2016.05.11Scratch で始める小学生からのプログラミング
小学生からのプログラム:Scratchを理解するための12の技(1)

前回の記事ではビジュアルプログラミング言語Scratch の導入として、アカウント作成と簡単なプログラムの作成に関して述べました。前回の記事で書いた内容でなんとなくのイメージはつかめたかと思います。今回の記事はさらに理解を深めるために、Scratchブロックの利用方法の解説を行っていきます。全部で4回にわたって、12の技を解説していきます。
技1:スプライトの色を変えてみよう
「イベント」を理解する
最初はスプライトの色を変更する技です。カラフルにスプライトを変化させることで楽しいアプリケーションが作れるかと思います。ここでは、スペースキーを押すたびに色が少しずつ変化するというの記述してみます。まずは、「スペースキーを押す」という状況が起きた時に動作をさせたいので、該当するブロックを選びます。スペースキーを押すといった事象のことをコンピュータ的には「イベント」と呼びます。
キーが押されたときの動作を書く

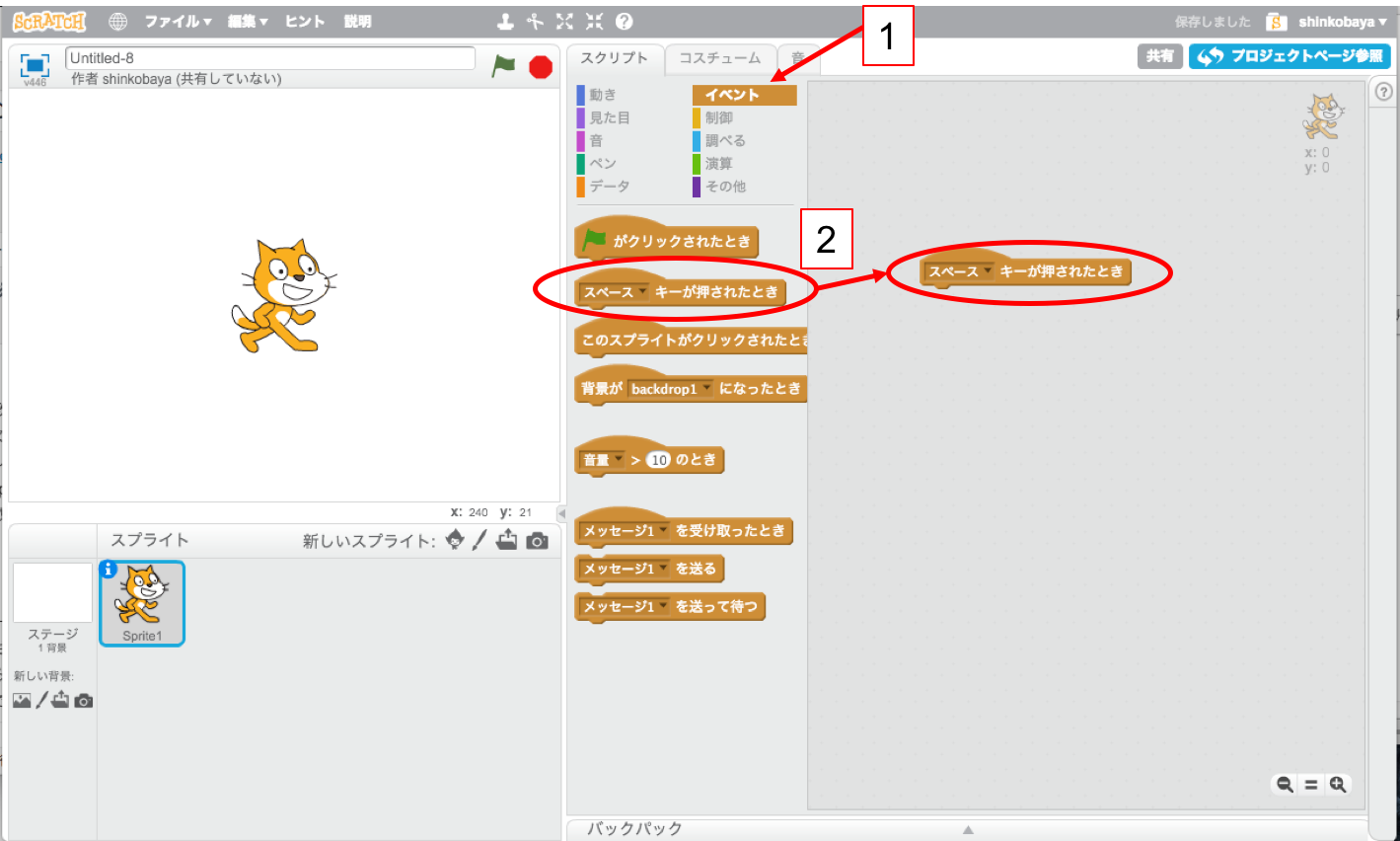
イベントと書かれたカテゴリがスクリプトのブロック一覧の部分にあります(図でいう1の数字の矢印の部分)ので、これを選択してください。すると、「スペースキーが押されたとき」と書かれたブロックがあります。これを右にあるスクリプトエリアに移動させます。
色を変えるには

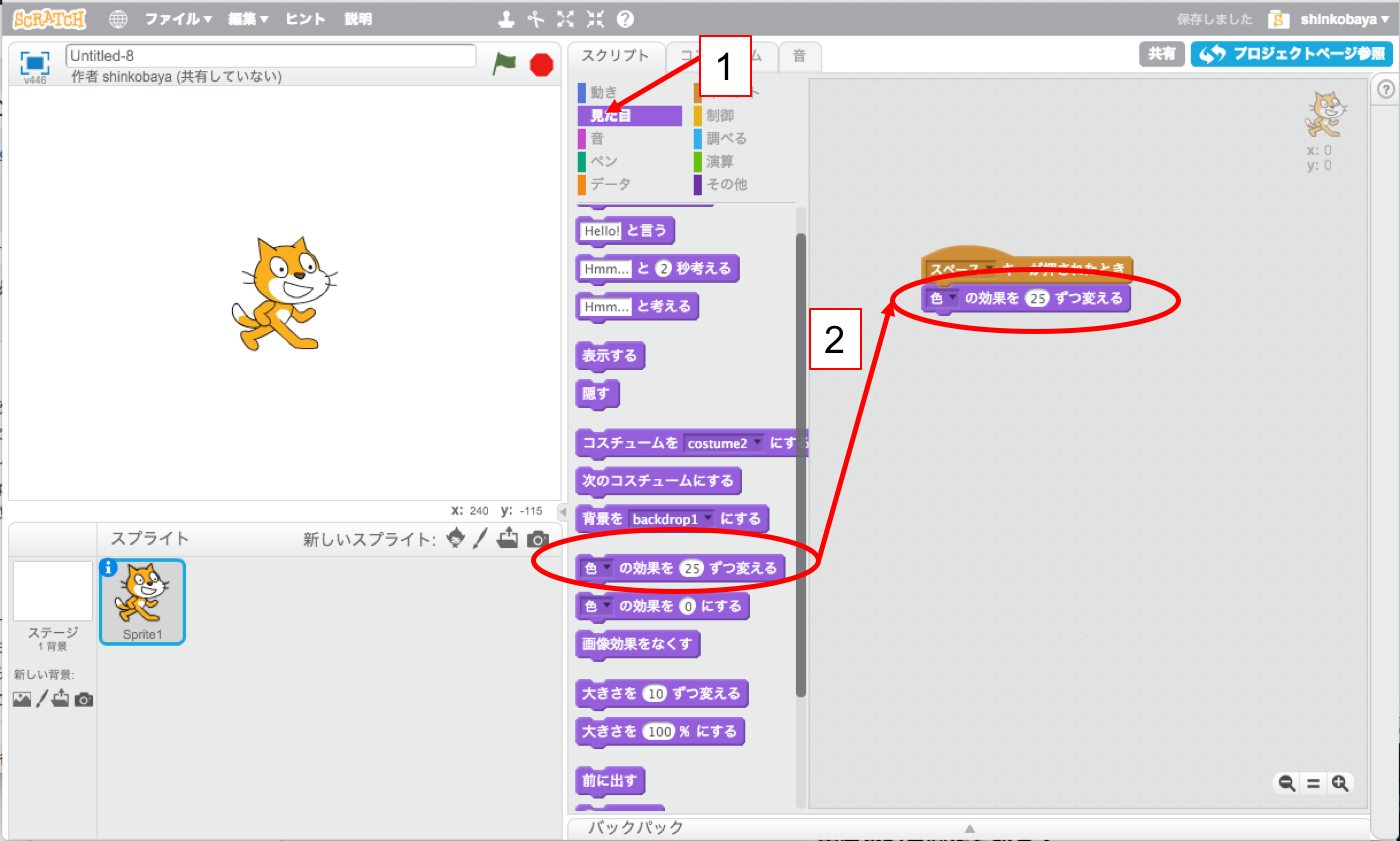
「見た目」の中にある「色の効果を25ずつ変える」というブロックを先ほどおいた「スペースキーが押されたとき」にくっつけます。これでスペースキーが押された時に色を変える動作ができました。試しにスペースキーを押してみてください。押すたびに色がどんどん変わっていくと思います。また、この25ずつ変えるの部分の数字を変更することで色の変わり方が変わります。