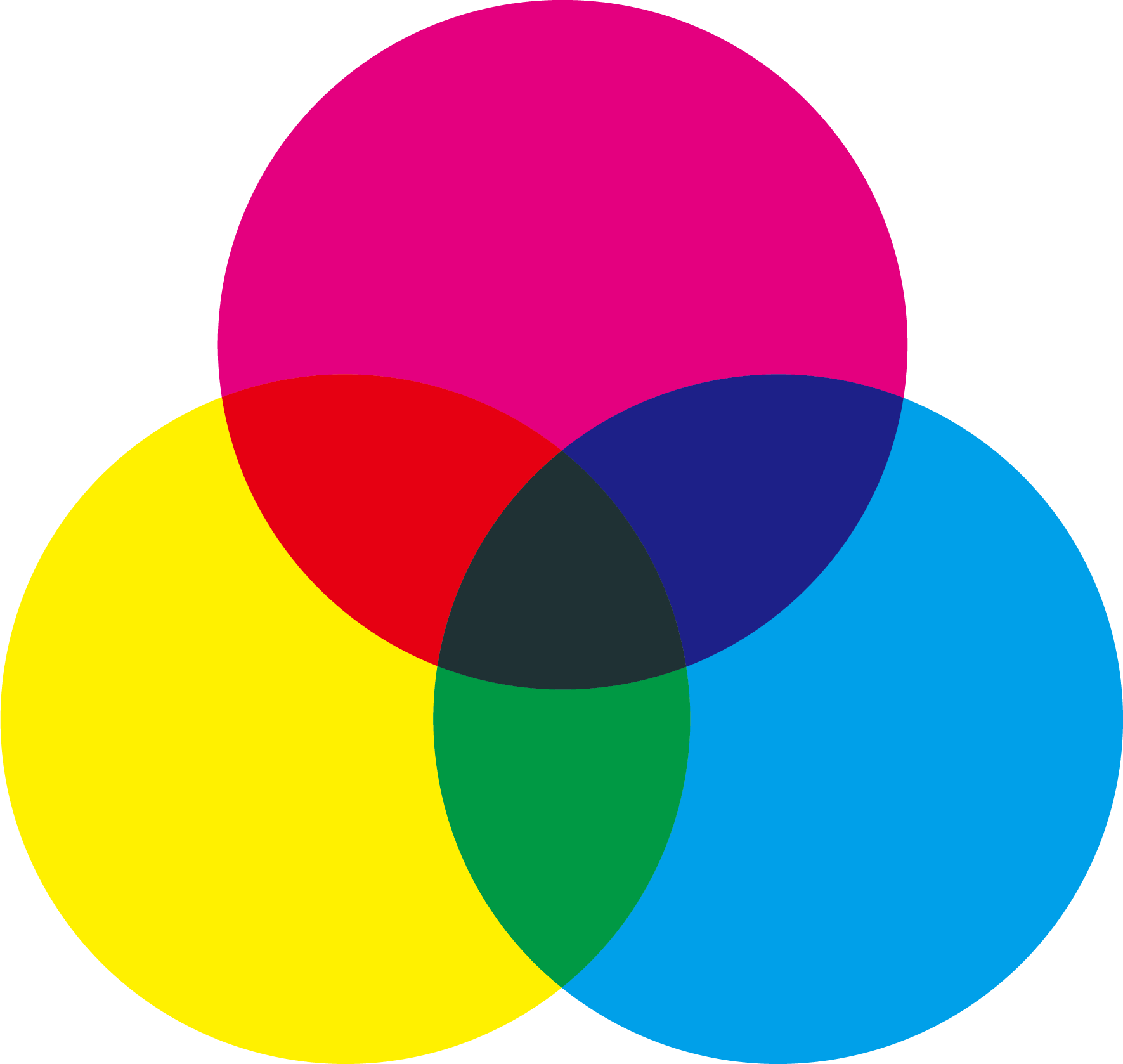
色を表現するときに3つの色の組み合わせで表現できることは、学校で習っていますでしょうか。中学校あたりで習っているのではないかと思います。通常の三原色はプリンターのインクなどを見ていただければわかると思いますが、シアン(青緑)、イエロー(黄)、マゼンタ(赤紫)の三色を指します。美術の時間では、赤、青、黄と習ったかもしれません。ただ、コンピュータはディスプレイに表示するのが基本ですので、この色素の三原色ではなく光の三原色を使います。光の三原色は、赤、緑、青になります。英語で Red, Green, Blue となるので RGBと呼ばれます。これらの色を組み合わせることで様々な色を表現できます。ちなみに色素の三原色をすべて同じ割合で混ぜると黒になりますが、光の三原色はすべての色を混ぜると白になります。光が集まっているのが最も明るく、光がないと暗い(黒)と考えればわかりますでしょうか。
RGBの表現方法
では、コンピュータ上でRGBはどのように表現するのでしょうか。その昔のファミコン時代(1983年)のコンピュータは8ビットマシンでした。(ビットがわからない方は前回の記事へGo)8ビットで色を表現するということです。具体的には、RとGに3ビット、Bに2ビットを割り当てます。つまり赤、緑の色の強さを3ビットで表すということです。3ビットは2の3乗ですから0から7までの8段階ですね。2ビットだと4段階になります。全体としては2の8乗通りとなるので、256通りの色が使えたわけです。256通りで表現できる色数は、ファミコンのイメージで昔のスーパーマリオの絵を見ていただければ想像できるかと思います。
次にコンピュータの性能があがり、スーパーファミコンあたり(1990年)になると16ビットマシンが主流になってきました。1つのデータで16ビット扱えるので情報量が増えます。色表現としてはR、G,Bに対してそれぞれ5ビット割り当てて15ビットカラーにしていました。2の15乗なので32,768色が表現できます。ファミコンのときの画像と比べていただくと(リンク貼ってますのでそれぞれ見てください)色表現が歴然と違うのはわかりますでしょうか。
そして、更に性能が向上しプレイステーションの時代(1994年)になると32ビットマシンが主流になってきました。1つのデータで32ビット扱えます。飛躍的に情報量が増えるわけです。R、G、Bに8ビットずつ割り当てたTrue Colorというフォーマットが使われていましたが、さらに α (アルファ)チャンネルという透明度を1バイト割り当てる表現方式が取られています。それぞれR、G、Bの色が256段階で表現でき、全体としては16,777,216色表現可能です。画質が大幅に向上し、発売当時は衝撃を受けたのを覚えています。
そして今は?
今は64ビットマシンの時代ですから、更に色数の多いディープカラーフォーマットが使われるようになってきています。それぞれの色に10ビット割当て色数が10億色以上となります。当然計算量も多くなり、データ量も多くなるので扱うのは大変です。まだそこまで多くの場面では見かけませんが、これから増えていくでしょう。
まとめ
今回はコンピュータで扱う色について書いてみました。絵を描くドローソフトや写真データなど色を扱うものは多くあるので、知識として知っておいていただくと良いかと思います。
プログラミングを学ぶなら「ドクターコード」
ドクターコードはタイムレスエデュケーションが提供しているオンラインプログラミング学習サービスです。初めての方でもプログラミングの学習がいつでもできます。サイト内で質問は無制限にでき、添削問題でスキルアップ間違いなしです。ぜひお試しください。