ここで言っている25というのは、色を表現する場合に色の三要素であるRGB(Red, Green, Blue)を数値化したもので表現していますが、この値を変えていくという意味です。(ここでは深くは説明しませんが、コンピュータでは色や場所などは全て数値で表現しているので、このことを理解することが後々には重要になってきます。)以上のようにすることで色を変えることができるのがわかったと思います。
技2:スプライトをビートに合わせて動かそう
次はビートに合わせて動かすという技です。これは、第1回のサンプルで提示したものなので、想像がつくかもしれません。ここでは、緑フラッグがクリックされた時に、左右にスプライトを動かしながら音を鳴らします。

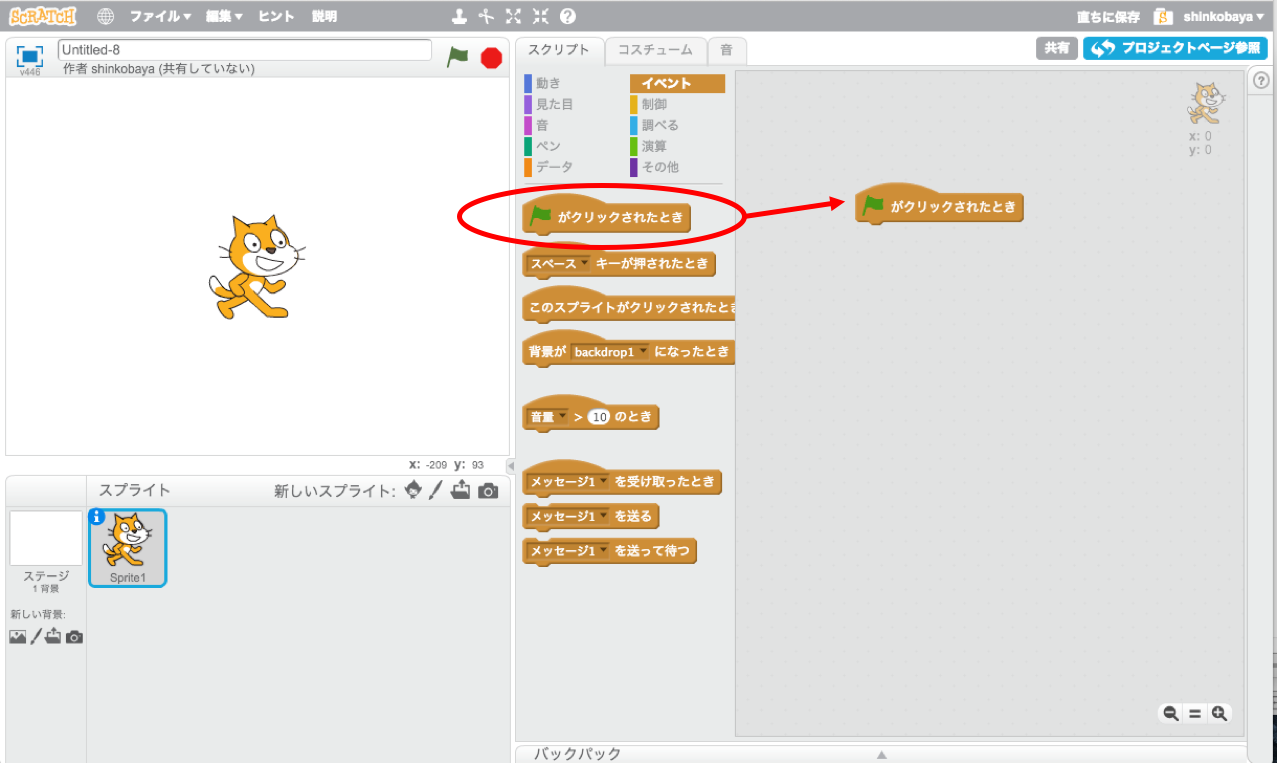
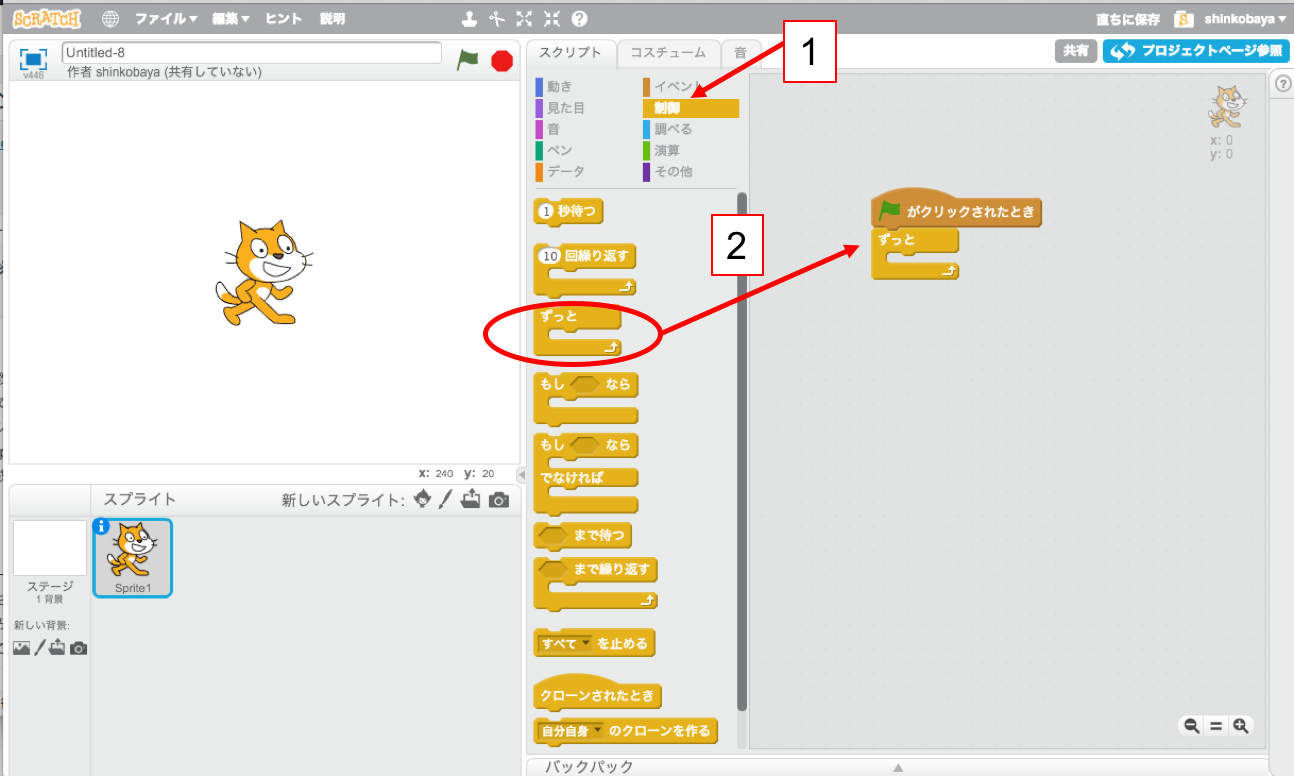
まずは、緑フラッグをスクリプトエリアに置きます。これは、先ほども見ていただいたイベントのカテゴリのところにあるブロックを選択します。イベントは先程も説明しましたが、何かしら起こった事象のことを呼びますが、緑フラッグをクリックするという事象も同様にイベントになります。図のような形でまずはブロックを動かしましょう。
制御は大事な考え方

次に「ずっと」ブロックをつなげます。「ずっと」は第1回の記事でも解説しましたが、繰り返し実行する時に使用するブロックです。「ずっと」は、制御というカテゴリに入っています。制御というのは、コンピュータの処理の流れを操るという意味で使っています。(英語で言う「control(コントロール)」です。)この制御のブロックはそれぞれコンピュータの概念では重要な考え方になるのですが、複雑になるのでここではあまり詳しくは扱いません。
動かしてみよう

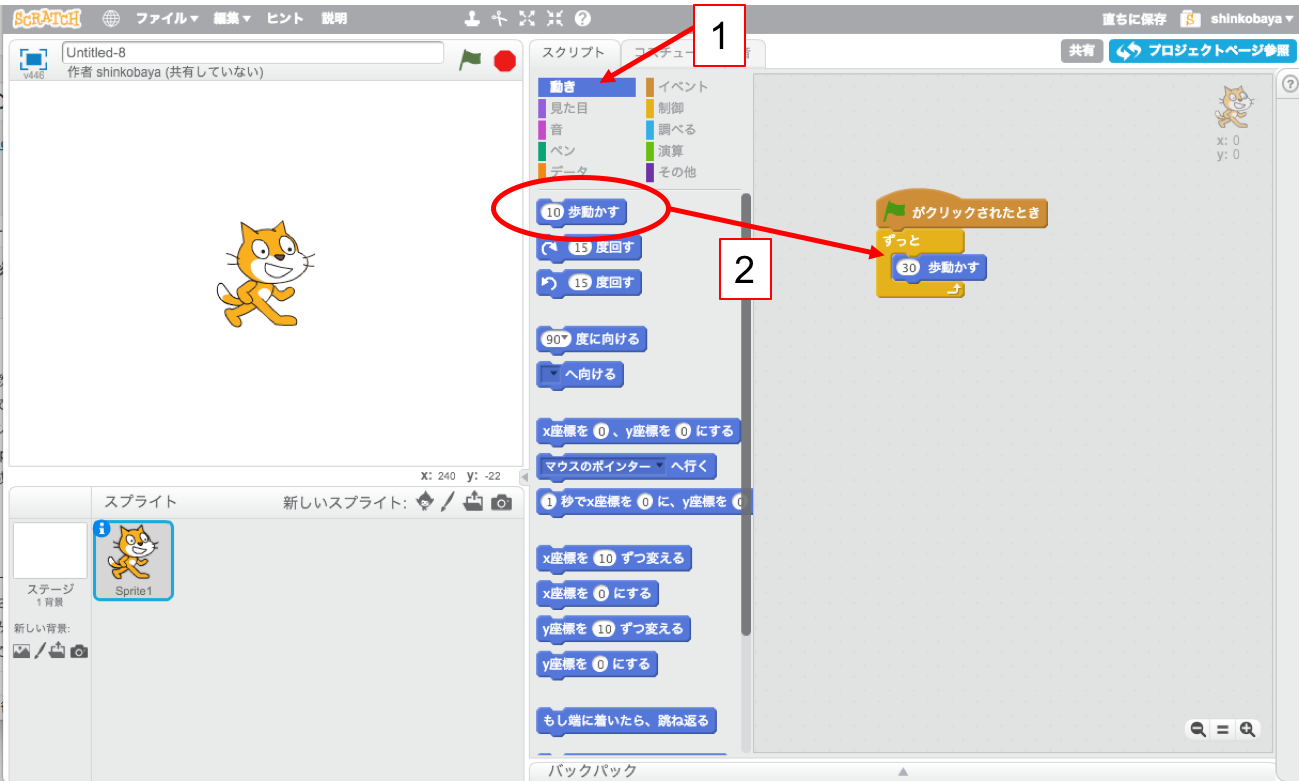
次に「10歩動かす」ブロックを使います。10の部分は最初の数字として入っていますが、自分で好きな数字に変更することができます。例では30に数字を変更しています。このブロックを「ずっと」ブロックの中にいれます。「ずっと」ブロックの中に入れることで、繰り返し実行されることになります。
音を鳴らす

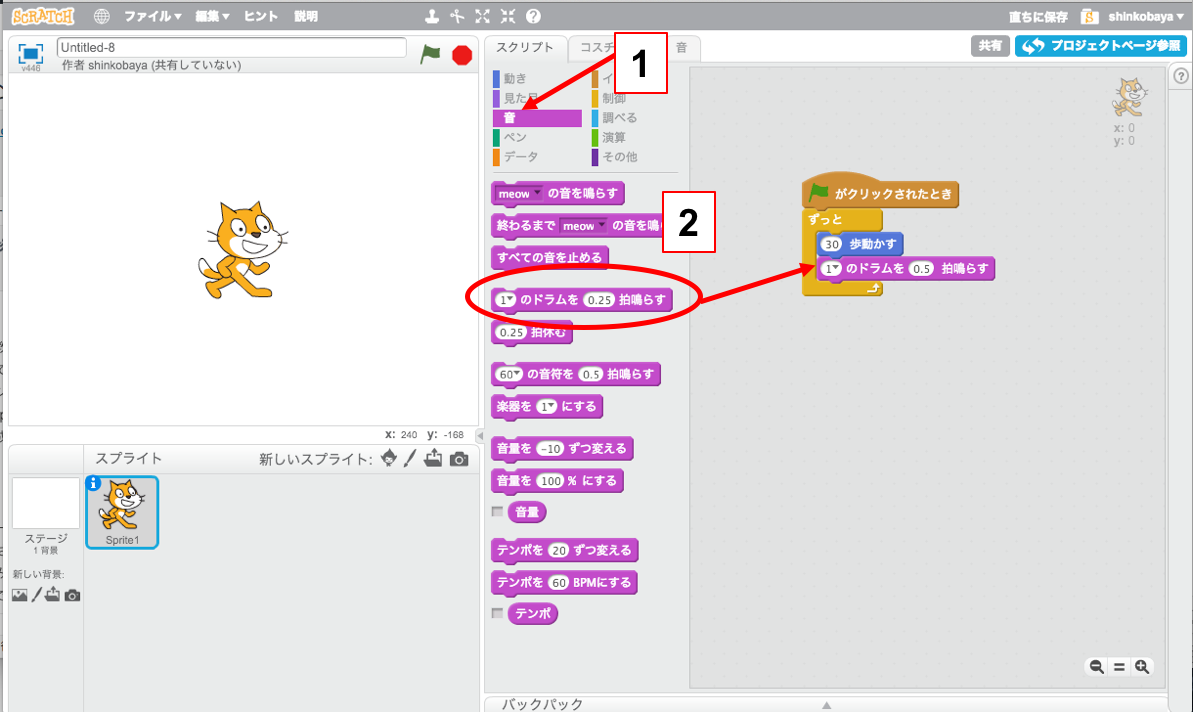
そして、次は音を鳴らすブロックを置きます。音を鳴らすブロックは、音というカテゴリに入っています。音の中にある「1のドラムを0.25拍鳴らす」というブロックを選択し、先ほどおいた30歩動かすというブロックの次につなげてください。これで30歩動いたあとに音がなります。例では、0.25拍を0.5拍に変更しています。

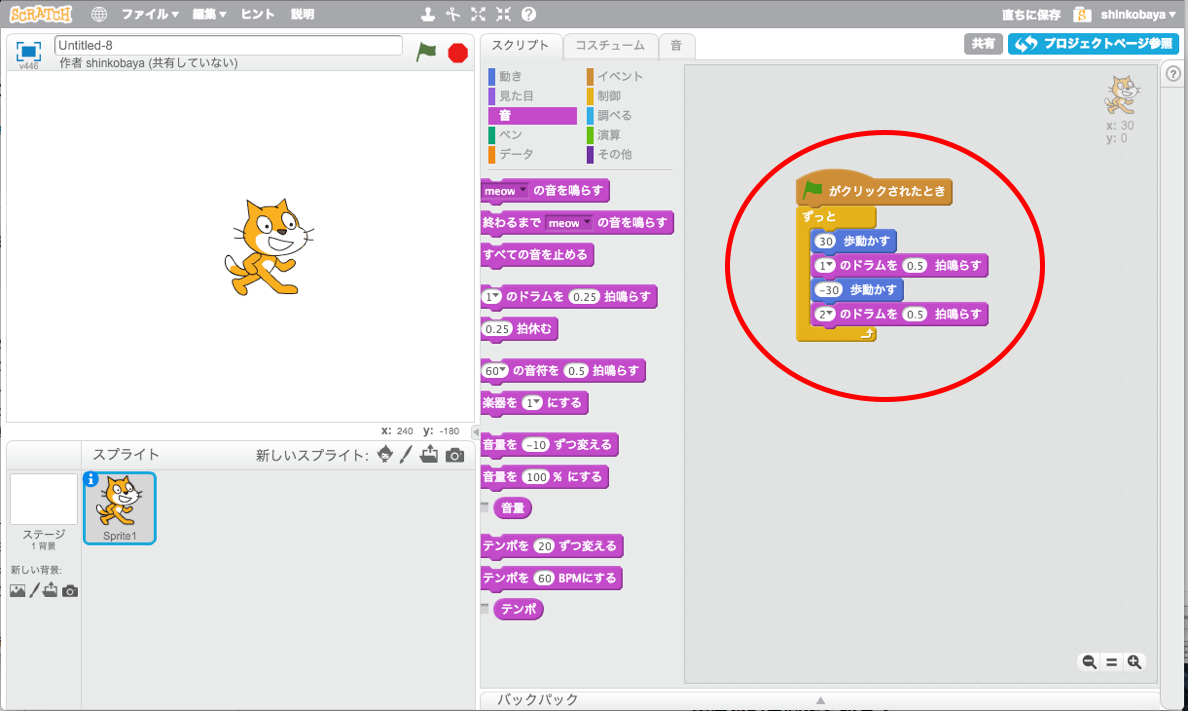
最後に同じような動作にはなりますが、「10歩動かす」ブロックをもう一度使います。ただし、10歩の数字の部分を−30に変更します。この「ー(マイナス)」ですが、これは第1回の記事でも述べたように、反対方向に移動することを意味します。この部分に関しては次で詳しく述べます。まずは、上記の図のようにしてみて動かしてみてください。リズムよく動いてくれれば、成功です。
技3:スプライトをキーで動かそう
次ですが、矢印キーでスプライトを動かす技です。テレビゲームなどでもキャラクタをコントローラで動かして遊びますが、まさにそのイメージで動かすことができます。

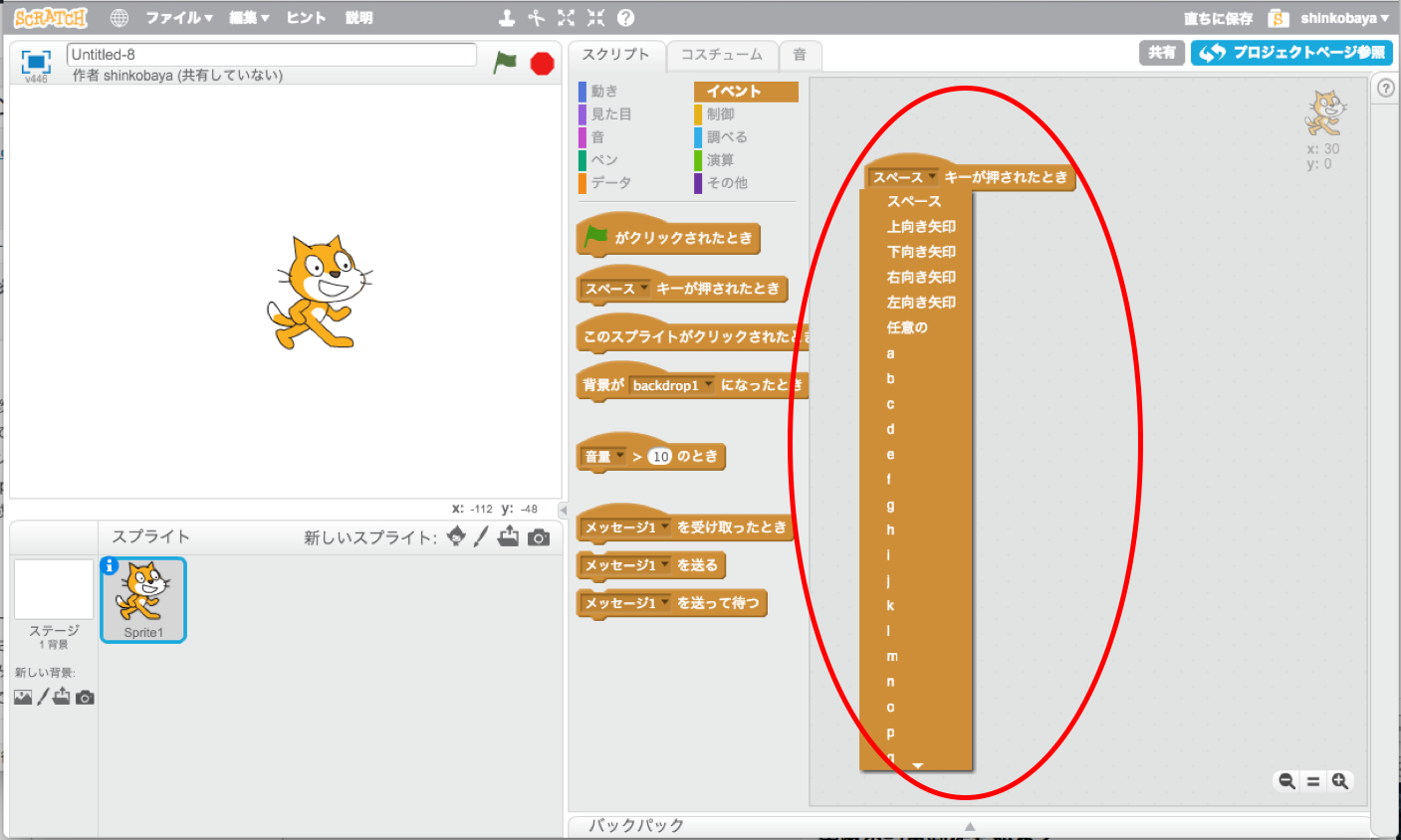
まずは矢印キーを押した時に動作させたいので、イベントのカテゴリを見ます。先程も使った「スペースキーが押されたとき」のブロックのスペースの部分をクリックしてみてください。キーの種類がいろいろ表示されたはずです。この中から必要となる矢印キーを選択します。

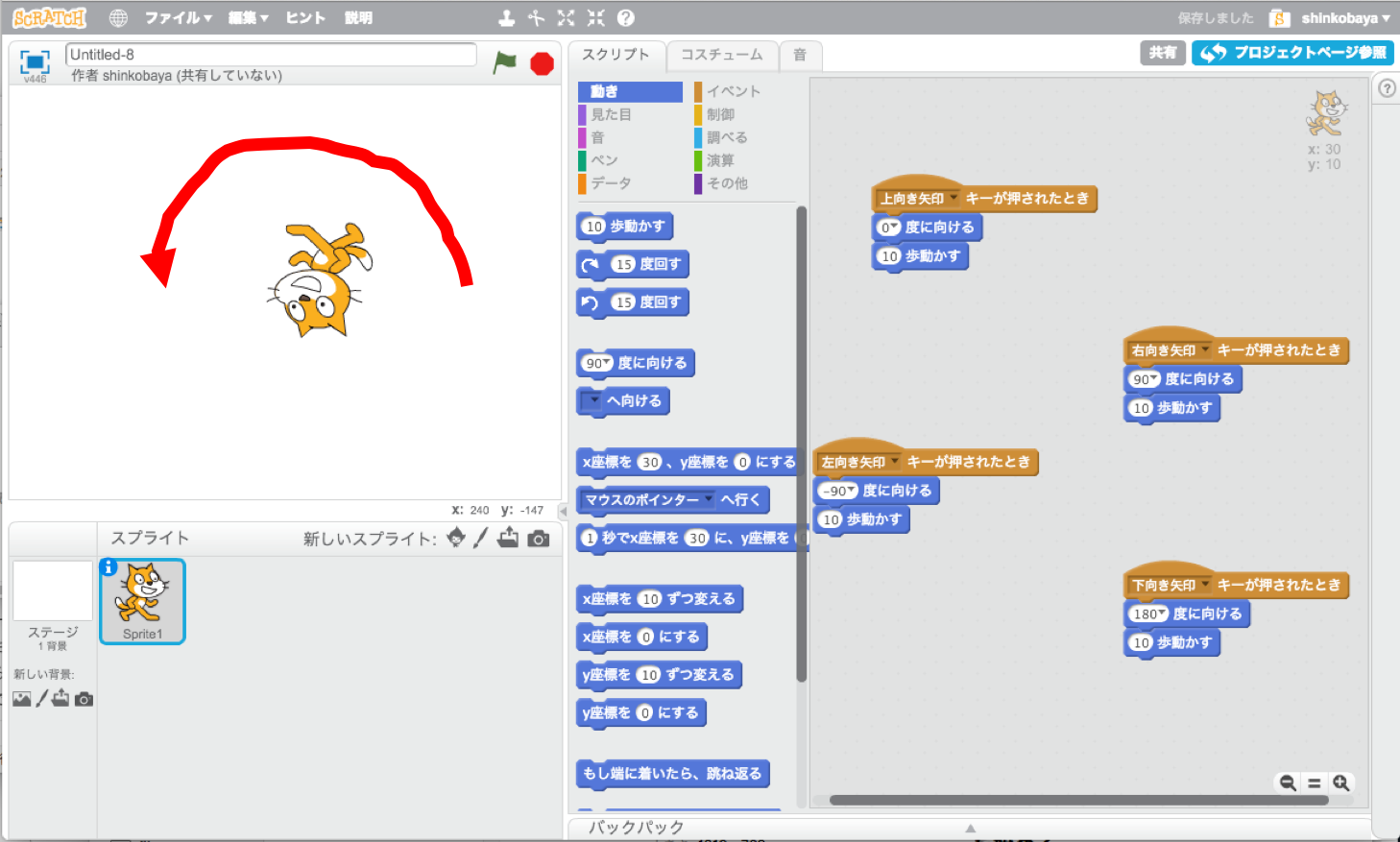
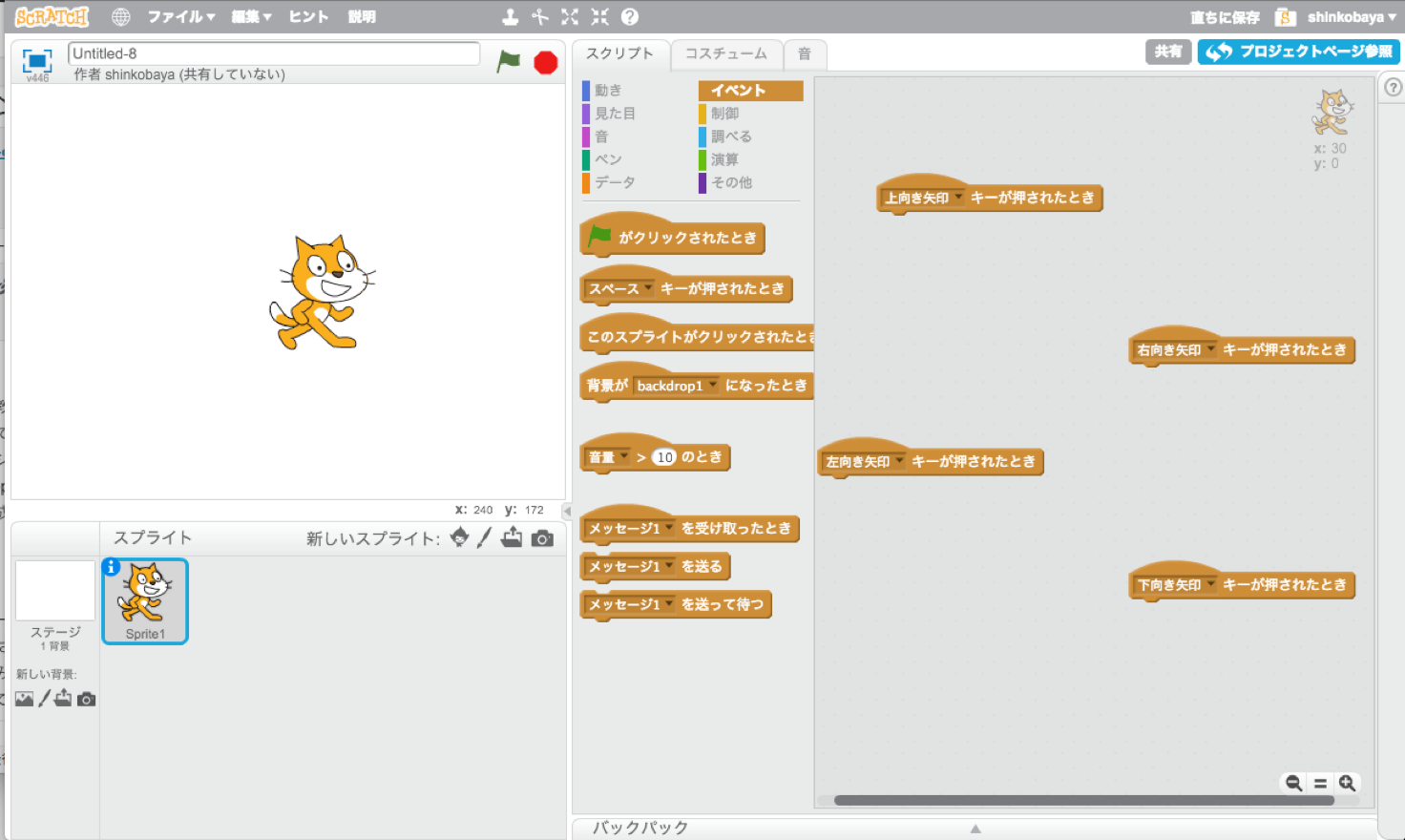
4つのキーを使うので図のように4つ並べることになります。それぞれ、上、下、右、左のキーに対応させるブロックになっています。
向きの考え方

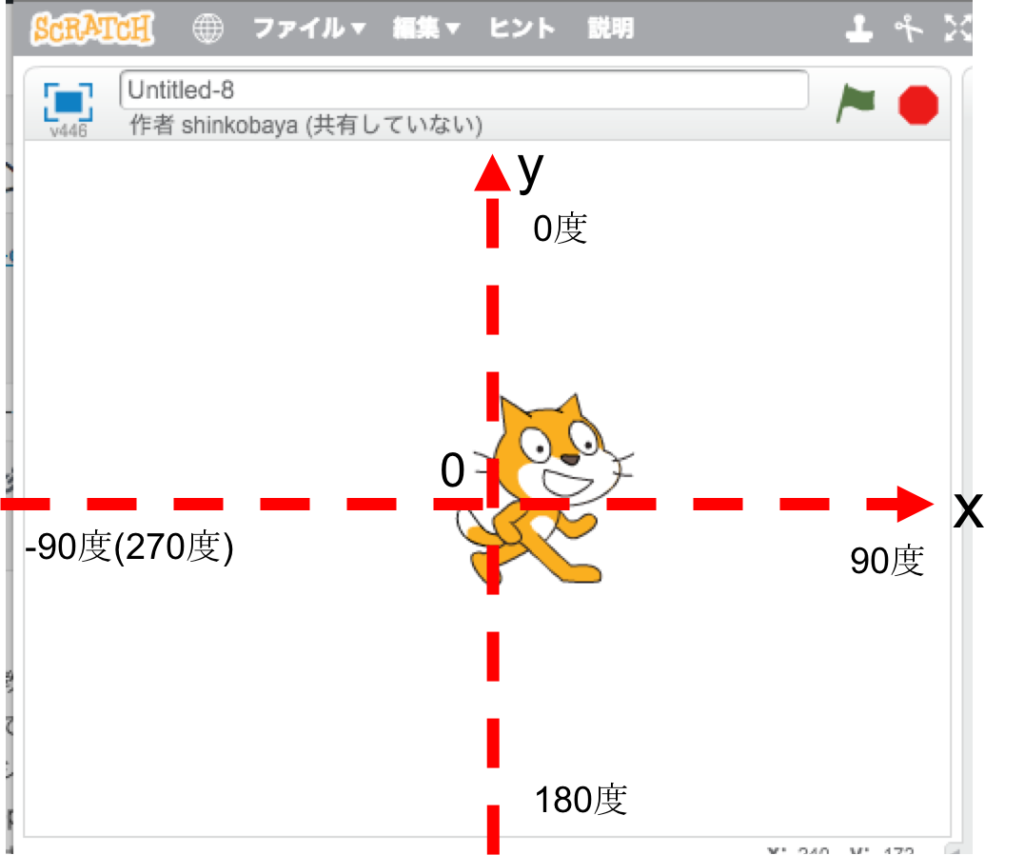
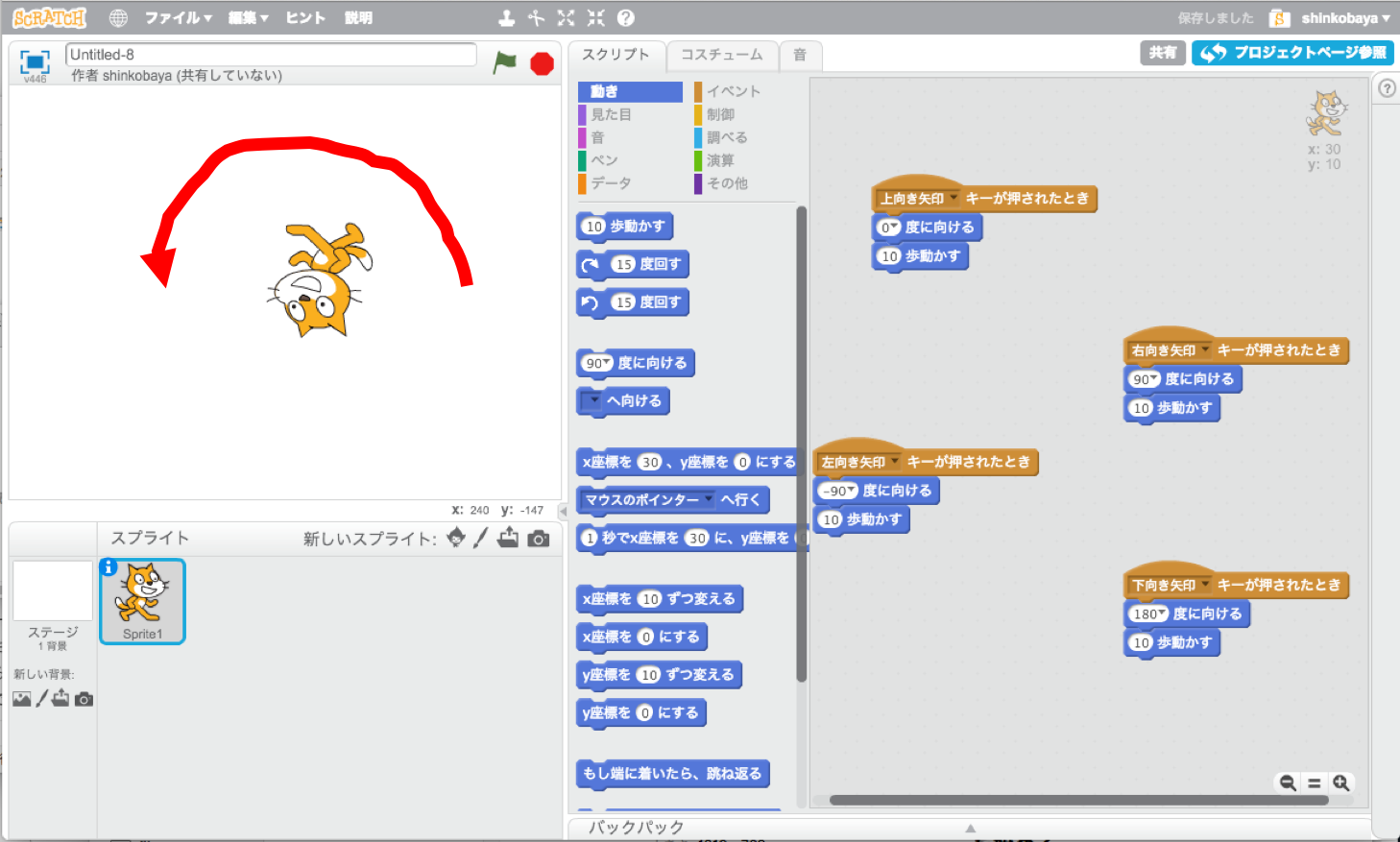
実際にプログラムに書く前に解説をします。先ほどのビートに合わせ動かす際にも少し触れましたが、動きを書く場合には正の値と負の値でどちら方向に移動するかを理解する必要があります。スプライトの向きで正方向が図で言う x と書いてある方向、逆に負の方向が x とは逆の左側の向きになります。スプライトの向きは角度で表現することになり、上が0度、右が90度、下が0度、左が270度(−90度)となります。
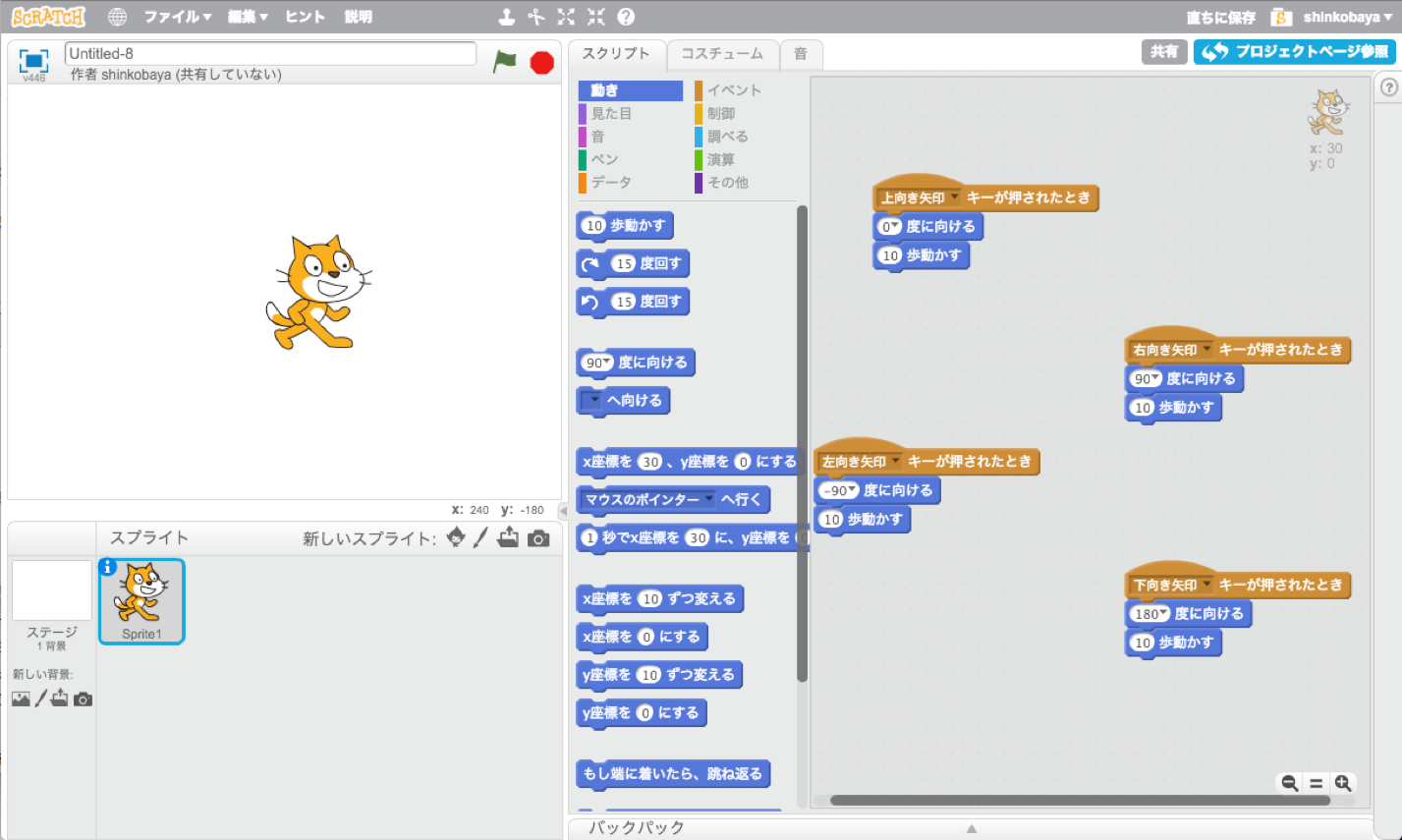
矢印で動かしてみよう

以上を踏まえたうえで、それぞれの矢印キーが押された場合にどちらの向きにスプライトを向けるかを記述します。図のように「0度に向ける」というブロックを利用して向きを決定します。先ほどの説明に合わせて上を0、右を90、下を180、そして左を−90とすることで矢印の向きに反応して動くはずです。
あれ?ひっくり返るのはなぜ?

しかし、安心してはいけません。動かしていただくとわかりますが、左を押した時に図のようにひっくり返ってしまうはずです。これは、スプライトの向きを変えるときに図に示す矢印のようにスプライトを指定した角度に回転させているからです。
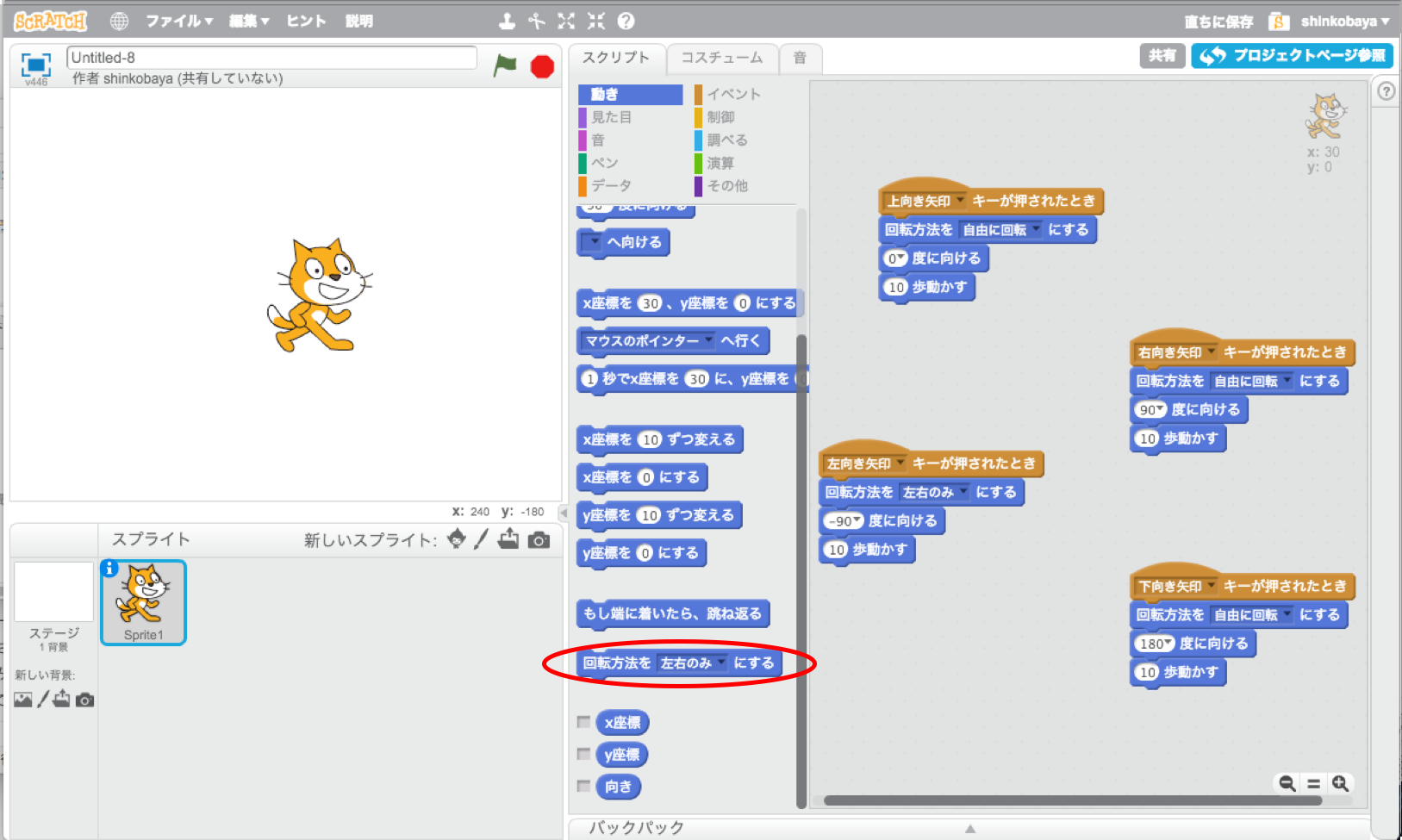
ひっくり返らないようにするには

これを回転しないようにするには、「回転方向を左右のみにする」というブロックをいれます。こうすることで回転方向が制限されるので、ひっくり返ることはなくなります。図に示すようにそれぞれのキーに対して、回転させるかさせないかを指定することで思惑通りのプログラムが記述できます。
まとめ
今回は、Scratch で使える技を3つ紹介しました。技自体を覚えることは、それはそれで大事ですが、制御やイベントといった考え方を理解していくことでプログラミングの理解が深まっていきます。これらは、何度もプログラムを書いていくことで身につけることができますので、まずは書いて理解をしていくことが大事だと思います。ぜひ、トライしてみてください。
次回は、さらに解説を加えます。お楽しみに。
文京区小石川で小学生、中学生、高校生を対象としたプログラミング&ロボット教室を開校しています。ご興味ありましたらぜひお問い合わせください。
お問い合わせはこちら!
問い合わせをする]]>

